本文实例讲述了JS实现三级折叠菜单特效,其它级可自动收缩。分享给大家供大家参考,很实用,在IE6、IE7、IE8、FF、chrome等浏览器都正常运行具体如下:
小贴士:去掉CSS中 #menu ul中 {height:100px; overflow:auto;} 即可高度自适应
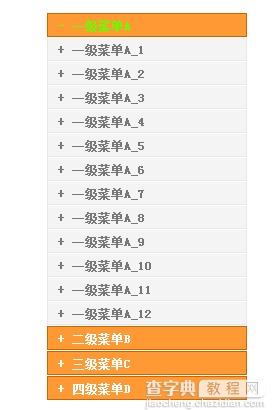
运行效果图如下:

实现代码如下:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>三级折叠菜单</title> <style> *,body,ul,h1,h2{ margin:0; padding:0; list-style:none;} body{font:12px "宋体"; padding-top:20px;} a{ color:#777;border:none;} #menu { width:200px; margin:auto;} #menu h1 { font-size:12px; border:#C60 1px solid; margin-top:1px; background-color:#F93;} #menu h2 { font-size:12px; border:#E7E7E7 1px solid; border-top-color:#FFF; background-color:#F4F4F4;} #menu ul { padding-left:15px; height:100px;border:#E7E7E7 1px solid; border-top:none;overflow:auto;} #menu a { display:block; padding:5px 0 3px 10px; text-decoration:none; overflow:hidden;} #menu a:hover{ color:#6F0; background:#000;} #menu .no {display:none;} #menu .h1 a{color:#6F0;} #menu .h2 a{color:#06F;} #menu h1 a{color:#FFF;} </style> <script language="JavaScript"> <!--// function ShowMenu(obj,n){ var Nav = obj.parentNode; if(!Nav.id){ var BName = Nav.getElementsByTagName("ul"); var HName = Nav.getElementsByTagName("h2"); var t = 2; }else{ var BName = document.getElementById(Nav.id).getElementsByTagName("span"); var HName = document.getElementById(Nav.id).getElementsByTagName("h1"); var t = 1; } for(var i=0; i<HName.length;i++){ HName[i].innerHTML = HName[i].innerHTML.replace("-","+"); HName[i].className = ""; } obj.className = "h" + t; for(var i=0; i<BName.length; i++){if(i!=n){BName[i].className = "no";}} if(BName[n].className == "no"){ BName[n].className = ""; obj.innerHTML = obj.innerHTML.replace("+","-"); }else{ BName[n].className = "no"; obj.className = ""; obj.innerHTML = obj.innerHTML.replace("-","+"); } } //--> </script> </head> <body> <div id="menu"> <h1><a href="javascript:void(0)">+ 一级菜单A</a></a></h1> <span> <h2><a href="javascript:void(0)">+ 一级菜单A_1</a></a></h2> <ul> <a href="javascript:void(0)">一级菜单A_0</a> <a href="javascript:void(0)">一级菜单A_1</a> <a href="javascript:void(0)">一级菜单A_2</a> <a href="javascript:void(0)">一级菜单A_3</a> <a href="javascript:void(0)">一级菜单A_4</a> <a href="javascript:void(0)">一级菜单A_5</a> <a href="javascript:void(0)">一级菜单A_6</a> <a href="javascript:void(0)">一级菜单A_7</a> <a href="javascript:void(0)">一级菜单A_8</a> <a href="javascript:void(0)">一级菜单A_9</a> </ul> <h2><a href="javascript:void(0)">+ 一级菜单A_2</a></h2> <ul> <a href="javascript:void(0)">一级菜单A_0</a> <a href="javascript:void(0)">一级菜单A_1</a> <a href="javascript:void(0)">一级菜单A_2</a> <a href="javascript:void(0)">一级菜单A_3</a> <a href="javascript:void(0)">一级菜单A_4</a> <a href="javascript:void(0)">一级菜单A_5</a> <a href="javascript:void(0)">一级菜单A_6</a> <a href="javascript:void(0)">一级菜单A_7</a> <a href="javascript:void(0)">一级菜单A_8</a> <a href="javascript:void(0)">一级菜单A_9</a> </ul> <h2><a href="javascript:void(0)">+ 一级菜单A_3</a></h2> <ul> <a href="javascript:void(0)">一级菜单A_0</a> <a href="javascript:void(0)">一级菜单A_1</a> <a href="javascript:void(0)">一级菜单A_2</a> <a href="javascript:void(0)">一级菜单A_3</a> <a href="javascript:void(0)">一级菜单A_4</a> <a href="javascript:void(0)">一级菜单A_5</a> <a href="javascript:void(0)">一级菜单A_6</a> <a href="javascript:void(0)">一级菜单A_7</a> <a href="javascript:void(0)">一级菜单A_8</a> <a href="javascript:void(0)">一级菜单A_9</a> </ul> <h2><a href="javascript:void(0)">+ 一级菜单A_4</a></h2> <ul> <a href="javascript:void(0)">一级菜单A_0</a> <a href="javascript:void(0)">一级菜单A_1</a> <a href="javascript:void(0)">一级菜单A_2</a> <a href="javascript:void(0)">一级菜单A_3</a> <a href="javascript:void(0)">一级菜单A_4</a> <a href="javascript:void(0)">一级菜单A_5</a> <a href="javascript:void(0)">一级菜单A_6</a> <a href="javascript:void(0)">一级菜单A_7</a> <a href="javascript:void(0)">一级菜单A_8</a> <a href="javascript:void(0)">一级菜单A_9</a> </ul> <h2><a href="javascript:void(0)">+ 一级菜单A_5</a></h2> <ul> <a href="javascript:void(0)">一级菜单A_0</a> <a href="javascript:void(0)">一级菜单A_1</a> <a href="javascript:void(0)">一级菜单A_2</a> <a href="javascript:void(0)">一级菜单A_3</a> <a href="javascript:void(0)">一级菜单A_4</a> <a href="javascript:void(0)">一级菜单A_5</a> <a href="javascript:void(0)">一级菜单A_6</a> <a href="javascript:void(0)">一级菜单A_7</a> <a href="javascript:void(0)">一级菜单A_8</a> <a href="javascript:void(0)">一级菜单A_9</a> </ul> <h2><a href="javascript:void(0)">+ 一级菜单A_6</a></h2> <ul> <a href="javascript:void(0)">一级菜单A_0</a> <a href="javascript:void(0)">一级菜单A_1</a> <a href="javascript:void(0)">一级菜单A_2</a> <a href="javascript:void(0)">一级菜单A_3</a> <a href="javascript:void(0)">一级菜单A_4</a> <a href="javascript:void(0)">一级菜单A_5</a> <a href="javascript:void(0)">一级菜单A_6</a> <a href="javascript:void(0)">一级菜单A_7</a> <a href="javascript:void(0)">一级菜单A_8</a> <a href="javascript:void(0)">一级菜单A_9</a> </ul> <h2><a href="javascript:void(0)">+ 一级菜单A_7</a></h2> <ul> <a href="javascript:void(0)">一级菜单A_0</a> <a href="javascript:void(0)">一级菜单A_1</a> <a href="javascript:void(0)">一级菜单A_2</a> <a href="javascript:void(0)">一级菜单A_3</a> <a href="javascript:void(0)">一级菜单A_4</a> <a href="javascript:void(0)">一级菜单A_5</a> <a href="javascript:void(0)">一级菜单A_6</a> <a href="javascript:void(0)">一级菜单A_7</a> <a href="javascript:void(0)">一级菜单A_8</a> <a href="javascript:void(0)">一级菜单A_9</a> </ul> <h2><a href="javascript:void(0)">+ 一级菜单A_8</a></h2> <ul> <a href="javascript:void(0)">一级菜单A_0</a> <a href="javascript:void(0)">一级菜单A_1</a> <a href="javascript:void(0)">一级菜单A_2</a> <a href="javascript:void(0)">一级菜单A_3</a> <a href="javascript:void(0)">一级菜单A_4</a> <a href="javascript:void(0)">一级菜单A_5</a> <a href="javascript:void(0)">一级菜单A_6</a> <a href="javascript:void(0)">一级菜单A_7</a> <a href="javascript:void(0)">一级菜单A_8</a> <a href="javascript:void(0)">一级菜单A_9</a> </ul> <h2><a href="javascript:void(0)">+ 一级菜单A_9</a></h2> <ul> <a href="javascript:void(0)">一级菜单A_0</a> <a href="javascript:void(0)">一级菜单A_1</a> <a href="javascript:void(0)">一级菜单A_2</a> <a href="javascript:void(0)">一级菜单A_3</a> <a href="javascript:void(0)">一级菜单A_4</a> <a href="javascript:void(0)">一级菜单A_5</a> <a href="javascript:void(0)">一级菜单A_6</a> <a href="javascript:void(0)">一级菜单A_7</a> <a href="javascript:void(0)">一级菜单A_8</a> <a href="javascript:void(0)">一级菜单A_9</a> </ul> <h2><a href="javascript:void(0)">+ 一级菜单A_10</a></h2> <ul> <a href="javascript:void(0)">一级菜单A_0</a> <a href="javascript:void(0)">一级菜单A_1</a> <a href="javascript:void(0)">一级菜单A_2</a> <a href="javascript:void(0)">一级菜单A_3</a> <a href="javascript:void(0)">一级菜单A_4</a> <a href="javascript:void(0)">一级菜单A_5</a> <a href="javascript:void(0)">一级菜单A_6</a> <a href="javascript:void(0)">一级菜单A_7</a> <a href="javascript:void(0)">一级菜单A_8</a> <a href="javascript:void(0)">一级菜单A_9</a> </ul> <h2><a href="javascript:void(0)">+ 一级菜单A_11</a></h2> <ul> <a href="javascript:void(0)">一级菜单A_0</a> <a href="javascript:void(0)">一级菜单A_1</a> <a href="javascript:void(0)">一级菜单A_2</a> <a href="javascript:void(0)">一级菜单A_3</a> <a href="javascript:void(0)">一级菜单A_4</a> <a href="javascript:void(0)">一级菜单A_5</a> <a href="javascript:void(0)">一级菜单A_6</a> <a href="javascript:void(0)">一级菜单A_7</a> <a href="javascript:void(0)">一级菜单A_8</a> <a href="javascript:void(0)">一级菜单A_9</a> </ul> <h2><a href="javascript:void(0)">+ 一级菜单A_12</a></h2> <ul> <a href="javascript:void(0)">一级菜单A_0</a> <a href="javascript:void(0)">一级菜单A_1</a> <a href="javascript:void(0)">一级菜单A_2</a> <a href="javascript:void(0)">一级菜单A_3</a> <a href="javascript:void(0)">一级菜单A_4</a> <a href="javascript:void(0)">一级菜单A_5</a> <a href="javascript:void(0)">一级菜单A_6</a> <a href="javascript:void(0)">一级菜单A_7</a> <a href="javascript:void(0)">一级菜单A_8</a> <a href="javascript:void(0)">一级菜单A_9</a> </ul> </span> <h1><a href="javascript:void(0)">+ 二级菜单B</a></h1> <span> <h2><a href="javascript:void(0)">+ 二级菜单B_1</a></h2> <ul> <a href="javascript:void(0)">二级菜单B_0</a> <a href="javascript:void(0)">二级菜单B_1</a> <a href="javascript:void(0)">二级菜单B_2</a> <a href="javascript:void(0)">二级菜单B_3</a> <a href="javascript:void(0)">二级菜单B_4</a> <a href="javascript:void(0)">二级菜单B_5</a> <a href="javascript:void(0)">二级菜单B_6</a> <a href="javascript:void(0)">二级菜单B_7</a> <a href="javascript:void(0)">二级菜单B_8</a> <a href="javascript:void(0)">二级菜单B_9</a> </ul> <h2><a href="javascript:void(0)">+ 二级菜单B_2</a></h2> <ul> <a href="javascript:void(0)">二级菜单B_0</a> <a href="javascript:void(0)">二级菜单B_1</a> <a href="javascript:void(0)">二级菜单B_2</a> <a href="javascript:void(0)">二级菜单B_3</a> <a href="javascript:void(0)">二级菜单B_4</a> <a href="javascript:void(0)">二级菜单B_5</a> <a href="javascript:void(0)">二级菜单B_6</a> <a href="javascript:void(0)">二级菜单B_7</a> <a href="javascript:void(0)">二级菜单B_8</a> <a href="javascript:void(0)">二级菜单B_9</a> </ul> </span> <h1><a href="javascript:void(0)">+ 三级菜单C</a></h1> <span> <h2><a href="javascript:void(0)">+ 三级菜单C_1</a></h2> <ul> <a href="javascript:void(0)">三级菜单C_0</a> <a href="javascript:void(0)">三级菜单C_1</a> <a href="javascript:void(0)">三级菜单C_2</a> <a href="javascript:void(0)">三级菜单C_3</a> <a href="javascript:void(0)">三级菜单C_4</a> <a href="javascript:void(0)">三级菜单C_5</a> <a href="javascript:void(0)">三级菜单C_6</a> <a href="javascript:void(0)">三级菜单C_7</a> <a href="javascript:void(0)">三级菜单C_8</a> <a href="javascript:void(0)">三级菜单C_9</a> </ul> <h2><a href="javascript:void(0)">+ 三级菜单C_2</a></h2> <ul> <a href="javascript:void(0)">三级菜单C_0</a> <a href="javascript:void(0)">三级菜单C_1</a> <a href="javascript:void(0)">三级菜单C_2</a> <a href="javascript:void(0)">三级菜单C_3</a> <a href="javascript:void(0)">三级菜单C_4</a> <a href="javascript:void(0)">三级菜单C_5</a> <a href="javascript:void(0)">三级菜单C_6</a> <a href="javascript:void(0)">三级菜单C_7</a> <a href="javascript:void(0)">三级菜单C_8</a> <a href="javascript:void(0)">三级菜单C_9</a> </ul> </span> <h1><a href="javascript:void(0)">+ 四级菜单D</a></h1> <span> <h2><a href="javascript:void(0)">+ 四级菜单D_1</a></h2> <ul> <a href="javascript:void(0)">四级菜单D_0</a> <a href="javascript:void(0)">四级菜单D_1</a> <a href="javascript:void(0)">四级菜单D_2</a> <a href="javascript:void(0)">四级菜单D_3</a> <a href="javascript:void(0)">四级菜单D_4</a> <a href="javascript:void(0)">四级菜单D_5</a> <a href="javascript:void(0)">四级菜单D_6</a> <a href="javascript:void(0)">四级菜单D_7</a> <a href="javascript:void(0)">四级菜单D_8</a> <a href="javascript:void(0)">四级菜单D_9</a> </ul> <h2><a href="javascript:void(0)">+ 四级菜单D_2</a></h2> <ul> <a href="javascript:void(0)">四级菜单D_0</a> <a href="javascript:void(0)">四级菜单D_1</a> <a href="javascript:void(0)">四级菜单D_2</a> <a href="javascript:void(0)">四级菜单D_3</a> <a href="javascript:void(0)">四级菜单D_4</a> <a href="javascript:void(0)">四级菜单D_5</a> <a href="javascript:void(0)">四级菜单D_6</a> <a href="javascript:void(0)">四级菜单D_7</a> <a href="javascript:void(0)">四级菜单D_8</a> <a href="javascript:void(0)">四级菜单D_9</a> </ul> </span> </div> </body> </html>
希望本文所述对大家的javascript程序设计有所帮助。
【JS实现三级折叠菜单特效,其它级可自动收缩】相关文章:
★ javascript实现在网页任意处点左键弹出隐藏菜单的方法
