本文实例讲述了jQuery实现下拉框选择图片功能。分享给大家供大家参考。具体如下:
让下拉框中显示图片,并可选择对应图片,让select下拉框不仅可显示文字,还可以显示图片内容。为了更生动些,这里还加入了jQuery动画效果,当展开Select列表的时候,图片渐变显示。使用了一个jQ插件:imageselect.js,使用效果的朋友可以自己下载吧。
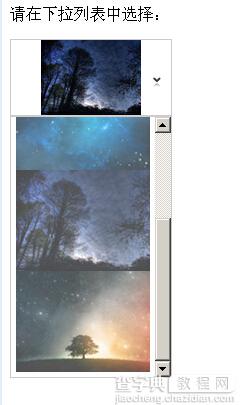
运行效果截图如下:

具体代码如下:
<!DOCTYPE html> <head> <title>支持图片选择的jQuery列表框插件imageselect.js</title> <script type="text/javascript" src="jquery-1.6.2.min.js" ></script> <script type="text/javascript" src="http://xiazai.jb51.net/201508/yuanma/imageselect.js"></script> <style> .jqis{position: relative;} .jqis_header{background-image: url('http://files.jb51.net/file_images/article/201508/201588110650877.png');background-position: right center;background-repeat: no-repeat;cursor: pointer;} .jqis_header img{cursor: pointer;} .jqis_dropdown{padding: 5px;position: absolute;overflow-x: hidden;overflow-y: scroll;} .jqis_dropdown img{margin-right: 3px;cursor: pointer;float: left;} </style> </head> <body> <p>请在下拉列表中选择:</p> <select name="logo"> <option value="1">http://files.jb51.net/file_images/article/201508/201588111102886.jpg</option> <option value="2">http://files.jb51.net/file_images/article/201508/201588111047711.jpg</option> <option value="3">http://files.jb51.net/file_images/article/201508/201588110953715.jpg</option> <option value="4">http://files.jb51.net/file_images/article/201508/201588111003336.jpg</option> </select> <script type="text/javascript"> $(document).ready(function(){ $('select[name=logo]').ImageSelect({dropdownWidth:425}); }); </script> </body> </html>
希望本文所述对大家的jquery程序设计有所帮助。
【jQuery实现下拉框选择图片功能实例】相关文章:
