这是一款基于jQuery蓝色风格滑动导航栏特效源码,实现滑块跟随鼠标左右滑动,和一般的导航相比很有动感,是一段超酷的导航栏滑动代码。
使用方法:
1、依次引入 nicenav.css、jQuery脚本库以及 jquery.nicenav.js 文件;
2、复制代码到页面中即可。
3、可以在代码中的 $.nicenav( )括号中设置滑块的滑动速度。
源码下载地址
为大家分享的jQuery蓝色风格滑动导航栏代码如下
<head> <style type="text/css"> #bg { background-color: rgb(102, 132, 228); padding: 20px; } </style> <title>jQuery蓝色风格滑动导航栏</title> <link href="css/nicenav.css" rel="stylesheet" /> <script src="js/jquery-1.9.1.min.js" type="text/javascript"></script> <script src="js/jquery.nicenav.js" type="text/javascript"></script> </head> <body> <div id="bg"> <> <div id="container"> <ul id="nav"> <li><a href="http://www.jb51.net" target="_blank">查字典教程网<span>jb51</span></a></li> <li><a href="http://www.jb51.net/web/" target="_blank">网页制作<span>made</span></a></li> <li><a href="http://www.jb51.net/jiaoben/" target="_blank">脚本下载<span>download</span></a></li> <li><a href="http://www.jb51.net/list/index_1.htm" target="_blank">网络编程<span>programme</span></a></li> <li><a href="http://www.jb51.net/list/index_104.htm" target="_blank">数据库<span>database</span></a></li> <li><a href="http://www.jb51.net/books/" target="_blank">电子书籍<span>e-books</span></a></li> <li><a href="http://www.jb51.net/media/" target="_blank">媒体动画<span>flash</span></a></li> </ul> <div id="buoy"></div> </div> <script type="text/javascript"> $.nicenav(300); </script> <> </div> </body> </html>
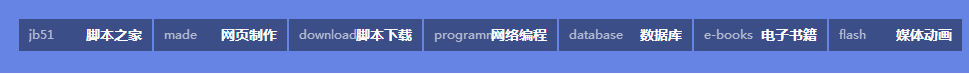
运行效果图:

以上就是为大家分享的jQuery蓝色风格滑动导航栏代码,希望大家可以喜欢。
【jQuery蓝色风格滑动导航栏代码分享】相关文章:
★ Jquery跨浏览器文本复制插件Zero Clipboard的使用方法
