地图服务是指可以提供数据信息的接口,比如说本地搜索/路线规划等,下面小编给大家整理下百度地图API之本地搜索和范围搜索,具体请看下文。
地图服务概述
地图服务是指那些提供数据信息的接口,比如本地搜索、路线规划等等。百度地图API提供的服务有:
LocalSearch:本地搜索,提供某一特定地区的位置搜索服务,比如在北京市搜索“公园”。
TransitRoute:公交导航,提供某一特定地区的公交出行方案的搜索服务。
DrivingRoute:驾车导航,提供驾车出行方案的搜索服务。
WalkingRoute:步行导航,提供步行出行方案的搜索服务。
Geocoder:地址解析,提供将地址信息转换为坐标点信息的服务。
LocalCity:本地城市,提供自动判断您所在城市的服务。
TrafficControl:实时路况控件,提供实时和历史路况信息服务。
搜索类的服务接口需要指定一个搜索范围,否则接口将不能工作。
本地搜索
BMap.LocalSearch提供本地搜索服务,在使用本地搜索时需要为其设置一个检索区域,检索区域可以是BMap.Map对象、 BMap.Point对象或者是省市名称(比如:"北京市")的字符串。BMap.LocalSearch构造函数的第二个参数是可选的,您可以在其中指 定结果的呈现。BMap.RenderOptions类提供了若干控制呈现的属性,其中map指定了结果所展现的地图实例,panel指定了结果列表的容 器元素。
复制代码 代码如下:
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
var local = new BMap.LocalSearch(map, {
renderOptions:{map: map}
});
local.search("天安门");
另外,BMap.LocalSearch还提包含searchNearby和searchInBounds方法,为您提供周边搜索和范围搜索服务。
配置搜索
BMap.LocalSearch提供了若干配置方法,通过它们可以自定义搜索服务的行为以满足您的需求。 在下面的示例中,我们调整每页显示8个结果,并且根据结果点位置自动调整地图视野,不显示第一条结果的信息窗口:
复制代码 代码如下:
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 14);
var local = new BMap.LocalSearch("北京市",
{renderOptions: {map: map,autoViewport: true},pageCapacity: 8});
local.search("中关村");
结果面板
通过设置BMap.LocalSearchOptions.renderOptions.panel属性,可以为本地搜索对象提供一个结果列表容器,搜索结果会自动添加到容器元素中。请看下面示例:
复制代码 代码如下:
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
var local = new BMap.LocalSearch(map,
{renderOptions: {map: map,panel: "results"});
local.search("中关村");
数据接口
除了搜索结果会自动添加到地图和列表外,您还可以通过数据接口获得详细的数据信息,结合地图API您可以自行向地图添加标注和信息窗口。 BMap.LocalSearch和BMap.LocalSearchOptions类提供了若干设置回调函数的接口,通过它们可得到搜索结果的数据信 息。 例如,通过onSearchComplete回调函数参数可以获得BMap.LocalResult对象实例,它包含了每一次搜索结果的数据信息。 当回调函数被执行时,您可以使用BMap.LocalSearch.getStatus()方法来确认搜索是否成功或者得到错误的详细信息。
在下面这个示例中,通过onSearchComplete回调函数得到第一页每条结果的标题和地址信息,并输出到页面上:
复制代码 代码如下:
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
var options = {
onSearchComplete: function(results){
if (local.getStatus() == BMAP_STATUS_SUCCESS){
// 判断状态是否正确
var s = [];
for (var i = 0; i < results.getCurrentNumPois(); i ++){
s.push(results.getPoi(i).title + ", " + results.getPoi(i).address);
}
document.getElementById("log").innerHTML = s.join("<br>");
}
}
};
var local = new BMap.LocalSearch(map, options);
local.search("公园");
周边搜索
通过周边搜索服务,您可以在某个地点附近进行搜索,也可以在某一个特定结果点周围进行搜索。
下面示例展示如何在前门附近搜索小吃:
复制代码 代码如下:
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
var local = new BMap.LocalSearch(map,
{ renderOptions:{map: map, autoViewport: true}});
local.searchNearby("小吃", "前门");
矩形范围搜索
矩形范围搜索将根据您提供的视野范围提供搜索结果。注意:当搜索范围过大时可能会出现无结果的情况。
下面示例展示在当前地图视野范围内搜索银行:
复制代码 代码如下:
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 14);
var local = new BMap.LocalSearch(map,
{ renderOptions:{map: map}});
local.searchInBounds("银行", map.getBounds());
矩形区域搜索例子
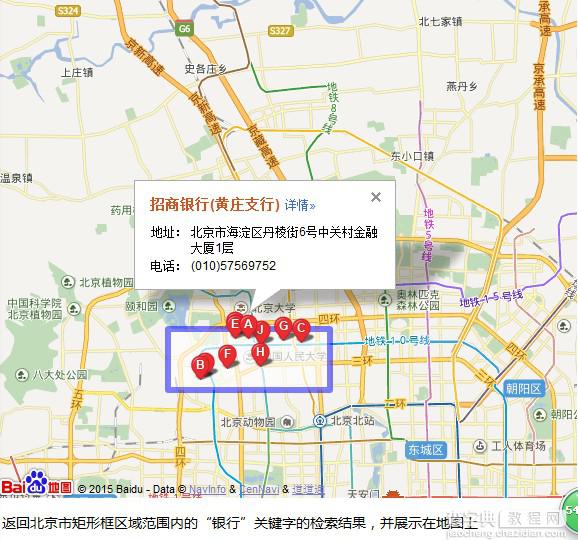
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <style type="text/css"> body, html {width: 100%;height: 100%;margin:0;font-family:"微软雅黑";} #allmap{width:100%;height:500px;} p{margin-left:5px; font-size:14px;} </style> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script> <title>搜索区域内关键词</title> </head> <body> <div id="allmap"></div> <p>返回北京市矩形框区域范围内的“银行”关键字的检索结果,并展示在地图上</p> </body> </html> <script type="text/javascript"> // 百度地图API功能 var map = new BMap.Map("allmap"); // 创建Map实例 map.centerAndZoom(new BMap.Point(116.274625,39.961627), 11); map.enableScrollWheelZoom(); //启用滚轮放大缩小 var local = new BMap.LocalSearch(map, { renderOptions:{map: map} }); var pStart = new BMap.Point(116.274625,39.961627); var pEnd = new BMap.Point(116.367474,39.988609); var bs = new BMap.Bounds(pStart,pEnd); //自己规定范围 local.searchInBounds("银行", bs); var polygon = new BMap.Polygon([ new BMap.Point(pStart.lng,pStart.lat), new BMap.Point(pEnd.lng,pStart.lat), new BMap.Point(pEnd.lng,pEnd.lat), new BMap.Point(pStart.lng,pEnd.lat) ], {strokeColor:"blue", strokeWeight:6, strokeOpacity:0.5}); map.addOverlay(polygon); </script>
效果图:

以上就是本文的全部内容,希望大家喜欢。
【百度地图API之本地搜索与范围搜索】相关文章:
