本文实例讲述了jquery实现多条件筛选特效。分享给大家供大家参考。具体如下:
jquery实现的多条件搜索表单带日期选择表格表单效果源码,是一段实现了多个条件筛选搜索的特效代码,多条件拥有时间、地点、酒店位置及酒店名称等选项,同时在时间的输入表格中拥有时间选择功能,是一款非常实用的特效代码,值得大家学习。
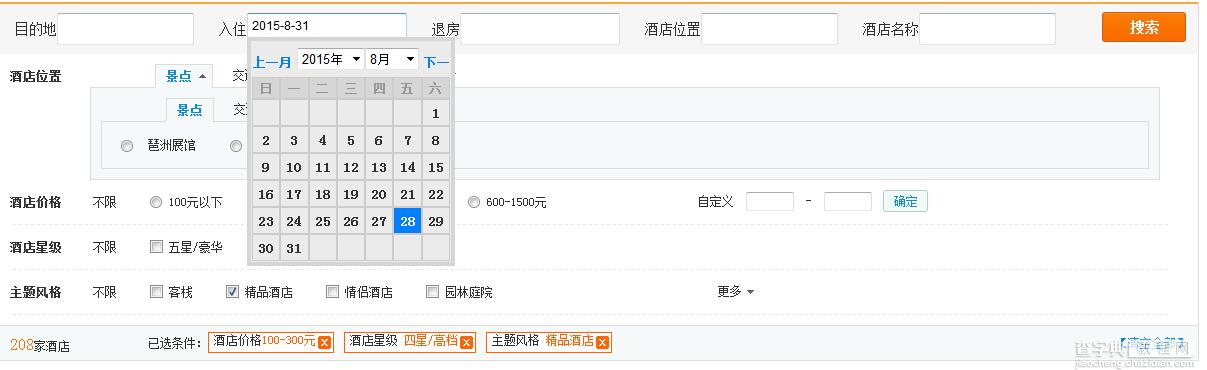
运行效果图: -------------------查看效果 下载源码-------------------

小提示:浏览器中如果不能正常运行,可以尝试切换浏览模式。
为大家分享的jquery实现多条件筛选特效代码如下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=7" /> <title>jquery多条件搜索表单带日期选择表格表单代码</title> <link rel="stylesheet" type="text/css" href="style/list.css"/> <link rel="stylesheet" type="text/css" href="style/manhuaDate.1.0.css"/> <script type="text/javascript" src="JS/jquery-1.5.1.js"></script><> <script type="text/javascript" src="JS/datejs.js"></script> <script type="text/javascript" src="JS/ui.tab.js"></script> <script type="text/javascript"> $(document).ready(function(){ var tab = new $.fn.tab({ tabList:"#demo1 .ui-tab-container .ui-tab-list li", contentList:"#demo1 .ui-tab-container .ui-tab-content" }); var tab = new $.fn.tab({ tabList:"#demo1 .ui-tab-container .ui-tab-list2 li", contentList:"#demo1 .ui-tab-container .ui-tab-content2" }); }); </script> <script type="text/javascript"> $(function (){ $("input.mh_date").datejs({ Event : "click",//可选 Left : 0,//弹出时间停靠的左边位置 Top : -16,//弹出时间停靠的顶部边位置 fuhao : "-",//日期连接符默认为- isTime : false,//是否开启时间值默认为false beginY : 2010,//年份的开始默认为1949 endY :2015//年份的结束默认为2049 }); }); </script> <script type="text/javascript"> $(document).ready(function(e) { $("#selectList").find(".more").toggle(function(){ $(this).addClass("more_bg"); $(".more-none").show() },function(){ $(this).removeClass("more_bg"); $(".more-none").hide() }); }); </script> <script type="text/javascript"> $(document).ready(function(){ var taboy_box=$(".lefttable-list"); taboy_box.children("tbody").find("tr:gt(2)").hide(); $(".leftbox-morea").toggle(function(){ $(this).parent().prev().find("tr").show(); $(this).addClass("more-i") },function(){ $(this).removeClass("more-i"); $(this).parent().prev().children("tbody").find("tr:gt(2)").hide(); } ); }); </script> </head> <body> <br> <div> <div> <div><span>目的地<input id="txtadress" type="text"/></span><span>入住<input type="text" readonly="true" /></span><span>退房<input type="text" readonly="true" /></span><span>酒店位置<input type="text" /></span><span>酒店名称<input type="text" /></span><a href="#" id="submit-btn"/>搜索</a></div> <div><div> <div> <div id="demo1"> <div>酒店位置</div> <div> <ul> <li>景点</li> <li>交通枢纽</li> <li>地铁周边</li> <li>行政区</li> </ul> <div> <div> <ul> <li>景点</li> <li>交通枢纽</li> </ul> <div> <div><p> <label> <input name="tabrad1" type="radio" value="" /> 琶洲展馆</label> </p> <p> <label> <input name="tabrad1" type="radio" value="" /> 淘金/环市东 </label> </p></div> <div>22222</div> </div> </div> <div> <p> <label> <input name="tabrad1" type="radio" value="" /> 琶洲展馆</label> </p> <p> <label> <input name="tabrad1" type="radio" value="" /> 淘金/环市东 </label> </p> <p> <label> <input name="tabrad1" type="radio" value="" /> 广州东站/天河北</label> </p> <p> <label> <input name="tabrad1" type="radio" value="" /> 北京路/海珠广场</label> </p> <p> <label> <input name="tabrad1" type="radio" value="" /> 珠江新城/跑马场 </label> </p> <p> <label> <input name="tabrad1" type="radio" value="" /> 长隆景区/广州南站</label> </p> <p> <label> <input name="tabrad1" type="radio" value="" /> 沙面/上下九步行</label> </p> </div> <div> <p> <label> <input name="tabrad1" type="radio" value="" /> 琶洲展馆</label> </p> <p> <label> <input name="tabrad1" type="radio" value="" /> 淘金/环市东 </label> </p> <p> <label> <input name="tabrad1" type="radio" value="" /> 广州东站/天河北</label> </p> <p> <label> <input name="tabrad1" type="radio" value="" /> 北京路/海珠广场</label> </p> <p> <label> <input name="tabrad1" type="radio" value="" /> 珠江新城/跑马场 </label> </p> <p> <label> <input name="tabrad1" type="radio" value="" /> 长隆景区/广州南站</label> </p> <p> <label> <input name="tabrad1" type="radio" value="" /> 沙面/上下九步行</label> </p> </div> <div> <p> <input name="tabrad1" type="radio" value="" /> 琶洲展馆</p> <p> <input name="tabrad1" type="radio" value="" /> 淘金/环市东 </p> <p> <input name="tabrad1" type="radio" value="" /> 广州东站/天河北</p> <p> <input name="tabrad1" type="radio" value="" /> 北京路/海珠广场</p> <p> <input name="tabrad1" type="radio" value="" /> 珠江新城/跑马场 </p> <p> <input name="tabrad1" type="radio" value="" /> 长隆景区/广州南站</p> <p> <input name="tabrad1" type="radio" value="" /> 沙面/上下九步行</p> </div> </div> </div> </div> </div> </div> <div> <div> <div id="selectList"> <dl attr="价格范围"> <dt>酒店价格</dt> <dd> <label><a href="javascript:;" values2="" values1="" attrval="不限">不限</a></label> <label> <input name="radio2" type="radio" value="" /> <a href="javascript:;" values2="99" values1="1" attrval="1-99">100元以下</a></label> <label> <input name="radio2" type="radio" value="" /> <a href="javascript:;" values2="300" values1="100" attrval="100-300">100-300元 </a></label> <label> <input name="radio2" type="radio" value="" /> <a href="javascript:;" values2="600" values1="300" attrval="300-600">300-600元</a></label> <label> <input name="radio2" type="radio" value="" /> <a href="javascript:;" values2="1500" values1="600" attrval="5000以上">600-1500元</a></label> <div><span>自定义</span> <input name="" type="text" id="custext1"/> - <input name="" type="text" id="custext2"/> <input name="" type="button" id="cusbtn"/> </div> </dd> </dl> <dl attr="terminal_os_s"> <dt>酒店星级</dt> <dd> <label><a href="javascript:;" values2="" values1="" attrval="不限">不限</a> </label> <label> <input name="checkbox2" type="checkbox" value="" autocomplete="off"/> <a href="javascript:;" values2="" values1="" attrval="android"> 五星/豪华</a> </label> <label> <input name="checkbox2" type="checkbox" value="" autocomplete="off"/> <a href="javascript:;" values2="" values1="" attrval="symbian">四星/高档</a></label> <label> <input name="checkbox2" type="checkbox" value="" autocomplete="off"/> <a href="javascript:;" values2="" values1="" attrval="百度易平台">三星/舒适</a></label> </dd> </dl> <dl attr="terminal_brand_s"> <dt>主题风格</dt> <dd data-more=true> <label><a href="javascript:;" values2="" values1="" attrval="不限">不限</a></label> <label> <input name="checkbox2" type="checkbox" value="" autocomplete="off"/> <a href="javascript:;" values2="" values1="" attrval="小米">客栈</a></label> <label> <input name="checkbox2" type="checkbox" value="" autocomplete="off"/> <a href="javascript:;" values2="" values1="" attrval="华为">精品酒店</a> </label> <label> <input name="checkbox2" type="checkbox" value="" autocomplete="off"/> <a href="javascript:;" values2="" values1="" attrval="lenovo">情侣酒店</a> </label> <label> <input name="checkbox2" type="checkbox" value="" autocomplete="off"/> <a href="javascript:;" values2="" values1="" attrval="zte中兴">园林庭院</a></label> <span><em></em>更多</span> </dd> </dl> <dl attr="terminal_brand_s"> <dt>主题风格</dt> <dd > <label><a href="javascript:;" values2="" values1="" attrval="不限">不限</a></label> <form action="" method="get"> <label><input name="checkbox2" type="checkbox" value="" /><a href="javascript:;" values2="" values1="" attrval="华为">精品酒店2</a></label> <label><input name="checkbox2" type="checkbox" value="" /><a href="javascript:;" values2="" values1="" attrval="华为">精品酒店3</a> </label> <label><input name="checkbox2" type="checkbox" value="" /><a href="javascript:;" values2="" values1="" attrval="华为">精品酒店4</a> </label> </form> </dl> </div> </div> </div> </div> <div><span id="time-num"><font>208</font>家酒店</span> <div>【清空全部】 </div> <dl> <dt>已选条件:</dt> <dd class=clearDd> <div class=clearList></div> </dl> </div> <script type="text/javascript" src="JS/shaixuan.js"></script> </div> </div> </body> </html>
以上就是为大家分享的jquery实现多条件筛选特效代码,希望大家可以喜欢。
【jquery实现多条件筛选特效代码分享】相关文章:
★ jquery插件splitScren实现页面分屏切换模板特效
