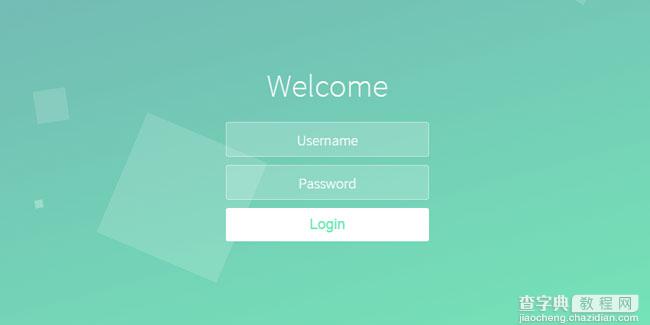
基于CSS3动态背景登录框代码。这是一款基于jQuery+CSS3实现的带有动画效果的动态背景登陆框特效。效果图如下:

实现的代码如下:
html代码:
<div> <div> <div> <h1>Welcome</h1> <form> <input type="text" placeholder="Username"> <input type="password" placeholder="Password"> <button type="submit" id="login-button">Login</button> </form> </div> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> </div> <script src="js/jquery-2.1.1.min.js" type="text/javascript"></script> <script> $('#login-button').click(function (event) { event.preventDefault(); $('form').fadeOut(500); $('.wrapper').addClass('form-success'); }); </script>
本文介绍的这款基于jQuery+CSS3实现的带有动画效果的动态背景登陆框特效,希望大家可以喜欢。
【CSS3实现动态背景登录框的代码】相关文章:
