本文实例讲述了jQuery实现滚动新闻特效。分享给大家供大家参考。具体如下:
jQuery实现滚动新闻代码是一款基于bootstrup 3实现的响应式jQuery滚动新闻插件。有三种展示新闻的方式,自动向下循环展示,自动向上循环展示以及手动循环展示,总有一款适合你的。
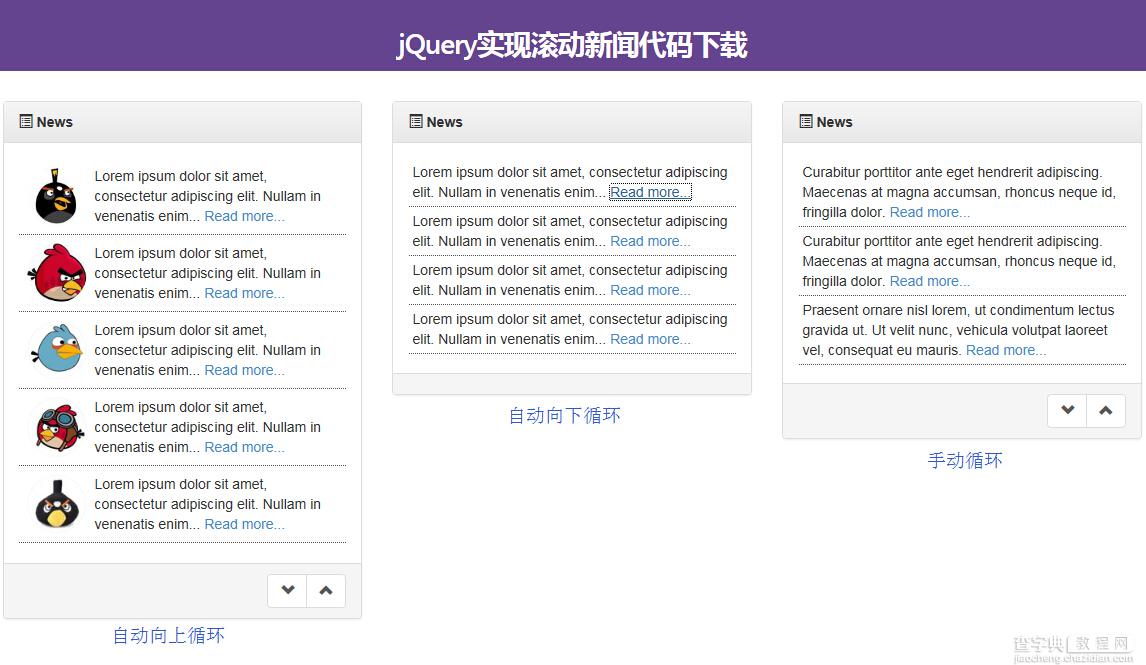
运行效果图: -------------------查看效果 下载源码-------------------

小提示:浏览器中如果不能正常运行,可以尝试切换浏览模式。
为大家分享的jQuery实现滚动新闻特效代码如下
<!doctype html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>jQuery实现滚动新闻代码</title> <link rel="stylesheet" type="text/css" href="css/normalize.css" /> <link rel="stylesheet" type="text/css" href="css/default.css"> <link href="css/bootstrap.min.css" rel="stylesheet" type="text/css" /> <link href="css/bootstrap-theme.min.css" rel="stylesheet" type="text/css" /> <link href="css/site.css" rel="stylesheet" type="text/css" /> <!--[if IE]> <script src="http://libs.useso.com/js/html5shiv/3.7/html5shiv.min.js"></script> <![endif]--> </head> <body> <div> <header> <h1>jQuery实现滚动新闻代码下载</h1> </header> <div> <div> <div> <div> <div> <span></span><b>News</b></div> <div> <div> <div> <ul> <li> <table cellpadding="4"> <tr> <td><img src="images/1.png" width="60" /></td> <td>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></td> </tr> </table> </li> <li> <table cellpadding="4"> <tr> <td><img src="images/2.png" width="60" /></td> <td>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></td> </tr> </table> </li> <li> <table cellpadding="4"> <tr> <td><img src="images/3.png" width="60" /></td> <td>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></td> </tr> </table> </li> <li> <table cellpadding="4"> <tr> <td><img src="images/4.png" width="60" /></td> <td>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></td> </tr> </table> </li> <li> <table cellpadding="4"> <tr> <td><img src="images/5.png" width="60" /></td> <td>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></td> </tr> </table> </li> <li> <table cellpadding="4"> <tr> <td><img src="images/6.png" width="60" /></td> <td>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></td> </tr> </table> </li> <li> <table cellpadding="4"> <tr> <td><img src="images/7.png" width="60" /></td> <td>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></td> </tr> </table> </li> </ul> </div> </div> </div> <div> </div> </div> </div> <div> <div> <div> <span></span><b>News</b></div> <div> <div> <div> <ul> <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></li> <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></li> <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></li> <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></li> <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></li> <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></li> </ul> </div> </div> </div> <div> </div> </div> </div> <div> <div> <div> <span></span><b>News</b></div> <div> <div> <div> <ul id="demo3"> <li>Curabitur porttitor ante eget hendrerit adipiscing. Maecenas at magna accumsan, rhoncus neque id, fringilla dolor. <a href="#">Read more...</a></li> <li>Curabitur porttitor ante eget hendrerit adipiscing. Maecenas at magna accumsan, rhoncus neque id, fringilla dolor. <a href="#">Read more...</a></li> <li>Praesent ornare nisl lorem, ut condimentum lectus gravida ut. Ut velit nunc, vehicula volutpat laoreet vel, consequat eu mauris. <a href="#">Read more...</a></li> <li>Nunc ultrices tortor eu massa placerat posuere. Vivamus viverra sagittis nunc. Nunc et imperdiet magna. Mauris sed eros nulla. <a href="#">Read more...</a></li> <li>Morbi sodales tellus sit amet leo congue bibendum. Ut non mauris eu neque fermentum pharetra. <a href="#">Read more...</a></li> <li>In pharetra suscipit orci sed viverra. Praesent at sollicitudin tortor, id sagittis magna. Fusce massa sem, bibendum id. <a href="#">Read more...</a> </li> <li>Maecenas nec ligula sed est suscipit aliquet sed eget ipsum. Suspendisse id auctor nibh. Ut porttitor volutpat augue, non sodales odio dignissi id. <a href="#">Read more...</a></li> <li>Onec bibendum consectetur diam, nec euismod urna venenatis eget. Cras consequat convallis leo. <a href="#">Read more...</a> </li> </ul> </div> </div> </div> <div> </div> </div> </div> </div> </div> </div> <script src="js/jquery.min.js" type="text/javascript"></script> <script src="js/jquery.bootstrap.newsbox.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function () { $(".demo1").bootstrapNews({ newsPerPage: 5, autoplay: true, pauseOnHover:true, direction: 'up', newsTickerInterval: 4000, onToDo: function () { //console.log(this); } }); $(".demo2").bootstrapNews({ newsPerPage: 4, autoplay: true, pauseOnHover: true, navigation: false, direction: 'down', newsTickerInterval: 2500, onToDo: function () { //console.log(this); } }); $("#demo3").bootstrapNews({ newsPerPage: 3, autoplay: false, onToDo: function () { //console.log(this); } }); }); </script> <divMicroSoft YaHei';"> </div> </body> </html>
以上就是为大家分享的jQuery实现滚动新闻特效代码,希望大家可以喜欢。
【jQuery实现自动与手动切换的滚动新闻特效代码分享】相关文章:
