本文实例讲述了jQuery实现带滚动导航效果的全屏滚动相册。分享给大家供大家参考。具体如下:
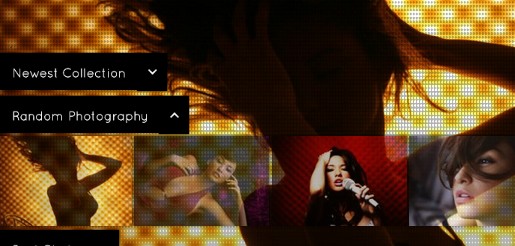
运行效果图如下:

主要代码如下:
$(function() { //加载时的图片 var $loader= $('#st_loading'); //获取的ul元素 var $list= $('#st_nav'); //当前显示的图片 var $currImage = $('#st_main').children('img:first'); //加载当前的图片 //同时显示导航的项 $('<img>').load(function(){ $loader.hide(); $currImage.fadeIn(3000); //滑出导航 setTimeout(function(){ $list.animate({'left':'0px'},500); }, 1000); }).attr('src',$currImage.attr('src')); //计算出将被显示的略缩图所在的div元素的宽度 buildThumbs(); function buildThumbs(){ $list.children('li.album').each(function(){ var $elem = $(this); var $thumbs_wrapper = $elem.find('.st_thumbs_wrapper'); var $thumbs = $thumbs_wrapper.children(':first'); //每张略缩图占有180像素的宽度和3像素的间距(margin) var finalW = $thumbs.find('img').length * 183; $thumbs.css('width',finalW + 'px'); //是这元素具有滚动性 makeScrollable($thumbs_wrapper,$thumbs); }); } //点击菜单项目的时候(向上向下箭头切换) //使略缩图的div层显示和隐藏当前的 //打开菜单(如果有的话) $list.find('.st_arrow_down').live('click',function(){ var $this = $(this); hideThumbs(); $this.addClass('st_arrow_up').removeClass('st_arrow_down'); var $elem = $this.closest('li'); $elem.addClass('current').animate({'height':'170px'},200); var $thumbs_wrapper = $this.parent().next(); $thumbs_wrapper.show(200); }); $list.find('.st_arrow_up').live('click',function(){ var $this = $(this); $this.addClass('st_arrow_down').removeClass('st_arrow_up'); hideThumbs(); }); //点击略缩图,改变大的图片 $list.find('.st_thumbs img').bind('click',function(){ var $this = $(this); $loader.show(); $('<img/>').load(function(){ var $this = $(this); var $currImage = $('#st_main').children('img:first'); $this.insertBefore($currImage); $loader.hide(); $currImage.fadeOut(2000,function(){ $(this).remove(); }); }).attr('src',$this.attr('alt')); }).bind('mouseenter',function(){ $(this).stop().animate({'opacity':'1'}); }).bind('mouseleave',function(){ $(this).stop().animate({'opacity':'0.7'}); }); //隐藏当前已经打开了的菜单的函数 function hideThumbs(){ $list.find('li.current') .animate({'height':'50px'},400,function(){ $(this).removeClass('current'); }) .find('.st_thumbs_wrapper') .hide(200) .andSelf() .find('.st_link span') .addClass('st_arrow_down') .removeClass('st_arrow_up'); } //是当前的略缩图div层滚动 //当鼠标移至菜单层的时候会自动地进行滚动 function makeScrollable($outer, $inner){ var extra = 800; //获取菜单的宽度 var divWidth = $outer.width(); //移除滚动条 $outer.css({ overflow: 'hidden' }); //查找容器上的最后一张图片 var lastElem = $inner.find('img:last'); $outer.scrollLeft(0); //当用户鼠标离开菜单的时候 $outer.unbind('mousemove').bind('mousemove',function(e){ var containerWidth = lastElem[0].offsetLeft + lastElem.outerWidth() + 2*extra; var left = (e.pageX - $outer.offset().left) * (containerWidth-divWidth) / divWidth - extra; $outer.scrollLeft(left); }); } });
希望本文所述对大家的jQuery程序设计有所帮助。
【jQuery实现带滚动导航效果的全屏滚动相册实例】相关文章:
