本文实例讲述了jQuery EasyUI datagrid实现本地分页的方法。分享给大家供大家参考。具体如下:
一般分页都是后台做,前端做无论从哪方面考虑都不合适。但是有的时候还是有这种需求。
这里重点用到了pagination的监听,以及JS数组的slice方法来完成。代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title></title> <link href="js/jquery-easyui-1.3.6/themes/default/easyui.css" rel="stylesheet"/> <link href="js/jquery-easyui-1.3.6/themes/icon.css" rel="stylesheet"/> <script type="text/javascript" src="js/jquery-easyui-1.3.6/jquery.min.js"></script> <script type="text/javascript" src="js/jquery-easyui-1.3.6/jquery.easyui.min.js"></script> <script type="text/javascript"> // 表格数据源 var data = []; // 用代码造30条数据 for (var i = 1; i < 31; ++i) { data.push({ "id":i, "name":"Student" + i }) } $(function () { $("#dd").datagrid({ title:"测试本地分页", rownumbers:true, fitColumns:true, pagination:true, data:data.slice(0,10), columns:[ [ {field:'id', align:"center", title:"编号",width:100}, {field:'name', align:"center", title:"姓名",width:100} ] ] }); var pager = $("#dd").datagrid("getPager"); pager.pagination({ total:data.length, onSelectPage:function (pageNo, pageSize) { var start = (pageNo - 1) * pageSize; var end = start + pageSize; $("#dd").datagrid("loadData", data.slice(start, end)); pager.pagination('refresh', { total:data.length, pageNumber:pageNo }); } }); }); </script> </head> <body> <div id="dd"></div> </body> </html>
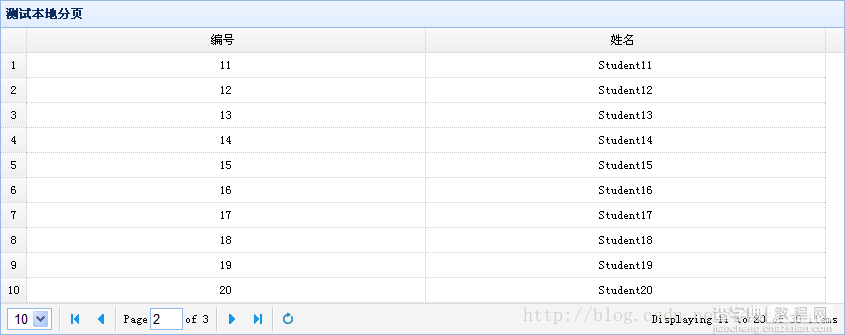
运行效果如下图所示:


希望本文所述对大家的jQuery程序设计有所帮助。
【jQuery EasyUI datagrid实现本地分页的方法】相关文章:
★ jQuery实现控制文字内容溢出用省略号(…)表示的方法
★ jquery插件splitScren实现页面分屏切换模板特效
