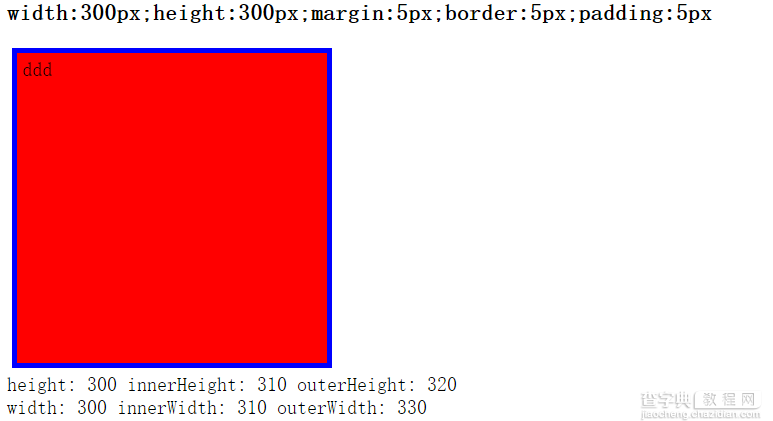
jquery中有三个获取element高度的方法,分别是:height(),innerHeight(),outerHeght(bool);同样对应的有三个获取element宽度的方法:width(),innerHeight(),outerHeight(bool),这三个方法分别对应怎样的元素属性,如下图所示:

从上面的图可以了解到:height()方法对应顶部style设置的width属性;
innerHeight()对应width+padding-top+padding-bottom;
outerHeight()对应width+padding-top+padding-bottom+border-top+border-bottom;
另外看到下面outerHeight与outerWidth的值不一样是由于outerWidth(bool)方法参数被设置成true,
这时会加上margin-top和margin-bottom;
即:outerWidth = width+padding-top+padding-bottom+border-top+border-bottom+margin-top+margin-bottom;
来个简单的示例吧
<html> <head> <script type="text/javascript" src="http://www.jb51.netjquery/jquery.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("button").click(function(){ $("#id200").width("300px"); }); }); </script> </head> <body> <div id="id100">HELLO</div> <div id="id200">W3SCHOOL</div> <button type="button">请点击这里</button> </body> </html>
以上所述就是本文的全部内容了,希望大家能够喜欢。
【浅谈jQuery中height与width】相关文章:
★ JavaScript中getUTCMinutes()方法的使用详解
★ 浅谈JavaScript中的Math.atan()方法的使用
