本文实例讲述了JavaScript实现带箭头标识的多级下拉菜单效果。分享给大家供大家参考。具体如下:
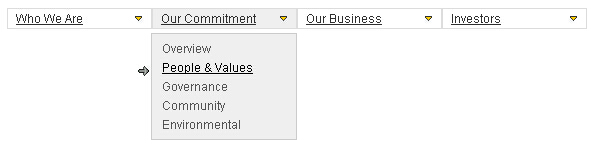
这是一个支持多级显示的JS菜单,鼠标移向带有小三角的菜单项,可下拉出二级子菜单项,在该主菜单的上方会显示标记,指引当前的位置,本菜单代码使用了一个JS类,可根据代码地址自行下载,这个菜单未在网上测试,用在自己的网站里可能要修改代码。
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-focus-m-select-menu-nav-codes/
具体代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>多级展开的横向菜单</title> <> <style type="text/css">.imcm ul,.imcm li,.imcm div,.imcm span,.imcm a{text-align:left;vertical-align:top;padding:0px;margin:0;list-style:none outside none;border-style:none;background-image:none;clear:none;float:none;display:block;position:static;overflow:visible;line-height:normal;}.imcm li a img{display:inline;border-width:0px;}.imcm span{display:inline;}.imcm .imclear,.imclear{clear:both;height:0px;visibility:hidden;line-height:0px;font-size:1px;}.imcm .imsc{position:relative;}.imcm .imsubc{position:absolute;visibility:hidden;}.imcm li{list-style:none;font-size:1px;float:left;}.imcm ul ul li{width:100%;float:none !important;}.imcm a{display:block;position:relative;}.imcm ul .imsc,.imcm ul .imsubc {z-index:10;}.imcm ul ul .imsc,.imcm ul ul .imsubc{z-index:20;}.imcm ul ul ul .imsc,.imcm ul ul ul .imsubc{z-index:30;}.imde ul li:hover .imsubc{visibility:visible;}.imde ul ul li:hover .imsubc{visibility:visible;}.imde ul ul ul li:hover .imsubc{visibility:visible;}.imde li:hover ul .imsubc{visibility:hidden;}.imde li:hover ul ul .imsubc{visibility:hidden;}.imde li:hover ul ul ul .imsubc{visibility:hidden;}.imcm .imea{display:block;position:relative;left:0px;font-size:1px;line-height:1px;height:0px;width:1px;float:right;}.imcm .imea span{display:block;position:relative;font-size:1px;line-height:0px;}.dvs,.dvm{border-width:0px}/**//*/.imcm .imea{visibility:hidden;}/**/</style><><><> <> <style type="text/css"> #imenus0 .imeam span,#imenus0 .imeamj span {background-image:url(images/sample3_main_arrow.gif); width:7px; height:5px; left:-7px; top:5px; background-repeat:no-repeat;background-position:top left;} #imenus0 li:hover .imeam span,#imenus0 li a.iactive .imeamj span {background-image:url(images/sample3_main_arrow.gif); background-repeat:no-repeat;background-position:top left;} #imenus0 ul .imeas span,#imenus0 ul .imeasj span {background-image:url(images/sample3_sub_arrow.gif); width:5px; height:7px; left:-5px; top:3px; background-repeat:no-repeat;background-position:top left;} #imenus0 ul li:hover .imeas span,#imenus0 ul li a.iactive .imeasj span {background-image:url(images/sample3_sub_arrow.gif); background-repeat:no-repeat;background-position:top left;} #imouter0 {background-color:#ffffff; border-style:none; border-color:#6a6a6a; border-width:1px; padding:0px; margin:0px; } #imenus0 li ul {background-color:#efefef; border-style:solid; border-color:#cccccc; border-width:1px; padding:5px; margin:4px 0px 0px; } #imenus0 li a, #imenus0 .imctitle {color:#333333; text-align:left; font-family:Arial; font-size:12px; font-weight:normal; text-decoration:underline; border-style:solid; border-color:#dddddd; border-width:1px; padding:2px 8px; } #imenus0 li:hover>a {background-color:#efefef; text-decoration:underline; } #imenus0 li a.ihover, .imde imenus0 a:hover {background-color:#efefef; text-decoration:underline; } #imenus0 li a.iactive {} #imenus0 ul a, #imenus0 .imsubc li .imctitle {color:#555555; text-align:left; font-size:11px; font-weight:normal; text-decoration:none; border-style:none; border-color:#000000; border-width:1px; padding:2px 5px; } #imenus0 ul li:hover>a {color:#000000; text-decoration:underline; } #imenus0 ul li a.ihover {color:#000000; text-decoration:underline; } #imenus0 ul li a.iactive {background-color:#ffffff; } </style><> </head> <body> <div><div id="imouter0"><ul id="imenus0"> <li><a href="#"><span><span></span></span>Who We Are</a> <div><div><ul> <li><a href="#">Overview</a></li> <li><a href="#">Mission & Goals</a></li> <li><a href="#">History</a></li> <li><a href="#">Management</a></li> <li><a href="#">Working at Tyco</a></li> <li><a href="#">Press Center</a></li> <li><a href="#"><span><span></span></span>Worldwide</a> <div><div><ul> <li><a href="#">Europe</a></li> <li><a href="#">Asia</a></li> <li><a href="#">US & Canada</a></li> <li><a href="#">Mexico</a></li> <li><a href="#">Australia</a></li> <li><a href="#">Middle East</a></li> </ul></div></div></li> <li><a href="#"><span><span></span></span>Board of Directors</a> <div><div><ul> <li><a href="#">Overview</a></li> <li><a href="#">Electronics</a></li> <li><a href="#">Fire & Security</a></li> <li><a href="#">Healthcare</a></li> <li><a href="#">Plastics & Adhesives</a></li> <li><a href="#">Engineered Producs</a></li> <li><a href="#">Tyco Worldwide</a></li> </ul></div></div></li> <li><a href="#">Customers</a></li> </ul></div></div></li> <li><a href="#"><span><span></span></span>Our Commitment</a> <div><div><ul> <li><a href="#">Overview</a></li> <li><a href="#">People & Values</a></li> <li><a href="#">Governance</a></li> <li><a href="#">Community</a></li> <li><a href="#">Environmental</a></li> </ul></div></div></li> <li><a href="#"><span><span></span></span>Our Business</a> <div><div><ul> <li><a href="#">Overview</a></li> <li><a href="#">Electronics</a></li> <li><a href="#">Fire & Security</a></li> <li><a href="#">Healthcare</a></li> <li><a href="#">Plastics & Adhesives</a></li> <li><a href="#">Engineered Producs</a></li> <li><a href="#">Tyco Worldwide</a></li> </ul></div></div></li> <li><a href="#"><span><span></span></span>Investors</a> <div><div><ul> <li><a href="#">Overview</a></li> <li><a href="#">Stock Quotes</a></li> </ul></div></div></li> </ul><div></div></div></div> <script language="JavaScript" src="images/ocscript.js" type="text/javascript"></script> </body> </html>
希望本文所述对大家的javascript程序设计有所帮助。
【JavaScript实现带箭头标识的多级下拉菜单效果】相关文章:
★ Javascript实现的SHA-256加密算法完整实例
★ Javascript中prototype属性实现给内置对象添加新的方法
