本文实例讲述了JavaScript实现LI列表数据绑定的方法。分享给大家供大家参考。具体如下:
利用JavaScript进行LI列表数据绑定,获取列表里面对应的LI,这是一位高人写的代码,看了才知道,原来并不很复杂,为什么之前用的方法那么笨?
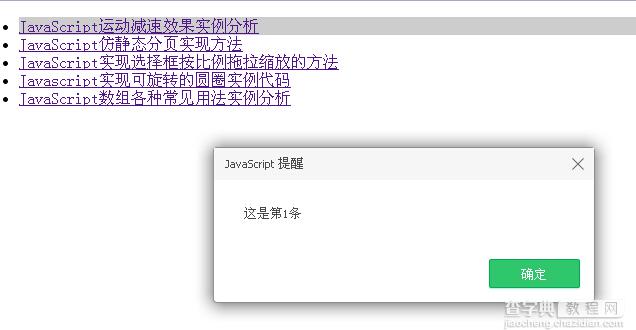
运行效果如下图所示:

具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>JS数据绑定</title> </head> <body> <ul id="list"> <li><a href="http://www.jb51.net/article/70585.htm" target="_blank">JavaScript运动减速效果实例分析</a></li> <li><a href="http://www.jb51.net/article/70584.htm" target="_blank">JavaScript仿静态分页实现方法</a></li> <li><a href="http://www.jb51.net/article/70583.htm" target="_blank">JavaScript实现选择框按比例拖拉缩放的方法</a></li> <li><a href="http://www.jb51.net/article/70582.htm" target="_blank">Javascript实现可旋转的圆圈实例代码</a></li> <li><a href="http://www.jb51.net/article/70581.htm" target="_blank">JavaScript数组各种常见用法实例分析</a></li> </ul> <script type="text/javascript"> var list_obj = document.getElementById("list").getElementsByTagName("li"); //获取list所有li对象数组 for (var i = 0; i <= list_obj.length; i++) { list_obj[i].onmousemove = function() { this.style.backgroundColor = "#cdcdcd"; } list_obj[i].onmouseout = function() { this.style.backgroundColor = "#FFFFFF"; } list_obj[i].onclick = new function(n) { return function(){alert("这是第" +(n+1)+"条");} }(i); } </script> </body> </html>
希望本文所述对大家的javascript程序设计有所帮助。
【JavaScript实现LI列表数据绑定的方法】相关文章:
★ Javascript通过overflow控制列表闭合与展开的方法
