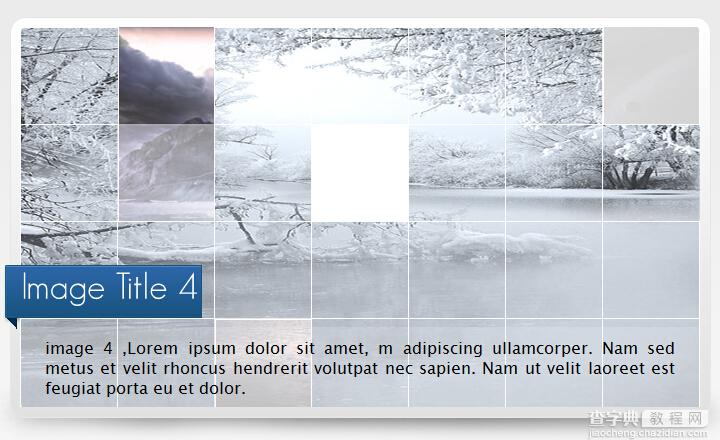
jquery实现的非常漂亮的图片马赛克翻转效果,经测试图片切换过程非常酷,整个图片分成一个一个的小方格进行翻转变换,感兴趣的朋友快来学习学习吧
运行效果图:----------------------查看效果 下载源码-----------------------

小提示:浏览器中如果不能正常运行,可以尝试切换浏览模式。
为大家分享的jquery马赛克拼接翻转效果代码如下
<!DOCTYPE html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="keywords" content="JS代码,电视墙,图片翻转,图片切换,马赛克,jQuery特效" /> <meta name="description" content="jquery实现的非常漂亮的图片马赛克翻转效果,更多电视墙,图片翻转,图片切换,马赛克,jQuery特效请访问查字典教程网JS代码频道。" /> <title>jquery实现的非常漂亮的图片马赛克翻转效果_查字典教程网</title> <script type="text/javascript" src="js/jquery-1.4.2.min.js" ></script> <script type="text/javascript" src="js/jMask.js" ></script> <script type="text/javascript" src="js/cufon-yui.js" ></script> <script type="text/javascript" src="js/GeosansLight_500.font.js" ></script> <script type="text/javascript" src="js/raphael-min.js" ></script> <script type="text/javascript" src="js/custom.js" ></script> <> <> <link rel="stylesheet" href="css/style.css" type="text/css" /> <link rel="stylesheet" href="css/jMask.css" type="text/css" /> <> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Coming Soon Page</title> </head> <body> <div id="container"> <div id="outerblock"> <div id="innerblock"> <div id="slideshow"> <div> <ul> <li><img src="img/im4.jpg" /> <h1>Image Title 1</h1> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis vulputate neque id diam adipiscing ullamcorper. Nam sed metus et velit rhoncus hendrerit volutpat nec sapien. Nam ut velit laoreet est feugiat porta eu et dolor. </p> </li> <li><img src="img/im3.jpg" /> <h1>Image Title 2</h1> <p> Lorem ipsum dolor sit amet, m adipiscing ullamcorper. Nam sed metus et velit rhoncus hendrerit volutpat nec sapien. Nam ut velit laoreet est feugiat porta eu et dolor. </p> </li> <li><img src="img/im2.jpg" /> <h1>Image Title 3</h1> <p> image 3 ,Lorem ipsum dolor sit amet, m adipiscing ullamcorper. Nam sed metus et velit rhoncus hendrerit volutpat nec sapien. Nam ut velit laoreet est feugiat porta eu et dolor. </p> </li> <li><img src="img/im1.jpg" /> <h1>Image Title 4</h1> <p> image 4 ,Lorem ipsum dolor sit amet, m adipiscing ullamcorper. Nam sed metus et velit rhoncus hendrerit volutpat nec sapien. Nam ut velit laoreet est feugiat porta eu et dolor. </p> </li> </ul> </div> </div> <span id="ribbon-left"></span> </div> <div id="frame"> </div> </div> <img src="css/i/shadow.png" id="shadow" /> </div> <div> <p>来源:<a href="http://www.jb51.net" target="_blank">tuttoaster</a>代码整理:<a href="http://www.jb51.net" target="_blank">查字典教程网</a>感谢:<a href="http://www.jb51.net" target="_blank">fanz</a></p> <p>转载请注明出处,此代码仅供学习交流,请勿用于商业用途。</p> </div> </body> </html>
以上就是为大家分享的jquery马赛克拼接翻转效果代码,希望大家可以喜欢。
【jquery马赛克拼接翻转效果代码分享】相关文章:
★ 手机开发必备技巧:javascript及CSS功能代码分享
