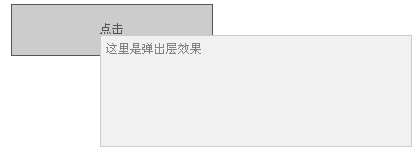
弹出层在实际应用中我们经常会碰到大量的弹出层效果,下面我来做一个基于jquery的简单的弹出层效果实例,各位朋友有兴趣可参考。
效果代码如下

在弹出层中下面是核心代码
<script type="text/javascript"> // 渐变弹出层 $(document).ready(function(){ var speed = 600;//动画速度 $("#race a").click(function(event){//绑定事件处理 event.stopPropagation(); var offset = $(event.target).offset();//取消事件冒泡 $("#racePop").css({ top:offset.top + $(event.target).height() + "px", left:offset.left });//设置弹出层位置 $("#racePop").show(speed);//动画显示 }); $(document).click(function(event) { $("#racePop").hide(speed) });//单击空白区域隐藏 $("#racePop").click(function(event) { $("#racePop").hide(speed) });//单击弹出层则自身隐藏 }); </script>
完整实例
<> <div id="race"><a href="#">点击</a></div> <div id="racePop">这里是弹出层效果</div> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script type="text/javascript"> // 渐变弹出层 $(document).ready(function(){ var speed = 600;//动画速度 $("#race a").click(function(event){//绑定事件处理 event.stopPropagation(); var offset = $(event.target).offset();//取消事件冒泡 $("#racePop").css({ top:offset.top + $(event.target).height() + "px", left:offset.left });//设置弹出层位置 $("#racePop").show(speed);//动画显示 }); $(document).click(function(event) { $("#racePop").hide(speed) });//单击空白区域隐藏 $("#racePop").click(function(event) { $("#racePop").hide(speed) });//单击弹出层则自身隐藏 }); </script> <style> body{margin:0 auto;font:12px/1.5 tahoma,arial,5b8b4f53;color:#828282;background:#fff} body,h1,h2,h3,h4,h5,h6,p,ul,li,dl,dt,dd{padding:0;margin:0;} li{list-style:none;}img{border:none;}em{font-style:normal;} a{color:#555;text-decoration:none;outline:none;blr:this.onFocus=this.blur();} a:hover{color:#000;text-decoration:underline;} body{font-size:12px;font-family:Arial,Verdana, Helvetica, sans-serif;word-break:break-all;word-wrap:break-word;} .clear{height:0;overflow:hidden;clear:both;} /* 渐变弹出层 */ #race{display:block;width:200px;height:50px;line-height:50px;text-align:center;background:#CCC;border:#555 1px solid;margin:10px auto} .raceShow{background-color:#f1f1f1;border:solid 1px #ccc;position:absolute;display:none;width:300px;height:100px;padding:5px;font-size:12px;} </style>
【jQuery实现鼠标点击弹出渐变层的方法】相关文章:
