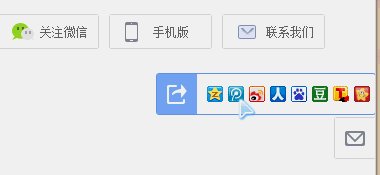
自从开始学习前端后,平时看到浏览器上的一些出彩的控件都想自己实现一下O(∩_∩)O,不知大家有没有这个感觉。接下来就和大家分享一个,原控件来自百度翻译右下方,大家仔细找找应该能找到,如图所示:

感觉蛮有意思的,实现起来也不复杂,比较适合练手。好吧,废话不多说了,直接上代码吧。
html代码:
复制代码 代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset = 'utf-8'/>
<title>zoom</title>
<link rel="stylesheet" type="text/css" href="zoom.css"/>
</head>
<body onload = "zoom()">
<div id = 'zoom'>
<span title = "分享....."></span>
<ul>
<li title="QQ空间"></li>
<li title="腾讯微博"></li>
<li title="新浪微博"></li>
<li title="人人网"></li>
<li title="百度"></li>
<li title="豆瓣网"></li>
<li title="搜狐"></li>
<li title="开心网"></li>
</ul>
</div>
<script type="text/javascript" src = "zoom.js"></script>
</body>
</html>
css代码:
复制代码 代码如下:
*{
margin:0px;
padding:0px;
}
#zoom{
position: absolute;
top: 20px;
right: 200px;
border: 1px solid rgb(38,147,255);
height: 40px;
width: 40px;
}
#zoom > span{
display: inline-block;
position: absolute;
top: 0px;
bottom: 0px;
left: 0px;
width: 40px;
background-image: url(sprite.png);
background-repeat: no-repeat;
background-position: -5px -7px;
opacity: 0.8;
filter:Alpha(opacity=50);/*IE78*/
}
#zoom ul{
display: none;
position: absolute;
top: 0px;
bottom: 0px;
left: 50px;
list-style: none;
}
#zoom ul li{
display: inline-block;
*display: inline;/*IE7*/
*zoom:1;/*IE7*/
*margin-left: 5px;/*IE7*/
width: 16px;
height: 16px;
margin-top: 12px;
background-image: url(sprite.png);
background-repeat: no-repeat;
}
#zoom .li1{
background-position: -57px -20px;
}
#zoom .li2{
background-position: -77px -20px;
}
#zoom .li3{
background-position: -98px -20px;
}
#zoom .li4{
background-position: -119px -20px;
}
#zoom .li5{
background-position: -140px -20px;
}
#zoom .li6{
background-position: -161px -20px;
}
#zoom .li7{
background-position: -182px -20px;
}
#zoom .li8{
background-position: -203px -20px;
}
#zoom li:hover{
cursor: pointer;
opacity: 0.8;
filter:Alpha(opacity=50);/*IE78*/
}
#zoom span:hover{
cursor: pointer;
opacity: 1;
filter:Alpha(opacity=100);/*IE78*/
}
js代码:
复制代码 代码如下:
var zoom = (function(){
var zoomDom = document.getElementById('zoom'),
state = {opened: false, onaction: false, length: 0},
showSpan,
ul;
if (zoomDom.firstElementChild) {
showSpan = zoomDom.firstElementChild;
ul = showSpan.nextElementSibling;
}else{ /*IE*/
showSpan = zoomDom.firstChild;
ul = showSpan.nextSibling;
}
/*兼容IE78的注册事件方法*/
var addEvent = function(el, eventType, eventHandler){
if(el.addEventListener){
el.addEventListener(eventType, eventHandler,false);
} else if(el.attachEvent){
el.attachEvent('on' + eventType, eventHandler);/*IE78*/
}
};
/*兼容IE的阻止默认事件方法*/
var stopDefault = function(e){
if(e&&e.preventDefault){
e.preventDefault();
} else {
window.event.returnValue = false;/*IE*/
}
};
/*展开控件*/
var onOpen = function(){
if(state.length>250){
ul.style.display = 'inline-block';
state.onaction = false; state.opened = true;
}else{
if(!state.onaction){ state.onaction = true;}
state.length += 10;
zoomDom.style.width = state.length + 'px';
setTimeout(onOpen, 0)
}
};
/*关闭控件*/
var onCollapse = function(){
if(state.length<41){
state.onaction = false; state.opened = false;
}else{
if(!state.onaction){ state.onaction = true;}
state.length -= 10;
zoomDom.style.width = state.length + 'px';
setTimeout(onCollapse, 0);
}
};
/*点击触发按钮的回调*/
var onSpanClick = function(e){
stopDefault(e);
if(!state.onaction){
if(!state.opened){
onOpen();
}else{
ul.style.display = 'none';
onCollapse();
}
}
};
return function(){
addEvent(showSpan, 'click', onSpanClick);
};
})();
下图是css中用到的图片(直接从百度翻译上截的图^_^):

大家下下来,改改名字放到根目录下就行了,或者直接将css中两处:
复制代码 代码如下:
background-image: url(sprite.png);
改为:
复制代码 代码如下:
background-image: url(http://images.cnitblog.com/blog2015/680599/201503/110916459332808.png);
直接使用我上传的这个图片资源也是可以的(感谢强大的互联网^_^)。
接下来是我实现的效果展示:

接着说说,我在编写过程中的主要技术要点:
控件兼容到IE7,手头没有IE6,无法测试了,主要解决的兼容问题代码中都有标注。
采用了css sprites 技术,大家应该已经发现了吧^_^,好技术就要用。
JS中应用闭包,避免全局污染。
在html中script标签放到body底部,这种小细节俺也会注意到的(虽然都是本地资源╮(╯▽╰)╭)。
好吧,就是这些,不过这个小控件,还是有进一步完善的余地的,比如,可以使用css3属性来实现div的动态伸缩,可以将这个控件组件化,可以用JQ框架更加方便的实现(JQ练手)等等。
以上就是本文分享给大家的全部内容了,希望大家能够喜欢。
【javascript实现 百度翻译 可折叠的分享按钮列表】相关文章:
★ Javascript中prototype属性实现给内置对象添加新的方法
★ javascript实现Table间隔色以及选择高亮的方法
