本文主要讲三个最为常用的输出语句,有alert()弹出警示框,打印输入语句,控制台输出,具体方法请看下文,附有图片、注释非常详细。
复制代码 代码如下:
alert() 弹出警示框
window.alert(‘继续学习'); 完整的写法
效果如下:

因为alert 属于window 对象的方法, 而 window是可以省略的
所以,一般我们都是这么写 : alert(‘欢迎大家来学习'); //弹出警示框
但是,这个啊,每次都会弹出对话框,对于一些胆小的人,会吓着人家,嘻嘻,开玩笑啦, 主要是用户体验不好。因此尽量少用 一般用来测试
文档打印输出
常用的打印输入有两个语句
复制代码 代码如下:
document.write()
document.writeln()
注意: 这两个属于document 对象, document是不能省略的。
writeln 是 write line 的缩写 会在末尾生成一个 <br />
正常情况下,document.writeln() 会在后面生成都是一个空格 ,平时也看不出两者的区别。
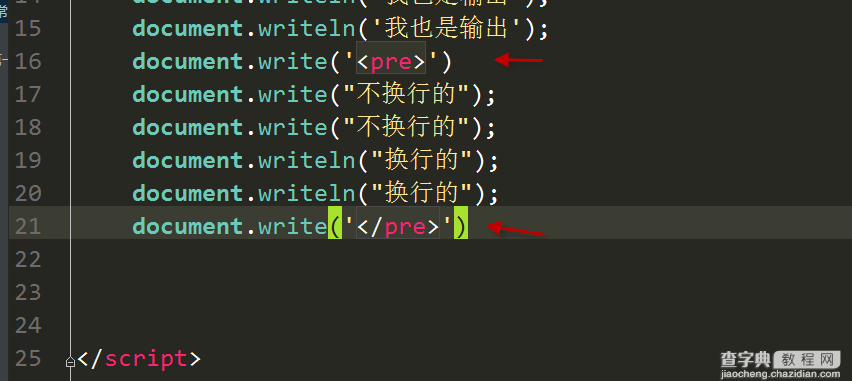
再 pre 标签中,就会有换行的作用。如下:

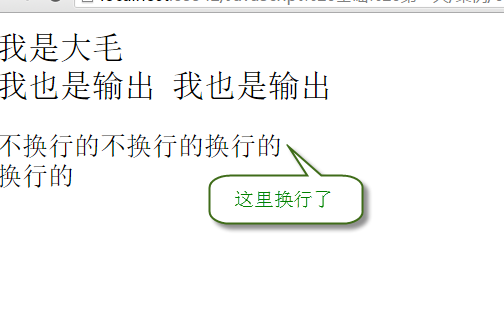
展示效果如下:

控制台输出(console)
复制代码 代码如下:
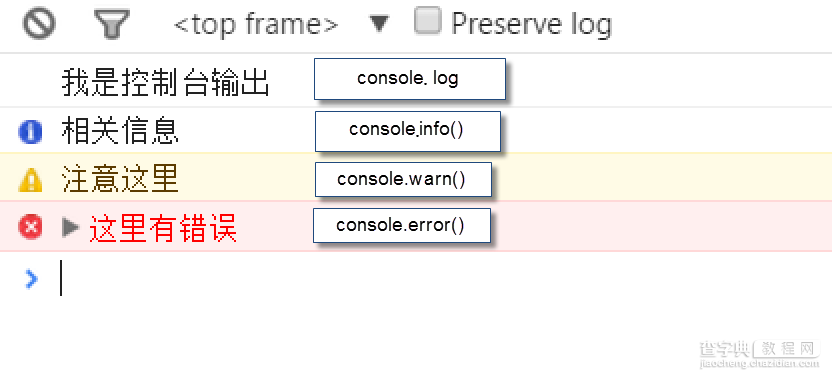
Console 控制台
Console.log() 测试用的最多, 写完之后是要删除的。
Console.info() 和console.log 是一模一样的。只有一点不同 他的前面会有一个 !
Console.warn() 警示 的意思
Console.error() 错误提示

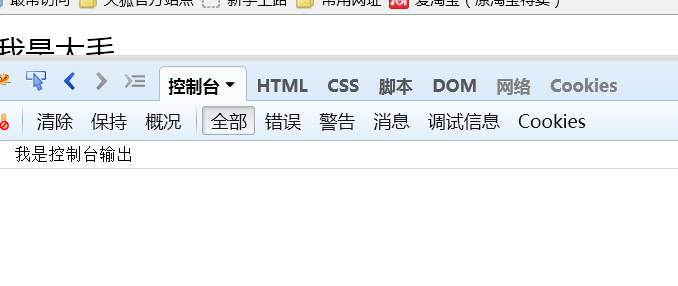
效果如下:

以上就是本文的全部内容,希望大家喜欢。
【javascript使用输出语句实现网页特效代码】相关文章:
★ Javascript实现div的toggle效果实例分析
★ 讲解JavaScript中for...in语句的使用方法
