本文实例讲述了JS+CSS3实现的类似于苹果iwatch计时器特效。分享给大家供大家参考。具体如下:
带时间的jQuery日期控件代码是一款基于jQueryUI实现的,可自定义日期插件语言,这个日期控件的亮点就在于选择的时间可精确到分钟。
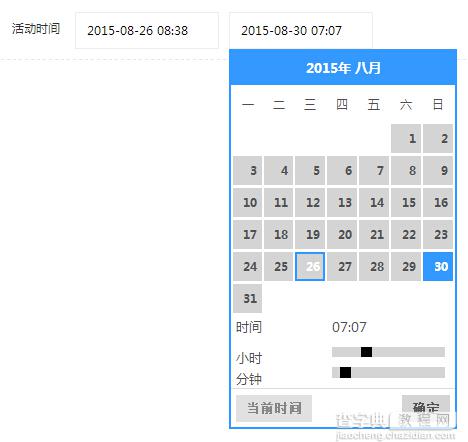
运行效果图: -------------------查看效果下载源码-------------------

小提示:浏览器中如果不能正常运行,可以尝试切换浏览模式。
为大家分享的jQuery带时间的日期控件代码如下
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jQuery带时间的日期控件代码</title> <script type="text/javascript" src="js/jquery-1.11.0.min.js"></script> <link type="text/css" rel="stylesheet" href="css/admin.css" /> <link rel="stylesheet" type="text/css" href="css/jquery-ui.css" /> <script type="text/javascript" src="js/jquery-ui-1.10.4.custom.min.js"></script> <script type="text/javascript" src="js/jquery.ui.datepicker-zh-CN.js"></script> <script type="text/javascript" src="js/jquery-ui-timepicker-addon.js"></script> <script type="text/javascript" src="js/jquery-ui-timepicker-zh-CN.js"></script> <style type="text/css"> .ui-timepicker-div .ui-widget-header { margin-bottom: 8px; } .ui-timepicker-div dl { text-align: left; } .ui-timepicker-div dl dt { float: left; clear:left; padding: 0 0 0 5px; } .ui-timepicker-div dl dd { margin: 0 10px 10px 45%; } .ui-timepicker-div td { font-size: 90%; } .ui-tpicker-grid-label { background: none; border: none; margin: 0; padding: 0; } .ui-timepicker-rtl{ direction: rtl; } .ui-timepicker-rtl dl { text-align: right; padding: 0 5px 0 0; } .ui-timepicker-rtl dl dt{ float: right; clear: right; } .ui-timepicker-rtl dl dd { margin: 0 45% 10px 10px; } </style> </head> <body> <div> <ul> <li ><a href="javascript:void(0);">基础信息</a></li> </ul> <ul> <li> <div> <p>活动时间</p> </div> <div> <input name="act_start_time" type="text" value="" placeholder="开始时间≥当前时间" title="开始时间≥当前时间" readonly="readonly"/> <input name="act_stop_time" type="text" value="" placeholder="结束时间>开始时间" title="结束时间>开始时间" readonly="readonly"/> </div> </li> </ul> </div> <script type="text/javascript"> $( "input[name='act_start_time'],input[name='act_stop_time']" ).datetimepicker(); </script> <divMicroSoft YaHei';"> </div> </body> </html>
以上就是为大家分享的jQuery带时间的日期控件代码,希望大家可以喜欢。
【jQuery带时间的日期控件代码分享】相关文章:
