浅谈轻量级js模板引擎simplite
摘要:模板地址:https://github.com/zhangshaolong/simplite欢迎各位提出宝贵意见及贡献代码。特点:1:代码量...
模板地址:https://github.com/zhangshaolong/simplite欢迎各位提出宝贵意见及贡献代码。特点:
1:代码量少,学习成本低;
2:默认jsp语法标签方式,熟悉jsp的朋友可以直接按照jsp的语法书写模板;
3:使用原生js语法进行逻辑处理,只要熟悉js语法即可直接上手,没有学习成本。
4:支持原生js的所有语法作为代码逻辑片段,支持宽泛的书写格式。
5:支持重定义模板语言的标签符,默认的逻辑标签为<%和%>,默认的属性标签为<%=和%>。
6:支持嵌套子模板,子模板默认(没有传递数据参数)是共享父模板数据,可以通过传参设置子模板使用的数据集。
7:支持动态导入模板与嵌入多个模板,只要导入的模板不是循环依赖的模板都能正常处理。
8:支持子模板使用Simplite.dataKey指定的字段访问传递过来的数据全集,默认值为"_this",对于数组、数字这样的数据集来说,使用Simplite.dataKey很容易拿到数据。
9:支持面向对象方式使用模板和纯静态函数方式来手动组织模板处理过程。
10:支持除了访问父模板数据外,还可以提供方法作用域内任何数据为数据集,比如在全局有个arr,那么可以include(tmplt, arr)来

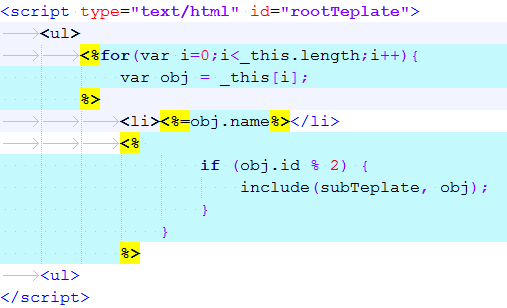
语法:






可以看到,使用include的时候,可以使用子模板的时候,传入指定的数据集作为数据源,对于复杂的多层结构来说,能够很好的控制每个模板的数据结构。
【浅谈轻量级js模板引擎simplite】相关文章:
上一篇:
js实现拖拽效果
