本文实例讲述了jQuery手机拨号界面特效。分享给大家供大家参考。具体如下:
这是一款基于jQuery实现的手机拨号界面特效源码,是一款个性的phone网页版手机拨号界面样式代码。点击界面上数字按键可实时显示手机拨号效果,点击底部拨号键可模拟拨号通话的效果。
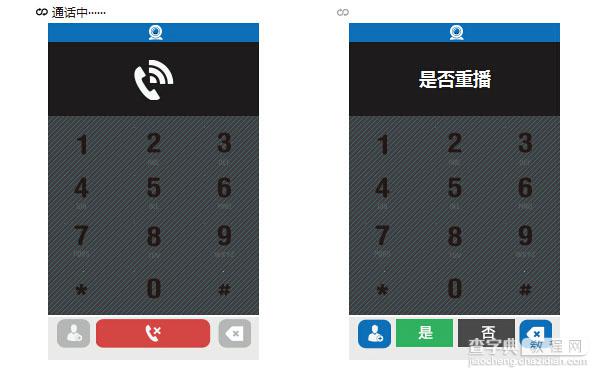
运行效果图: -------------------查看效果 下载源码-------------------

小提示:浏览器中如果不能正常运行,可以尝试切换浏览模式。
为大家分享的jQuery手机拨号界面特效代码如下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jQuery手机拨号界面特效代码</title> <script type="text/javascript" src="jquery-1.8.3.min.js"></script> <script type="text/javascript" src="script.js"></script> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div> <div> <span></span> <a> <span>拨号中·····</span> <span>通话中······</span> </a> <> </div> <div> <div> <button>视频</button> </div> <div> <div> <div> <span></span> <span ></span> <span>是否重播</span> <span>结束通话</span> </div> <div> <span>1<></span> <span>2<></span> <span>3<></span> <span>4<></span> <span>5<></span> <span>6<></span> <span>7<></span> <span>8<></span> <span>9<></span> <span>*</span> <span>0<></span> <span>#</span> </div> <p></p> </div> </div> <ul> <li><a></a></li> <li><a></a></li> <li><span></span><span></span></li> <li><a></a></li> </ul> </div> </div> <div> <br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br> </div> </body> </html>
以上就是为大家分享的jQuery手机拨号界面特效代码,希望大家可以喜欢。
【jQuery手机拨号界面特效代码分享】相关文章:
★ 手机开发必备技巧:javascript及CSS功能代码分享
★ 不错显示时间特效
★ jQuery的Scrollify插件实现滑动到页面下一节点
