表达式用于应用程序数据绑定到HTML。表达式都写在双括号就像{{表达式}}。表达式中的行为跟ng-bind指令方式相同。 AngularJS应用表达式是纯javascript表达式,并输出它们被使用的数据在那里。
使用数字
<p>Expense on Books : {{cost * quantity}} Rs</p>
使用字符串
<p>Hello {{student.firstname + " " + student.lastname}}!</p>
使用对象
<p>Roll No: {{student.rollno}}</p>
使用数组
<p>Marks(Math): {{marks[3]}}</p>
例子
下面的例子将展示上述所有表达式。
testAngularJS.html 文件代码如下:
<html> <title>AngularJS Expressions</title> <body> <h1>Sample Application</h1> <div ng-app="" ng-init="quantity=1;cost=30; student={firstname:'Mahesh',lastname:'Parashar',rollno:101};marks=[80,90,75,73,60]"> <p>Hello {{student.firstname + " " + student.lastname}}!</p> <p>Expense on Books : {{cost * quantity}} Rs</p> <p>Roll No: {{student.rollno}}</p> <p>Marks(Math): {{marks[3]}}</p> </div> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script> </body> </html>
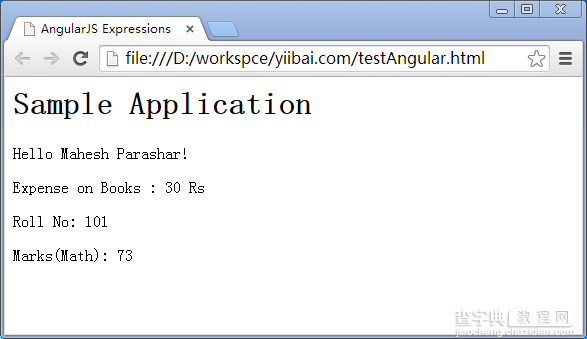
输出
在Web浏览器打开textAngularJS.html。看到结果如下:

【详解AngularJS中的表达式使用】相关文章:
★ JavaScript的正则表达式中test()方法的使用
★ 详解JavaScript中setSeconds()方法的使用
★ 详解AngularJS中$http缓存以及处理多个$http请求的方法
