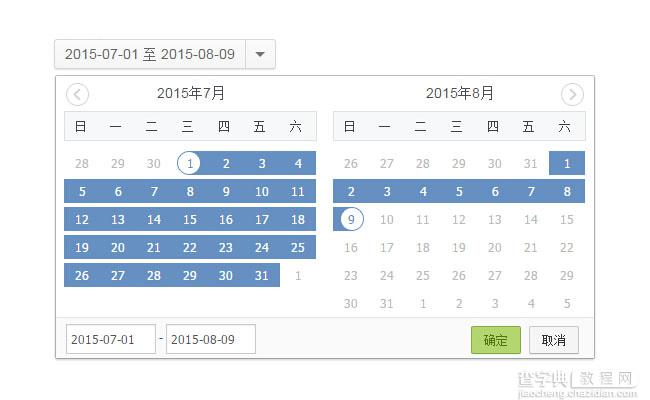
分享一款贴近Jquery日期、时间选择插件。这是一款双日历jQuery日期选择时间插件pickerDateRange。效果图如下:

在线预览 源码下载
Js代码
var dateRange = new pickerDateRange('date_demo3', { aRecent7Days: 'aRecent7DaysDemo3', //最近7天 isTodayValid: false, //startDate : '2013-04-14', //endDate : '2013-04-21', //needCompare : true, //isSingleDay : true, //shortOpr : true, defaultText: ' 至 ', inputTrigger: 'input_trigger_demo3', theme: 'ta', success: function (obj) { $("#dCon_demo3").html('开始时间 : ' + obj.startDate + '<br/>结束时间 : ' + obj.endDate); } });
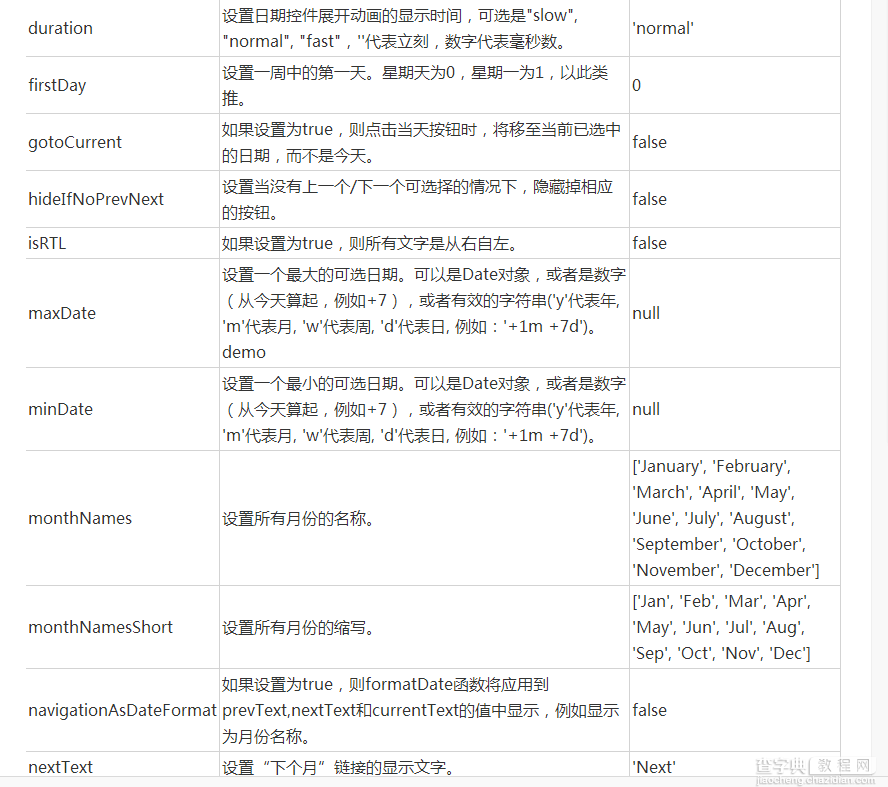
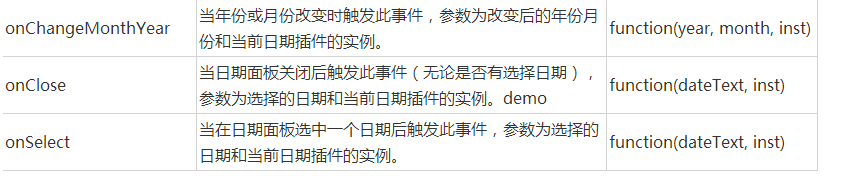
选项及事件使用说明
datepicker提供了丰富的选项设置事件方法调用,笔者先将经常用到的相关属性和方法整理成表格,方便查询和使用。




以上就是本文给大家分享有关贴近用户体验的Jquery日期、时间选择插件,希望大家喜欢。
【贴近用户体验的Jquery日期、时间选择插件】相关文章:
★ 在JavaScript中处理字符串之fontcolor()方法的使用
