本文实例讲述了jquery专业的下拉菜单特效。分享给大家供大家参考。具体如下:
这是一款基于jquery实现的专业下拉菜单特效,蓝色风格的下拉菜单非常经典,网站是否有一个具有吸引力的导航会影响到用户停留时间的长久,就像小编编辑的文章内容影响亲们的访问时间长久一样。大家要学会如何建立一个属于自己网站风格的导航菜单。
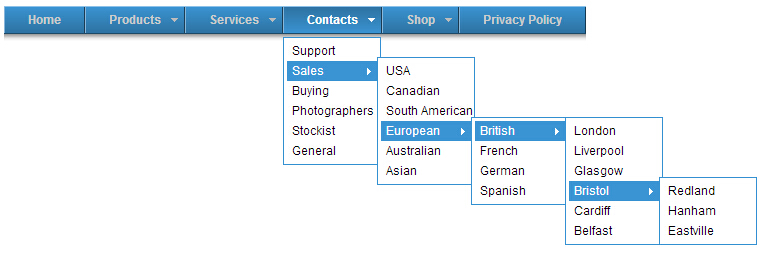
运行效果图:-------------------查看效果 下载源码-------------------

小提示:浏览器中如果不能正常运行,可以尝试切换浏览模式。
关键代码:
stuHover = function() { var cssRule; var newSelector; for (var i = 0; i < document.styleSheets.length; i++) for (var x = 0; x < document.styleSheets[i].rules.length ; x+ +) { cssRule = document.styleSheets[i].rules[x]; if (cssRule.selectorText.indexOf("LI:hover") != -1) { newSelector = cssRule.selectorText.replace (/LI:hover/gi, "LI.iehover"); document.styleSheets[i].addRule(newSelector , cssRule.style.cssText); } } var getElm = document.getElementById("nav").getElementsByTagName ("LI"); for (var i=0; i<getElm.length; i++) { getElm[i].onmouseover=function() { this.className+=" iehover"; } getElm[i].onmouseout=function() { this.className=this.className.replace(new RegExp(" iehoverb"), ""); } } } if (window.attachEvent) window.attachEvent("onload", stuHover);
为大家分享的jquery专业的下拉菜单特效代码如下
<head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>jquery专业的下拉菜单特效</title> <meta name="Author" content="Stu Nicholls" /> <link rel="stylesheet" type="text/css" href="pro_drop_1/pro_drop_1.css" /> <script src="pro_drop_1/stuHover.js" type="text/javascript"></script> </head> <body> <span></span> <span></span> <ul id="nav"> <li><a href="#"><span>Home</span></a></li> <li><a href="#" id="products"><span>Products</span></a> <ul> <li><a href="#">Cameras</a> <ul> <li><a href="#">Nikon</a></li> <li><a href="#">Minolta</a></li> <li><a href="#">Pentax</a></li> </ul> </li> <li><a href="#">Lenses</a> <ul> <li><a href="#">Wide Angle</a></li> <li><a href="#">Standard</a></li> <li><a href="#">Telephoto</a></li> <li><a href="#">Zoom</a> <ul> <li><a href="#">35mm to 125mm</a></li> <li><a href="#">50mm to 250mm</a></li> <li><a href="#">125mm to 500mm</a></li> </ul> </li> <li><a href="#">Mirror</a></li> <li><a href="#">Non standard</a> <ul> <li><a href="#">Bayonet mount</a></li> <li><a href="#">Screw mount</a></li> </ul> </li> </ul> </li> <li><a href="#">Flash Guns</a></li> <li><a href="#">Tripods</a></li> <li><a href="#">Filters</a></li> </ul> </li> <li><a href="#nogo22" id="services"><span>Services</span></a> <ul> <li><a href="#">Printing</a></li> <li><a href="#">Photo Framing</a></li> <li><a href="#">Retouching</a></li> <li><a href="#">Archiving</a></li> </ul> </li> <li><a href="#" id="contacts"><span>Contacts</span></a> <ul> <li><a href="#">Support</a></li> <li><a href="#">Sales</a> <ul> <li><a href="#">USA</a></li> <li><a href="#">Canadian</a></li> <li><a href="#">South American</a></li> <li><a href="#">European</a> <ul> <li><a href="#">British</a> <ul> <li><a href="#">London</a></li> <li><a href="#">Liverpool</a></li> <li><a href="#">Glasgow</a></li> <li><a href="#">Bristol</a> <ul> <li><a href="#">Redland</a></li> <li><a href="#">Hanham</a></li> <li><a href="#">Eastville</a></li> </ul> </li> <li><a href="#">Cardiff</a></li> <li><a href="#">Belfast</a></li> </ul> </li> <li><a href="#">French</a></li> <li><a href="#">German</a></li> <li><a href="#">Spanish</a></li> </ul> </li> <li><a href="#">Australian</a></li> <li><a href="#">Asian</a></li> </ul> </li> <li><a href="#">Buying</a></li> <li><a href="#">Photographers</a></li> <li><a href="#">Stockist</a></li> <li><a href="#">General</a></li> </ul> </li> <li><a href="#nogo53" id="shop"><span>Shop</span></a> <ul> <li><a href="#">Online</a></li> <li><a href="#">Catalogue</a></li> <li><a href="#">Mail Order</a></li> </ul> </li> <li><a href="#" id="privacy"><span>Privacy Policy</span></a></li> </ul> </body> </html>
以上就是为大家分享的jquery专业的导航菜单特效代码,希望大家可以喜欢,并应用到实践中。
【jquery专业的导航菜单特效代码分享】相关文章:
★ jquery插件splitScren实现页面分屏切换模板特效
