以下指令可用于应用程序数据绑定到HTML DOM元素的属性。

添加ng-show属性到一个HTML按钮,并把它传递模型。绑定模型到复选框,看看以下变化。
<input type="checkbox" ng-model="showHide1">Show Button <button ng-show="showHide1">Click Me!</button>
ng-hide 指令
添加ng-hide属性为HTML按钮,通过它的模型。绑定模型到复选框,看看以下变化。
<input type="checkbox" ng-model="showHide2">Hide Button <button ng-hide="showHide2">Click Me!</button>
ng-click 指令
添加ng-click属性为HTML按钮并更新模型。模型绑定HTML看看结合的变化。
<p>Total click: {{ clickCounter }}</p></td> <button ng-click="clickCounter = clickCounter + 1">Click Me!</button>
例子
下面的例子将展示上述所有指令。
testAngularJS.html
<html> <head> <title>AngularJS HTML DOM</title> </head> <body> <h2>AngularJS Sample Application</h2> <div ng-app=""> <table border="0"> <tr> <td><input type="checkbox" ng-model="enableDisableButton">Disable Button</td> <td><button ng-disabled="enableDisableButton">Click Me!</button></td> </tr> <tr> <td><input type="checkbox" ng-model="showHide1">Show Button</td> <td><button ng-show="showHide1">Click Me!</button></td> </tr> <tr> <td><input type="checkbox" ng-model="showHide2">Hide Button</td> <td><button ng-hide="showHide2">Click Me!</button></td> </tr> <tr> <td><p>Total click: {{ clickCounter }}</p></td> <td><button ng-click="clickCounter = clickCounter + 1">Click Me!</button></td> </tr> </table> </div> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script> </body> </html>
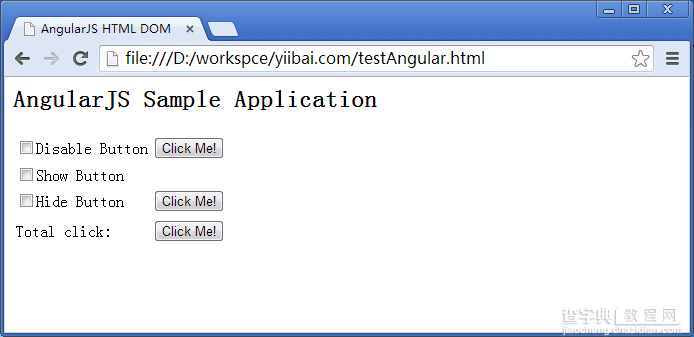
输出
在Web浏览器打开textAngularJS.html,看到以下结果:

【简介AngularJS的HTML DOM支持情况】相关文章:
★ 简介JavaScript中的setTime()方法的使用
