一个不需要jQuery实现的tab选项卡切换效果,代码简洁易用。
默认是鼠标悬停显示tab效果,可将其中的onmouseover 修改为 onclick 点击效果
使用方法:
1、将附件中的index.html中的css样式以及代码部分拷贝到你需要的地方即可
相关链接:几行简单的jQuery代码搞定tab标签切换效果
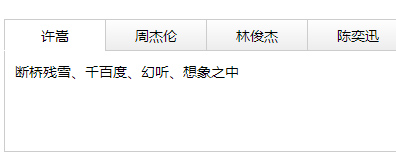
展示效果图:

效果展示 源码下载
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>点击切换选项卡代码</title> <style type="text/css"> *{margin:0;padding:0;list-style-type:none;} a,img{border:0;} body{font:12px/180% Arial, Helvetica, sans-serif, "新宋体";} .tab1{width:401px;border-top:#cccccc solid 1px;border-bottom:#cccccc solid 1px;margin:50px auto 0 auto;} .menu{height:28px;border-right:#cccccc solid 1px;} .menu li{float:left;width:99px;text-align:center;line-height:28px;height:28px;cursor:pointer;border-left:#cccccc solid 1px;color:#666;font-size:14px;overflow:hidden;background:#E0E2EB;} .menu li.off{background:#FFFFFF;color:#336699;font-weight:bold;} .menudiv{height:200px;border-left:#cccccc solid 1px;border-right:#cccccc solid 1px;border-top:0;background:#fefefe} .menudiv div{padding:15px;line-height:28px;} </style> <script type="text/javascript"> function setTab(name,cursel){ cursel_0=cursel; for(var i=1; i<=links_len; i++){ var menu = document.getElementById(name+i); var menudiv = document.getElementById("con_"+name+"_"+i); if(i==cursel){ menu.className="off"; menudiv.style.display="block"; } else{ menu.className=""; menudiv.style.display="none"; } } } function Next(){ cursel_0++; if (cursel_0>links_len)cursel_0=1 setTab(name_0,cursel_0); } var name_0='one'; var cursel_0=1; var ScrollTime=3000;//循环周期(毫秒) var links_len,iIntervalId; onload=function(){ var links = document.getElementById("tab1").getElementsByTagName('li') links_len=links.length; for(var i=0; i<links_len; i++){ links[i].onmouseover=function(){ clearInterval(iIntervalId); this.onmouseout=function(){ iIntervalId = setInterval(Next,ScrollTime);; } } } document.getElementById("con_"+name_0+"_"+links_len).parentNode.onmouseover=function(){ clearInterval(iIntervalId); this.onmouseout=function(){ iIntervalId = setInterval(Next,ScrollTime);; } } setTab(name_0,cursel_0); iIntervalId = setInterval(Next,ScrollTime); } </script> </head> <body> <div id="tab1"> <div> <ul> <li id="one1">首页</li> <li id="one2">点击看看</li> <li id="one3">会自动的</li> <li id="one4">我的网站</li> </ul> </div> <div> <div id="con_one_1">我的网站</div> <div id="con_one_2">JS代码,导航菜单</div> <div id="con_one_3">看到效果了吗???</div> <div id="con_one_4">我的网站我做主</div> </div> </div> <div></div> </body> </html>
以上内容就是本文使用简单纯js实现点击切换TAB标签实例,希望对大家学习js知识制作网页特效有所帮助。
【简单纯js实现点击切换TAB标签实例】相关文章:
★ js设置document.domain实现跨域的注意点分析
