本文以展示柱状图为例进行介绍,当然这仅仅是一种方法而已;还有很多方法可以用于展示图表,例如自定义图表标签、使用jfreechart插件等;
1、导入js文件,包含了很多展示方法:
复制代码 代码如下: <script type="text/javascript" src=<select:link page="/js/ChartObject.js"/>></script> <script type="text/javascript" src=<select:link page="/js/FusionCharts.js"/>></script>
2、从后台获取数据:
function init(){ var name3="<%=request.getAttribute("accountlist.name")%>"; var value3="<%=request.getAttribute("accountlist.values")%>"; var rate3="<%=request.getAttribute("accountlist.valueshb")%>"; showChart4(name3,rate3); //showChart3(name3,value3,""); }
3、将数据赋值给图例:
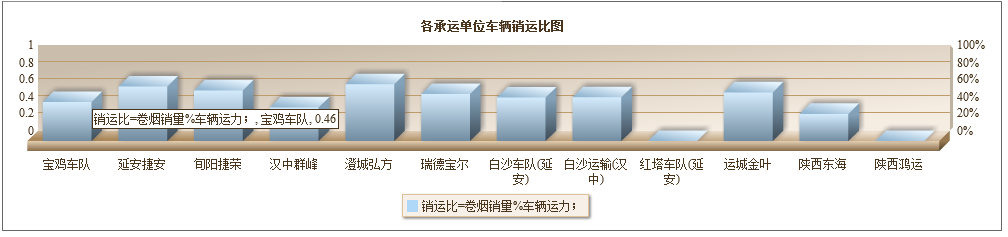
function showChart4(names,values){ var chartObj = new ChartObject(); var xmlString=""; chartObj.caption="各承运单位车辆销运比图 "; chartObj.showValues='0'; chartObj.showLabels='1'; chartObj.sNumberSuffix='%25'; xmlString = chartObj.createDualYMSColumnXmlByValues(names,values,"","销运比=卷烟销量%车辆运力;",""); var chart = new FusionCharts("Charts/MSColumn3DLineDY.swf", "ChartId2", "1000", "230", "0", "0"); chart.setDataXML(xmlString); chart.render("chartDiv2"); }
4、在jsp页面中只需写入:
复制代码 代码如下:
<div><span id="chartDiv2"></span></div>
5.结果展示如下所示:

以上所述就是本文的全部内容,有需要的小伙伴可以参考下。
【jfreechart插件将数据展示成饼状图、柱状图和折线图】相关文章:
★ 用Node.js通过sitemap.xml批量抓取美女图片
