为大家分享的JavaScript限制文本框的输入内容代码如下
<style type="text/css"> <!-- .STYLE1 { color: #0099FF; font-weight: bold; font-size: x-large; } --> </style> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p align="center">亲,试试效果吧!</p> <p align="center"><strong>请输入数字或字母</strong>: <input onkeyup="value=value.replace(/[W]/g,'') "onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^d]/g,''))"> </p> <p align="center"><strong>请输入数字,只能输入数字哦</strong>: <input onkeyup="value=value.replace(/[^d]/g,'') "onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^d]/g,''))"> </p> <p align="center"><strong>请输入汉字,只能输入汉字哦</strong>: <input onkeyup="value=value.replace(/[^u4E00-u9FA5]/g,'')" onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^u4E00-u9FA5]/g,''))"> </p>
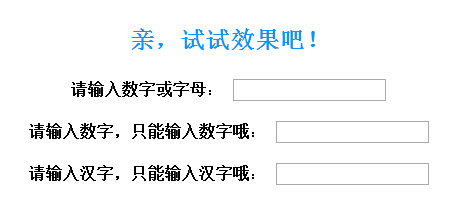
运行效果图:

下面再给大家补充一些:
小数点后只能有最多两位(数字,中文都可输入),不能输入字母和运算符号:
<input onKeyPress="if((event.keyCode<48 || event.keyCode>57) && event.keyCode!=46 || //./d/d$/.test(value))event.returnValue=false">
文本框只能输入数字代码(小数点也不能输入)
<input onkeyup="this.value=this.value.replace(//D/g,'')" onafterpaste="this.value=this.value.replace(//D/g,'')">
其实还可以限制其他内容,比如只能是字母,大家可以尝试一些其他的。
以上就是为大家分享的JavaScript限制文本框的输入内容代码
【js限制文本框的输入内容代码分享(3类)】相关文章:
★ jQuery实现限制textarea文本框输入字符数量的方法
