本文实例讲述了Jquery实现鼠标移动放大图片功能的方法。分享给大家供大家参考。具体分析如下:
做毕业设计,老师看完小样后,嫌弃我购物车里商品图片太大,不美观,让美化个效果。上网查查代码,修改了一个简单版的。
使用的是jquery, 未使用JavaScript获取鼠标状态,这主要和JavaScript需在标签本身内含写出所调用到的动作,太麻烦了,一会就把自己搞糊涂了,使用jquery技术直接根据标签的id,class等等,就可以辨识出来触发条件,直接作出回应(百度百科上说这是jquery很大的一个优势,不用再在html里面插入一堆js来调用命令,只需要定义id即可)。
使用这个技术的目的是为了实现在购物车内阅览货物时,只需要显示小图,当鼠标滑过时显示大图。主要是为了提高用户体验,否则在购物车大图显示商品信息会直接影响整个网页的美观性。
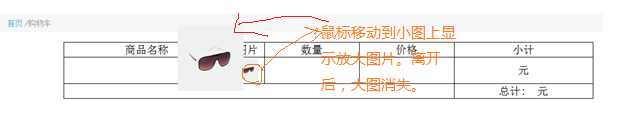
实现出来的样子就是这样。

源码:
<!DOCTYPE HTML> <html> <head> <title>cart</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <> <script type="text/javascript" src="jquery-1.9.1.min.js"></script> <script language="javascript"> $(function(){ var size=3.0*$('#image1').width(); $("#image1").mouseover(function(event) { var $target=$(event.target); if($target.is('img')) { $("<img id='tip' src='"+$target.attr("src")+"'>").css({ "height":size, "width":size, }).appendTo($("#imgtest")); /*将当前所有匹配元素追加到指定元素内部的末尾位置。*/ } }).mouseout(function() { $("#tip").remove();/*移除元素*/ }) }) </script> <style type="text/css"> #imgtest{ position:absolute; top:100px; left:400px; z-index:1; } table{ left:100px; font-size:20px; } </style> </head> <body> <div id="imgtest"></div> <br/> <br/> <table border="1" align="center" > <thead> <td> 商品名称 </td> <td> 图片 </td> <td> 数量 </td> <td> 价格 </td> <td> 小计 </td> </thead> <tbody> <td></td> <td> <img src="1.jpg" width="40px" height="40px" id="image1"/> </td> <td></td> <td></td> <td>元 </td> </tr> <tr> <td colspan="4"> <br></td> <td> <span>总计:</span> 元 </td> </tr> </tbody> </table> </body> </html>
希望本文所述对大家的jQuery程序设计有所帮助。
【Jquery实现鼠标移动放大图片功能实例】相关文章:
★ 鼠标图片振动代码
