本文实例讲述了JavaScript数组对象赋值用法。分享给大家供大家参考。具体如下:
这里JavaScript数组对象的使用会使你的JS程序变得简洁而有效率,但是好像不少新手都不喜欢用数组,因为觉得它们抽象,不好理解,其实只要你认真领悟,它就像捅破窗户纸一样,令你豁然开朗。希望通过本实例,你对数组会有更多的理解。
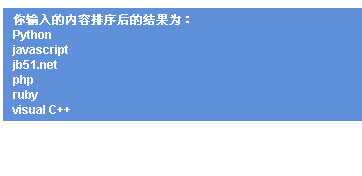
运行效果图如下:


具体代码如下:
<html> <head> <meta http-equiv="content-type" content="text/html; charset=GB2312" /> <title>Js数组对象方法应用示例</title> </head> <body> <div> <script type="text/javascript"> var user_inputs = new Array(); var str; while(str=prompt("请输入任意内容:",""))user_inputs.push(str); user_inputs.sort(); document.write("你输入的内容排序后的结果为:<br>"+user_inputs.join("<br>")); </script> </div> </body> </html>
希望本文所述对大家的javascript程序设计有所帮助。
【JavaScript数组对象赋值用法实例】相关文章:
★ JavaScript的document和window对象详解
★ Javascript中prototype属性实现给内置对象添加新的方法
