本文实例讲述了jQuery UI设置固定日期选择特效。分享给大家供大家参考。具体如下:
jQuery实现UI设置固定日期选择特效是一款jQuery ui日期插件,可选固定日期及自定义日期代码。
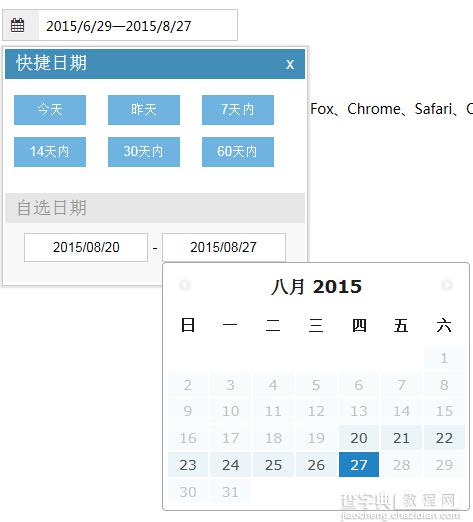
运行效果图: -------------------查看效果 下载源码-------------------

小提示:浏览器中如果不能正常运行,可以尝试切换浏览模式。
为大家分享的jQuery UI设置固定日期选择代码如下
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=Edge"/> <title>jQuery UI设置固定日期选择代码</title> <link rel="stylesheet" href="css/jquery-ui-1.9.2.custom.css" type="text/css"> <script type="text/javascript" src="js/jquery-1.8.3.js"></script> <script type="text/javascript" src="js/jquery-ui-1.9.2.custom.js"></script> <script type="text/javascript" src="js/share.js"></script> </head> <body> <input type="text" readonly value="" /> <div> <div> <p>快捷日期<a>X</a></p> <div> <input type="button" value="今天" alt="0" name=""/> <input type="button" value="昨天" alt="-1" name=""/> <input type="button" value="7天内" alt="-6" name=""/> <input type="button" value="14天内" alt="-13" name=""/> <input type="button" value="30天内" alt="-29" name=""/> <input type="button" value="60天内" alt="-59" name=""/> </div> </div> <div> <p>自选日期</p> <div> <input name="startDate" id="startDate" readonly value="2014/12/20" type="text"> - <input name="endDate" id="endDate" readonly value="2014/12/20" type="text" disabled onChange="datePickers()"> </div> </div> </div> <divMicroSoft YaHei';"> <p>适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏览器。</p> </div> </body> </html>
以上就是为大家分享的jQuery UI设置固定日期选择代码,希望大家可以喜欢。
【jQuery UI设置固定日期选择特效代码分享】相关文章:
★ 列表内容的选择
