本文实例讲述了js实现将选中值累加到文本框的方法。分享给大家供大家参考。具体如下:
这里实现JavaScript将列表框或单选框选中的值累计加入到文本框中,在一些表单中,我们经常会看到这种功能,可以免去用户输入的麻烦,提升用户体验。变通一下,你还可以做出更多的类似功能来。
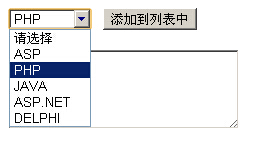
运行效果截图如下:

具体代码如下:
<html> <head> <title>js将选中值添加到文本框</title> <SCRIPT LANGUAGE="JavaScript"> <!-- Begin oldvalue = ""; function passText(passedvalue) { if (passedvalue != "") { var totalvalue = passedvalue+"n"+oldvalue; document.displayform.itemsbox.value = totalvalue; oldvalue = document.displayform.itemsbox.value; } } // End --> </script> </head> <body> <form name="selectform"> <select name="dropdownbox" size=1> <option value="">请选择</option> <option value="ASP">ASP</option> <option value="PHP">PHP</option> <option value="JAVA">JAVA</option> <option value="ASP.NET">ASP.NET</option> <option value="DELPHI">DELPHI</option> </select> <input type=button value="添加到列表中"> </form> <form name="displayform" > <textarea cols="30" rows="5" name="itemsbox" ></textarea> </body> </html>
希望本文所述对大家的javascript程序设计有所帮助。
【js实现将选中值累加到文本框的方法】相关文章:
★ javascript实现Table间隔色以及选择高亮的方法
