本文实例讲述了jquery图片倾斜层叠切换特效代码。分享给大家供大家参考。具体如下:
这是一款基于jQuery.roundabout.js制作的CSS3图片倾斜层叠切换效果代码,很有层次感还可以左右切换,一款很清新的代码实例。
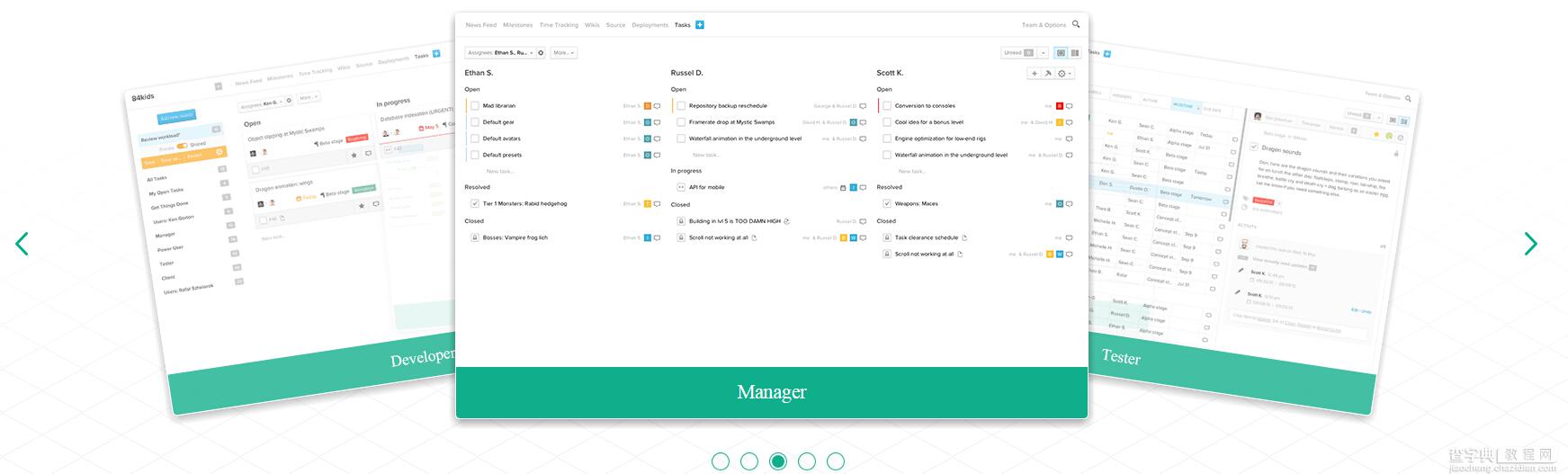
运行效果图: -------------------查看效果 下载源码-------------------

小提示:浏览器中如果不能正常运行,可以尝试切换浏览模式。
我们需要以下代码把样式和特效导入:
<link rel="stylesheet" href="css/style.css" /> <script type="text/javascript" src="js/jquery-2.0.0.min.js"></script> <script type="text/javascript" src="js/jquery.roundabout.js"></script> <script type="text/javascript" src="js/script.js"></script>
为大家分享的jquery图片倾斜层叠切换特效代码如下
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jquery图片倾斜层叠切换代码</title> <link rel="stylesheet" href="css/style.css" /> <script type="text/javascript" src="js/jquery-2.0.0.min.js"></script> <script type="text/javascript" src="js/jquery.roundabout.js"></script> <script type="text/javascript" src="js/script.js"></script> </head> <body> <div id="tour"> <div> <div> <a href=""></a> <a href=""></a> <ul id="img-slider"> <li> <img src="images/client.png" /> <div>Client</div> </li> <li> <img src="images/developer.png" /> <div>Developer</div> </li> <li> <img src="images/manager.png" /> <div>Manager</div> </li> <li> <img src="images/tester.png" /> <div>Tester</div> </li> <li> <img src="images/user.png" /> <div>Power User</div> </li> </ul> <ul> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> </ul> </div> </div> </div> <divMicroSoft YaHei';"> </div> </body> </html>
以上就是为大家分享的jquery带动画效果幻灯片特效代码,希望大家可以喜欢。
【jquery图片倾斜层叠切换特效代码分享】相关文章:
