本文实例讲述了JavaScript实现将文本框的值插入指定位置的方法。分享给大家供大家参考。具体如下:
这里实现JavaScript将文本框的值插入当前面指定位置,这在一些表单提交场合或许我们都用到过,本代码段是将文本框的值写入到当前页的body区域内,如果你设置有其它的文本框,则可以值赋给这些文本框,可以让使用表单的用户免去输入的麻烦。
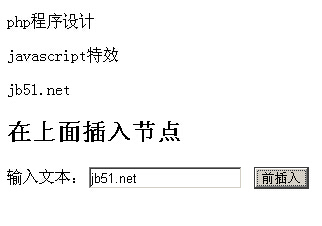
运行效果如下图所示:

具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>插入节点</title> <script language="javascript"> <!-- function crNode(str) { var newP=document.createElement("p"); var newTxt=document.createTextNode(str); newP.appendChild(newTxt); return newP; } function insetNode(nodeId,str) { var node=document.getElementById(nodeId); var newNode=crNode(str); if(node.parentNode)//判断是否拥有父节点 node.parentNode.insertBefore(newNode,node); } --> </script> </head> <body> <h2 id="h">在上面插入节点</h2> <form id="frm" name="frm"> 输入文本:<input type="text" name="txt" /> <input type="button" value="前插入" /> </form> </body> </html>
希望本文所述对大家的javascript程序设计有所帮助。
【JavaScript实现将文本框的值插入指定位置的方法】相关文章:
★ JavaScript中Number.MAX_VALUE属性的使用方法
★ 讲解JavaScript中for...in语句的使用方法
★ Javascript实现的SHA-256加密算法完整实例
