本文实例讲述了js实现不提交表单获取单选按钮值的方法。分享给大家供大家参考。具体如下:
这是JS实现的特效,不提交表单获取相关的控件值。如本例所示,不提交表单即可获取单选按钮的值。
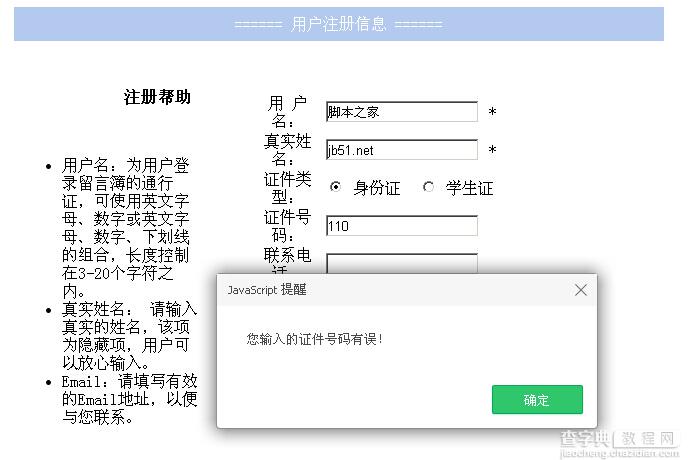
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-alert-show-table-value-codes/
具体代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>不提交表单获取单选按钮的值</title> <style type="text/css"> <!-- .style1 {color: #FFFFFF} --> </style> <script type="text/javascript"> function getVal(){ var CardTypeValue; for (i=0;i<form1.CardType.length;i++){ if (form1.CardType[i].checked){ CardTypeValue=form1.CardType[i].value; break; //使用该语句可以减少不必要的循环次数 } } if(CardTypeValue=="身份证"){ if(form1.pcard.value.length!=15 && form1.pcard.value.length!=18){ alert("您输入的证件号码有误!");form1.CardType.focus();return; } }else{ if(CardTypeValue=="学生证"){ if(form1.pcard.value.length!=8 && form1.pcard.value.length!=12){ alert("您输入的证件号码有误!");form1.CardType.focus();return; } } } } </script> </head> <body> <table width="650" height="34" border="0" align="center" cellpadding="0" cellspacing="0" bgcolor="#B3CAEE"> <tr> <td height="22" align="center"><span>======用户注册信息======</span></td> </tr> </table> <table width="650" height="205" border="0" align="center" cellpadding="-2" cellspacing="-2"> <tr valign="top"> <td height="171" colspan="3"><table width="100%" height="129" border="0" cellpadding="-2" cellspacing="-2"> <tr> <td valign="top"> <table width="100%" height="265" border="0" cellpadding="-2" cellspacing="-2"> <tr> <td height="5"></td> </tr> <tr> <td width="195" height="263" valign="top"><table width="100%" border="0" cellspacing="-2" cellpadding="-2"> <tr> <td width="55%" height="82" align="center"></td> <td width="45%" align="left"><b>注册帮助</b></td> </tr> <tr> <td height="112" colspan="2" valign="top"><ul> <li> 用户名:为用户登录留言簿的通行证,可使用英文字母、数字或英文字母、数字、下划线的组合,长度控制在3-20个字符之内。</li> <li>真实姓名: 请输入真实的姓名,该项为隐藏项,用户可以放心输入。</li> <li>Email:请填写有效的Email地址,以便与您联系。</li> </ul></td> </tr> <tr align="center"> <td colspan="2" valign="middle"></td> </tr> </table></td> <td width="19" background="Images/line.gif"></td> <td width="436" valign="top"><br> <br> <table width="90%" border="0" align="center" cellpadding="-2" cellspacing="-2"> <tr> <td><form name="form1"> <table width="100%" border="0" cellspacing="-2" cellpadding="-2"> <tr> <td width="18%" height="30" align="center">用 户 名:</td> <td width="82%"><input name="UserName" type="text" id="UserName4" maxlength="20"> * </td> </tr> <tr> <td height="28" align="center">真实姓名:</td> <td height="28"><input name="TrueName" type="text" id="TrueName4" maxlength="10"> *</td> </tr> <tr> <td height="28" align="center">证件类型:</td> <td><input name="CardType" type="radio" value="身份证" checked> 身份证 <input name="CardType" type="radio" value="学生证"> 学生证</td> </tr> <tr> <td height="28" align="center">证件号码:</td> <td><input name="pcard" type="text" id="Tel" onBlur="getVal()"></td> </tr> <tr> <td height="28" align="center">联系电话:</td> <td><input name="tel" type="text" id="Tel"></td> </tr> <tr> <td height="28" align="center">Email:</td> <td><input name="Email" type="text" id="PWD224" size="35"> </td> </tr> <tr> <td height="28" align="center">个人主页:</td> <td><input name="homepage" type="text" id="homepage" size="35"></td> </tr> <tr> <td height="34"></td> <td><input name="Button" type="button" value="确定保存"> <input name="Submit2" type="reset" value="重新填写"></td> </tr> </table> </form></td> </tr> </table></td></tr> <tr> <td height="5"></td> </tr> </table></td> </tr> </table></td> </tr> </table> </body> </html>
希望本文所述对大家的javascript程序设计有所帮助。
【js实现不提交表单获取单选按钮值的方法】相关文章:
