这是将其在JavaScript语言早期版本中引入的模型。大家都被所有浏览器都支持,但只允许访问文件的某些关键部分,如表单,表单元素和图像。
该模型提供了若干个只读属性,如标题,URL和上次更改提供关于文档整体的信息。除了有由该模型可用于设置和获取文档的属性值提供各种方法。
文档属性在传统DOM:
下面是文档属性,可以使用传统DOM访问列表:


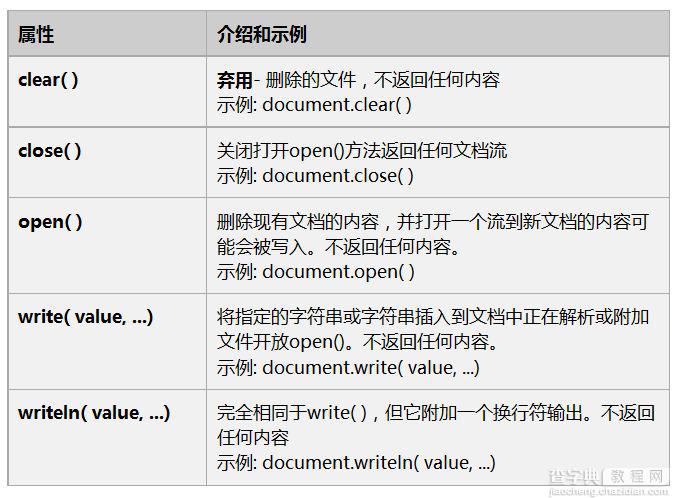
文档方法在传统DOM:
这里是由传统DOM支持的方法列表:

例子:
我们可以找到任何HTML元素,使用HTML DOM任何HTML文档。例如,如果一个网页文件包含一个表单元素,然后使用JavaScript,我们可以把它称为document.forms[0]。如果Web文档包括两个形式元素的第一种形式被称为document.forms[0]和第二为document.forms[1]。
利用上面给出的层次结构和性质,可以使用document.forms[0].elements[0]等。
下面是一个例子访问使用传统DOM方法文档属性:
<html> <head> <title> Document Title </title> <script type="text/javascript"> <!-- function myFunc() { var ret = document.title; alert("Document Title : " + ret ); var ret = document.URL; alert("Document URL : " + ret ); var ret = document.forms[0]; alert("Document First Form : " + ret ); var ret = document.forms[0].elements[1]; alert("Second element : " + ret ); } //--> </script> </head> <body> <h1 id="title">This is main title</h1> <p>Click the following to see the result:</p> <form name="FirstForm"> <input type="button" value="Click Me" /> <input type="button" value="Cancel"> </form> <form name="SecondForm"> <input type="button" value="Don't ClickMe"/> </form> </body> </html>
注意: 这个例子的形式和内容等返回对象,我们将不得不使用未在本教程中讨论这些对象的属性来访问它们的值。
【简述JavaScript对传统文档对象模型的支持】相关文章:
★ JavaScript 正则表达式中global模式的特性
