本文实例讲述了js实现仿Windows风格选项卡和按钮效果的方法。分享给大家供大家参考。具体实现方法如下:
<html> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <head> <style type="text/css"> <!-- body{ font-family: 'MS Shell Dlg', 宋体, Tahoma; font-size: 12px; background-color: #336699; color:#000000; } td, div, input, textarea{ font-family: 'MS Shell Dlg', 宋体, Tahoma; font-size: 12px; cursor: default; } .title{ background-color: #000080; color:#fdf7d3; padding: 1; font-family:宋体; font-size:12px; } .up{ background-color: #cccccc; color:#000000; border: 2px outset #ffffff } .down{ background-color: #cccccc; border:2px inset #ffffff } .up1{ background-color: #cccccc; color: #000000; border: 1px outset #ffffff } .down1{ background-color:#cccccc; border:1px inset #ffffff } .l { background-color: #cccccc; height: 18px; border-left: 2px outset #ffffff; border-right: 2px outset #ffffff; color:#000000; border-top: 2px outset #ffffff; padding-top: 2; height:18 } .lc { background-color: #cccccc; height: 18px; border-left: 2px outset #ffffff; border-right: 2px outset #ffffff; color:#000000; border-top: 2px outset #ffffff; padding-top: 2; height:20 } .l-h{ background-color: #cccccc; border-left: 2px outset #ffffff ; border-top: 2px outset #ffffff; color:#000000; } .l-c{ background-color: #cccccc; border-top: 2px outset #ffffff } .l-r { background-color: #cccccc; border-right: 2px outset #ffffff; border-top: 2px outset #ffffff; color:#000000; } .l-hc{ background-color: #cccccc; border-left: 2px outset #ffffff; color:#000000; } .l-cc{ background-color: #cccccc; color:#000000; } .l-rc { background-color: #cccccc; border-right: 2px outset #ffffff; color:#000000; } td{ color:#000000; } --> </style> <title>显示属性</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"></head> <body scroll=no> <SCRIPT LANGUAGE="JavaScript"> <!-- function restore() { td1.className="l"; td2.className="l"; td3.className="l"; td4.className="l"; td5.className="l"; td6.className="l"; td_1.className="l-h"; td_2.className="l-c"; td_3.className="l-c"; td_4.className="l-c"; td_5.className="l-c"; td_6.className="l-c"; w1.style.display="none"; w2.style.display="none"; w3.style.display="none"; w4.style.display="none"; w5.style.display="none"; w6.style.display="none"; } function c1() { td1.className="lc"; td_1.className="l-hc"; w1.style.display="block"; } function c2() { td2.className="lc"; td_2.className="l-cc"; w2.style.display="block"; } function c3() { td3.className="lc"; td_3.className="l-cc"; w3.style.display="block"; } function c4() { td4.className="lc"; td_4.className="l-cc"; w4.style.display="block"; } function c5() { td5.className="lc"; td_5.className="l-cc"; w5.style.display="block"; } function c6() { td6.className="lc"; td_6.className="l-cc"; w6.style.display="block"; } //--> </SCRIPT> <form name="free" method="post" target="_target"> <div align="center"> <center> <table border="0" cellpadding="0" cellspacing="0" width="400" height="61"> <tr> <td width="50" height="20" align="center" valign="bottom" onclick=restore();c1();> <div id="td1">背景</div></td> <td width="50" height="20" align="center" valign="bottom" onclick=restore();c2();> <div id="td2">屏保</div></td> <td width="50" height="20" align="center" valign="bottom" onclick=restore();c3();> <div id="td3">外观</div></td> <td width="50" height="20" align="center" valign="bottom" onclick=restore();c4();> <div id="td4">Web</div></td> <td width="50" height="20" align="center" valign="bottom" onclick=restore();c5();> <div id="td5">效果</div></td> <td width="50" height="20" align="center" valign="bottom" onclick=restore();c6();> <div id="td6">设置</div></td> <td width="50" height="20" align="center" valign="bottom" ></td> <td width="50" height="20" align="center" valign="bottom"></td> </tr> <tr> <td width="50" height="1" align="center" id="td_1" > </td> <td width="50" height="1" align="center" id="td_2"> </td> <td width="50" height="1" align="center" id="td_3"> </td> <td width="50" height="1" align="center" id="td_4"> </td> <td width="50" height="1" align="center" id="td_5"> </td> <td width="50" height="1" align="center" id="td_6"> </td> <td width="50" height="1" align="center" id="td_"> </td> <td width="50" height="1" align="center" id="td_"> </td> </tr> <tr> <td width="398" height="360" colspan="8" > <p align="center"> <div align="center"> <table border="0" cellpadding="0" cellspacing="0" width="100%" height="325"> <tr> <td width="100%" height="280"> <div align="center"> <center> <div id=w1><h1>1</h1></div> <div id=w2><h1>2</h1></div> <div id=w3><h1>3</h1></div> <div id=w4><h1>4</h1></div> <div id=w5><h1>5</h1></div> <div id=w6><h1>6</h1></div> </center> </div> </td> </tr> </table> </div> </td> </tr> </center> <tr> <td width="398" height="37" colspan="8" > <p align="right"><input type="button" value="确定" name="_ok" > <input type="button" value="取消" name="_cancel" > <input type="button" value="应用(A)" name="_apply" disabled> </td> </tr> </table> </div> </form> </body> </html>
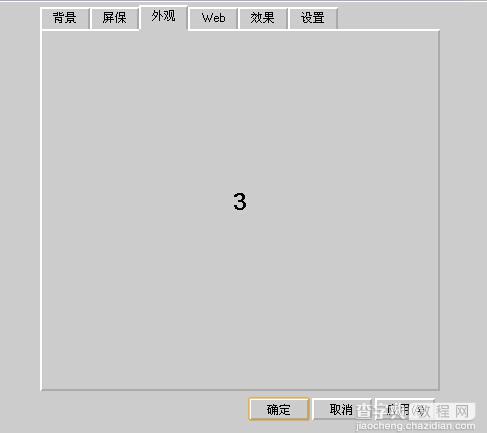
运行效果如下:

希望本文所述对大家的javascript程序设计有所帮助。
【js实现仿Windows风格选项卡和按钮效果实例】相关文章:
★ javascript实现table选中的行以指定颜色高亮显示
