本文实例讲述了JavaScript仿静态分页实现方法。分享给大家供大家参考。具体如下:
这里基于JavaScript模仿网页不刷新静态分页的功能,实际用的时候估计要做些改动,因为目前需要分页的内容是作为一个字符串变量存在JS里,使用时这里的数据要变为数据库中读取的数据,不知道它的实用性有多高,需要的朋友慢慢调整一下。
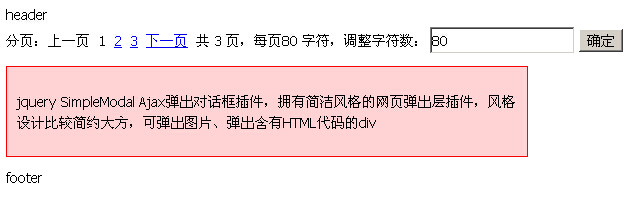
运行效果如下图所示:

具体代码如下:
<HTML> <HEAD> <TITLE> 静态分页</TITLE> <style> * { font-size:10.2pt; font-family:tahoma; line-height:150%; } .divContent { border:1px solid red; background-color:#FFD2D3; width:500px; word-break:break-all; margin:10px 0px 10px; padding:10px; } </style> </HEAD> <BODY> header <div id="divPagenation"></div> <div id="divContent"></div> footer <SCRIPT LANGUAGE="JavaScript"> <!-- s="<p>jquery SimpleModal Ajax弹出对话框插件,拥有简洁风格的网页弹出层插件,风格设计比较简约大方,可弹出图片、弹出含有HTML代码的div对话框等,类似的效果已有很多,请根据自己的需要采用吧。。jquery SimpleModal Ajax弹出对话框插件,拥有简洁风格的网页弹出层插件,风格设计比较简约大方,可弹出图片、弹出含有HTML代码的div对话框等,类似的效果已有很多,请根据自己的需要采用吧。</p>"; function DHTMLpagenation(content) { with (this) { this.content=content; this.contentLength=content.length; this.pageSizeCount; this.perpageLength=100; this.currentPage=1; this.regularExp=/d+/; this.divDisplayContent; this.contentStyle=null; this.strDisplayContent=""; this.divDisplayPagenation; this.strDisplayPagenation=""; arguments.length==2?perpageLength=arguments[1]:''; try { divExecuteTime=document.createElement("DIV"); document.body.appendChild(divExecuteTime); } catch(e) { } if(document.getElementById("divContent")) { divDisplayContent=document.getElementById("divContent"); } else { try { divDisplayContent=document.createElement("DIV"); divDisplayContent.id="divContent"; document.body.appendChild(divDisplayContent); } catch(e) { return false; } } if(document.getElementById("divPagenation")) { divDisplayPagenation=document.getElementById("divPagenation"); } else { try { divDisplayPagenation=document.createElement("DIV"); divDisplayPagenation.id="divPagenation"; document.body.appendChild(divDisplayPagenation); } catch(e) { return false; } } DHTMLpagenation.initialize(); return this; }}; DHTMLpagenation.initialize=function() { with (this) { divDisplayContent.className=contentStyle!=null"divContent"; if(contentLength<=perpageLength) { strDisplayContent=content; divDisplayContent.innerHTML=strDisplayContent; return null; } pageSizeCount=Math.ceil((contentLength/perpageLength)); DHTMLpagenation.goto(currentPage); DHTMLpagenation.displayContent(); }}; DHTMLpagenation.displayPage=function() { with (this) { strDisplayPagenation="分页:"; if(currentPage&¤tPage!=1) strDisplayPagenation+='<a href="javascript:void(0)">上一页</a>'; else strDisplayPagenation+="上一页"; for(var i=1;i<=pageSizeCount;i++) { if(i!=currentPage) strDisplayPagenation+='<a href="javascript:void(0)">'+i+'</a>'; else strDisplayPagenation+=i+""; } if(currentPage&¤tPage!=pageSizeCount) strDisplayPagenation+='<a href="javascript:void(0)">下一页</a>'; else strDisplayPagenation+="下一页"; strDisplayPagenation+="共 " + pageSizeCount + " 页,每页" + perpageLength + " 字符,调整字符数:<input type='text' value='"+perpageLength+"' id='ctlPerpageLength'><input type='button' value='确定' onclick='DHTMLpagenation.change(document.getElementById("ctlPerpageLength").value);'>"; divDisplayPagenation.innerHTML=strDisplayPagenation; }}; DHTMLpagenation.previous=function() { with(this) { DHTMLpagenation.goto(currentPage-1); }}; DHTMLpagenation.next=function() { with(this) { DHTMLpagenation.goto(currentPage+1); }}; DHTMLpagenation.goto=function(iCurrentPage) { with (this) { startime=new Date(); if(regularExp.test(iCurrentPage)) { currentPage=iCurrentPage; strDisplayContent=content.substr((currentPage-1)*perpageLength,perpageLength); } else { alert("page parameter error!"); } DHTMLpagenation.displayPage(); DHTMLpagenation.displayContent(); }}; DHTMLpagenation.displayContent=function() { with (this) { divDisplayContent.innerHTML=strDisplayContent; }}; DHTMLpagenation.change=function(iPerpageLength) { with(this) { if(regularExp.test(iPerpageLength)) { DHTMLpagenation.perpageLength=iPerpageLength; DHTMLpagenation.currentPage=1; DHTMLpagenation.initialize(); } else { alert("请输入数字"); } }}; DHTMLpagenation(s,100); //--> </SCRIPT> </BODY> </HTML>
希望本文所述对大家的javascript程序设计有所帮助。
【JavaScript仿静态分页实现方法】相关文章:
★ Javascript中prototype属性实现给内置对象添加新的方法
★ javascript实现设置、获取和删除Cookie的方法
★ 简介JavaScript中的getUTCFullYear()方法的使用
