实用jQuery分页特效插件jquery.pagination.js,基于jQuery实现,可根据pageselectCallback函数callback调用通过ajax调用动态数据,目前的方法是生成JSON数据到JS文件,调用的数据是JSON格式数据,缺点是数据是一次性读出来的,效率会差些,插件支持众多参数的自定义配置功能,还是很不错的,大家可以根据自己的想法进行改进。
有同学问道jquery的简单分页插件,原来有同事写过一个简单[Javascript 使用回调函数的自定义分页插件--自带样式]。
今天分享一个功能比较强大的jquery分页插件:jquery.pagination。
|
官方地址:http://esimakin.github.io/twbs-pagination/
简介与说明
此Jquery插件为Ajax分页插件,一次性加载,故分页切换时无刷新与延迟,如果数据量较大不建议用此方法,因为加载会比较慢。
原插件CSS不太合理,使用浮动,故无法方便实现左右方向的定位,且未清除浮动,在中文修改版中我对其进行了优化,使其支持text-align的定位。
对原js文件注释进行了中文翻译,demo页面也是汉化了的,demo页面的js与原demo有一些出入,但核心不变。
使用方法
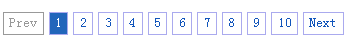
跟一般的jQuery插件一样,此插件使用也很简单便捷。方法是pagination,例如$("#page").pagination(100);,这里的100参数是必须的,表示显示项目的总个数,这是最简单的使用,得到的显示如下:
|
还有一点值得一提的是分页列表需要放在class类为pagination的标签内,您可以使用text-align属性控制分页居中显示还是居右显示。
回调函数一般用来装载对应分页显示的内容,具体参见demo源文件。
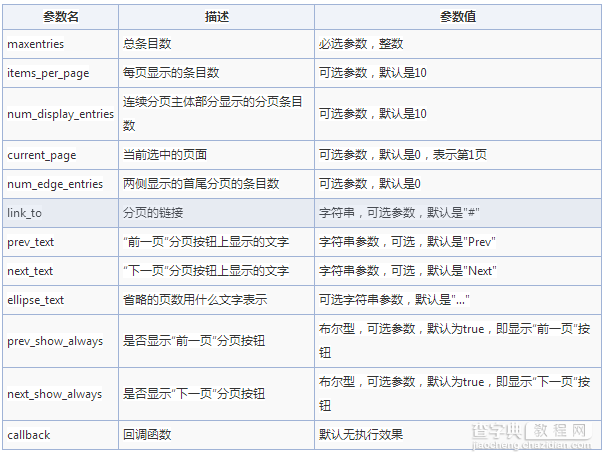
参数
|
使用举例
例如下面的使用代码:
$("#Pagination").pagination(56, { num_edge_entries: 2, num_display_entries: 4, callback: pageselectCallback, items_per_page:1 });
项目demo:
定义分页相关参数:
var pageSize = 10; var allCount = 0; var currentPage = 1; var ajaxUrl = '../../Service/ActiceHandler.ashx'; var oper = "list";
html:
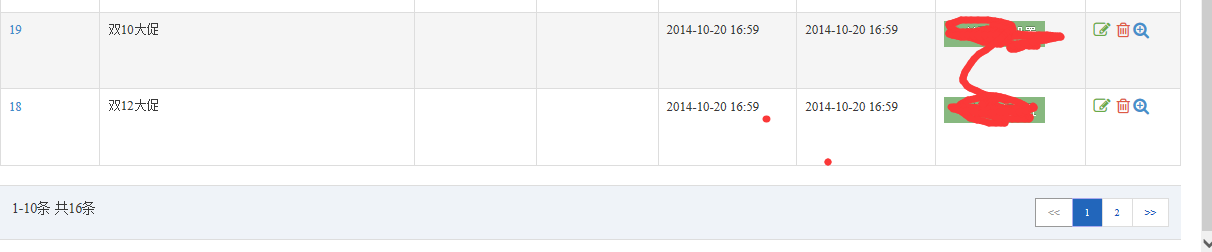
<table id="sample-table-2"> <thead> <tr> <th>编号</th> <th>标题</th> <th>缩略图</th> <th>海报</th> <%-- <th>社区</th> <th>商品</th>--%> <th>开始时间</th> <th>结束时间</th> <th>是否幻灯</th> <th>操作</th> </tr> </thead> <tbody id="tBodyList"> </tbody> </table> <div id="Pagination"></div>
获取数据并调用分页函数:
function GetList(pageIndex) { var searchName = $("#txtSearchName").val(); var cityId = GetCity(); var endTime; var beginTime; var communityName; var title; $.ajax({ type: "post", dataType: 'json', url: ajaxUrl, data: { pageSize: pageSize, Operate: "list", currentPageIndex: pageIndex, endTime: $("#txtDeadTime").val(), Cityid: cityId, beginTime: $("#txtStartTime").val(), communityName: $("#txtsqname").val(), title: $("#txttitle").val() }, success: function (data, textStatus) { if (data != null) { var model = eval(data); if (model != null && model != "undefined") { var data = eval(model.Instance); allCount = model.TotalCount; var html = ''; ListActive = data; $.each(data, function (key, val) { html = html + '<tr>'; html = html + ' <td width="100px">' + val.id + '</td>'; html = html + ' <td>' + val.title + '</td>'; html = html + ' <td><img width="80px" height="60px" src="' + val.smallphotourl + '"></img></td>'; html = html + ' <td><img width="80px" height="60px" src="' + val.bigphotourl + '"></img></td>'; html = html + ' <td>' + $.formatDate("yyyy-MM-dd HH:mm", data.begintime) + '</td>'; html = html + ' <td>' + $.formatDate("yyyy-MM-dd HH:mm", data.endtime) + '</td>'; html = html + ' <td>' + '<a href="#modal-form" data-toggle="modal"><i></i>首页幻灯设置</a>' + '</td>'; html = html + ' <td>'; if (oper == "list") { html = html + ' <a href="Add.aspx?RightID=0&Id=' + val.id + '" title="编辑"><i></i></a>'; html = html + ' <a href="#" title="注销">'; html = html + ' <i></i></a>'; } else if (oper == "msg") { html = html + ' <input type="checkbox" onchange='SetCheckedPro("' + val.id + '","' + val.title + '");return false;' id="seelctactive_' + val.id + '" value="' + val.title + '" />'; } html = html + ' <a href="#"http://www.suchso.com/programmer/chengxuyuan-duanzi-bug-shangwang.html" title=" Bug修复" target="_blank">bug</a>=1&a=show&id=' + val.id + '')" title="查看"><i></i></a>'; html = html + ' </td></tr>'; }); $("#tBodyList").html(html); //设置分页 if (currentPage == 1) { var initPagination = function () { // 创建分页 $("#Pagination").pagination(allCount, { num_edge_entries: 1, //边缘页数 num_display_entries: 2, //主体页数 prev_text: "<<", next_text: ">>", callback: PageSelectCallback, items_per_page: pageSize //每页显示1项 }); }(); currentPage = 100; if (allCount == 0) $('#divNumInfo').html("0-0条 共0条"); } } else { alert("加载数据失败!"); return; } } }, complete: function (XMLHttpRequest, textStatus) { }, error: function (e) { alert("加载数据错误!"); return; } }); }
示例二:
Jquery Pagination插件代码:
<div id="page2"></div> <script type="text/javascript"> //请求格式: .../GetPageData?query=test&pageIndex=0&pageSize=10 //返回数据: {"data":[1,2,3,4,5,6,7,8,9,10],"total":800} $("#page2").page({ remote: { url: '/GetPageData', //请求地址 params: { query: "test" }, //自定义请求参数 beforeSend: function(XMLHttpRequest){ //... }, success: function (result, pageIndex) { //回调函数 //result 为 请求返回的数据,呈现数据 }, complete: function(XMLHttpRequest, textStatu){ //... } pageIndexName: 'pageIndex', //请求参数,当前页数,索引从0开始 pageSizeName: 'pageSize', //请求参数,每页数量 totalName: 'total' //指定返回数据的总数据量的字段名 } }); </script>
以上内容是本文针对Jquery 分页插件之Jquery Pagination的全部叙述,希望大家喜欢。
【Jquery 分页插件之Jquery Pagination】相关文章:
★ 简介JavaScript中的setTime()方法的使用
★ jQuery插件pagewalkthrough实现引导页效果
★ Jquery跨浏览器文本复制插件Zero Clipboard的使用方法