AngularJS支持内置的国际化三种类型的过滤器货币,日期和数字。只需要根据国家的区域纳入相应的JS。默认情况下它处理浏览器的语言环境。例如,要使用丹麦语的语言环境,使用下面的脚本
<script src="https://code.angularjs.org/1.2.5/i18n/angular-locale_da-dk.js"></script>
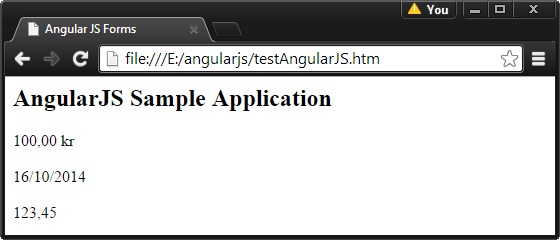
使用丹麦语的语言环境实例
testAngularJS.html
<html> <head> <title>Angular JS Forms</title> </head> <body> <h2>AngularJS Sample Application</h2> <div ng-app="mainApp" ng-controller="StudentController"> {{fees | currency }} <br/><br/> {{admissiondate | date }} <br/><br/> {{rollno | number }} </div> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script> <script src="https://code.angularjs.org/1.2.5/i18n/angular-locale_da-dk.js"></script> <script> var mainApp = angular.module("mainApp", []); mainApp.controller('StudentController', function($scope) { $scope.fees = 100; $scope.admissiondate = new Date(); $scope.rollno = 123.45; }); </script> </body> </html>
结果
在Web浏览器打开textAngularJS.html。看到结果如下。

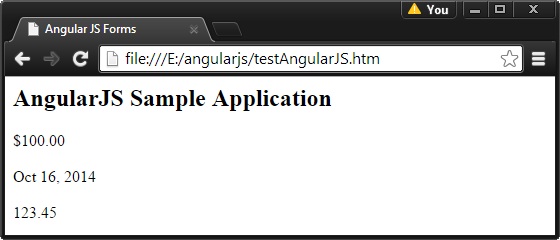
使用浏览器的语言环境示例
testAngularJS.html
<html> <head> <title>Angular JS Forms</title> </head> <body> <h2>AngularJS Sample Application</h2> <div ng-app="mainApp" ng-controller="StudentController"> {{fees | currency }} <br/><br/> {{admissiondate | date }} <br/><br/> {{rollno | number }} </div> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script> <> <script> var mainApp = angular.module("mainApp", []); mainApp.controller('StudentController', function($scope) { $scope.fees = 100; $scope.admissiondate = new Date(); $scope.rollno = 123.45; }); </script> </body> </html>
结果
在Web浏览器打开textAngularJS.html。看到结果如下。

【举例简介AngularJS的内部语言环境】相关文章:
★ 体验jQuery和AngularJS的不同点及AngularJS的迷人之处
