本文实例讲述了jquery实现鼠标经过显示下划线的渐变下拉菜单效果代码。分享给大家供大家参考。具体如下:
这里介绍的是一款黑红带渐变的网站下滑导航菜单,基于jquery实现的下滑线导航菜单,鼠标经过主菜单的时候,下滑线就会自动跟向哪里,如果该菜单有两级子菜单,则同样会显示下滑菜单,带渐变效果。菜单操作很灵敏,使用有自定义的封装插件SuperSlide.2.1.js,所在使用时请自行下载这个JS插件。
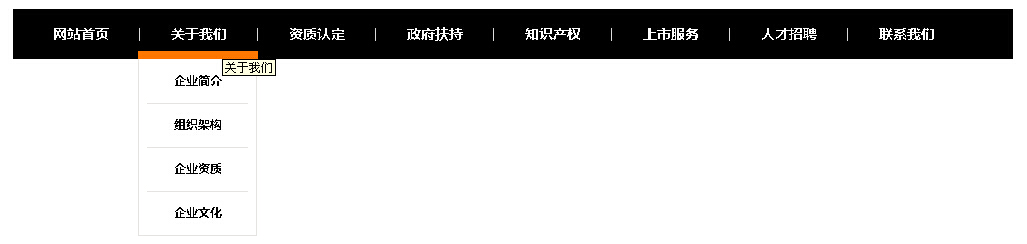
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/jquery-mouse-over-buttom-line-show-menu-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery带下划线导航菜单</title> <style> *{margin: 0;padding: 0;list-style: none;} body{background: #fff;font-size: 12px;} img{border: 0;} a{text-decoration: none;color: #333;} a: hover{color: #FF8400;} .clearfix: after{content: ".";display: block;height: 0;clear: both;visibility: hidden;} .clearfix10: after{content: ".";display: block;height: 10px;clear: both;visibility: hidden;} .h10{height: 10px;} .h15{height: 15px;} #header{width: 1000px;margin: 0 auto;} .navBar{width: 1000px;margin: 0 auto;height: 50px;line-height: 50px;background: #000;color: #333;} .nav{position: relative;width: 980px;margin: 0 auto;font-family: "Microsoft YaHei",SimSun,SimHei;font-size: 14px;} .nav a{color: #fff;} .nav h3{font-size: 100%;font-weight: normal;} .nav .m{float: left;position: relative;z-index: 1;} .nav .s{float: left;width: 3px;text-align: center;color: #D4D4D4;font-size: 12px;} .nav h3 a{display: block;width: 115px;text-align: center;font-weight: bold;} .nav .sub{display: none;position: absolute;left: -3px;top: 50px;z-index: 1;width: 117px;border: 1px solid #E6E4E3;border-top: 0;background: #fff;} .nav .sub li{text-align: center;padding: 0 8px;margin-bottom: -1px;} .nav .sub li a{display: block;border-bottom: 1px solid #E6E4E3;padding: 8px 0;height: 28px;line-height: 28px;color: #000;font-size: 12px;font-weight: bold;} .nav .sub li a: hover{color: #FE7700;} .nav .block{height: 8px;width: 120px;background: #FE7700;position: absolute;left: 0;top: 42px;overflow: hidden;} </style> <script src="js/jquery-1.6.2.min.js" type="text/javascript"></script> </head> <body> <br> <div> <ul> <li> <h3><a target="_blank" href="#">网站首页</a></h3> </li> <li>|</li> <li> <h3><a target="_blank" href="#" title="关于我们">关于我们</a></h3> <ul> <li><a href="" title="企业简介">企业简介</a></li> <li><a href="" title="组织架构">组织架构</a></li> <li><a href="" title="企业资质">企业资质</a></li> <li><a href="" title="企业文化">企业文化</a></li> </ul> </li> <li>|</li> <li> <h3><a target="_blank" href="#">资质认定</a></h3> <ul> <li><a href="" title="国家高新认证">国家高新认证</a></li> <li><a href="" title="软件企业认证">软件企业认证</a></li> <li><a href="" title="深圳市高企认证">深圳市高企认证</a></li> <li><a href="" title="其它认证">其它认证</a></li> </ul> </li> <li>|</li> <li> <h3><a target="_blank" href="#">政府扶持</a></h3> <ul> <li><a href="" title="深圳市级扶持">深圳市扶持</a></li> <li><a href="" title="各区级扶持">各区级扶持</a></li> <li><a href="" title="广东省级扶持">广东省扶持</a></li> <li><a href="" title="国家和部级扶持">国家扶持</a></li> </ul> </li> <li>|</li> <li> <h3><a target="_blank" href="#" title="知识产权">知识产权</a></h3> <ul> <li><a href="" title="知识产权申请">知识产权申请</a></li> <li><a href="" title="知识产权转让">知识产权转让</a></li> <li><a href="" title="技术咨询">技术咨询</a></li> <li><a href="" title="技术成果鉴定">技术成果鉴定</a></li> </ul> </li> <li>|</li> <li> <h3><a target="_blank" href="#" title="上市服务">上市服务</a></h3> <ul> <li><a href="" title="上市条件及流程">上市条件及流程</a></li> <li><a href="" title="上市顾问">上市顾问</a></li> <li><a href="" title="税收筹划">税收筹划</a></li> <li><a href="" title="资产重组">资产重组</a></li> </ul> </li> <li>|</li> <li> <h3><a target="_blank" href="Job.aspx" title="人才招聘">人才招聘</a></h3> </li> <li>|</li> <li> <h3><a target="_blank" href="Contact.aspx" title="联系我们">联系我们</a></h3> </li> <li></li> </ul> </div> <script type="text/javascript" src="js/SuperSlide.2.1.js"></script> <script type="text/javascript"> $(function(){ var nav = $(".nav"); var init = $(".nav .m").eq(ind); var block = $(".nav .block"); block.css({ "left": init.position().left - 3 }); nav.hover(function() {}, function() { block.stop().animate({ "left": init.position().left - 3 }, 100); }); $(".nav").slide({ type: "menu", titCell: ".m", targetCell: ".sub", delayTime: 300, triggerTime: 0, returnDefault: true, defaultIndex: ind, startFun: function(i, c, s, tit) { block.stop().animate({ "left": tit.eq(i).position().left - 3 }, 100); } }); }); var ind = 0; //设置 myFocus.set({ id:'myFocus',//ID pattern:'mF_quwan'//风格 }); </script> <divMicroSoft YaHei';"> </div> </body> </html>
希望本文所述对大家的jquery程序设计有所帮助。
【jquery实现鼠标经过显示下划线的渐变下拉菜单效果代码】相关文章:
