一直苦于没有好的国籍控件可以用,于是抽空写了一个国籍控件,现分享给大家。
主要功能和界面介绍
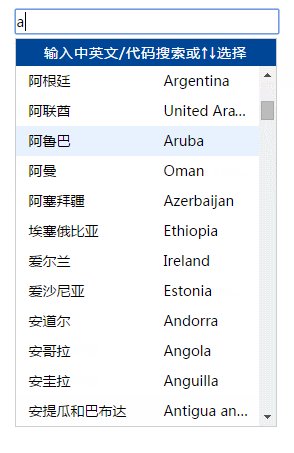
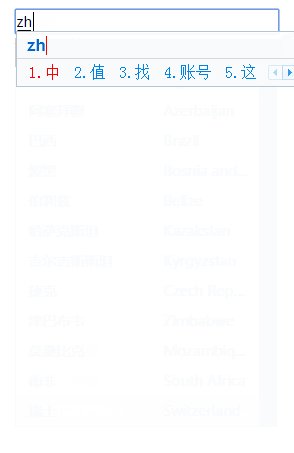
国籍控件主要支持中文、英文过滤以及键盘上下事件。

源码介绍
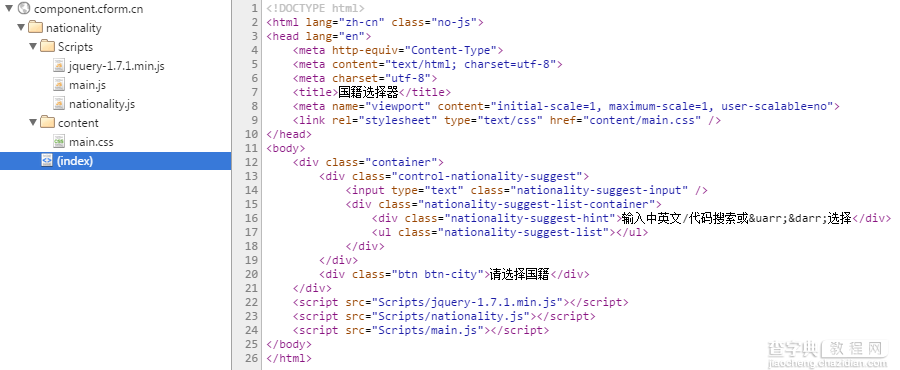
国籍控件核心是两个文件,navtionality.js 和 mian.css。navtionality.js主要功能是国籍控件的DOM构建以及相应的事件绑定;main.css主要是用于渲染国籍控件的样式。而main.js是国籍控件的调用方法。

HTML结构
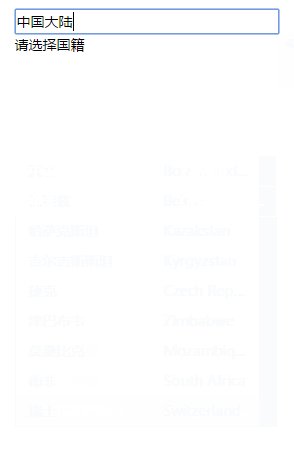
国籍控件要呈现在页面上,必须事先在页面中加以设置以供控件加载使用。control-nationality-suggest 是容器,input 是输入接收,nationality-suggest-list-container是提示列表,用于显示筛选后的国籍列表。
复制代码 代码如下:
<div>
<div>
<input type="text" />
<div>
<div>输入中英文/代码搜索或↑↓选择</div>
<ul></ul>
</div>
</div>
</div>
navtionality.js 介绍
navtionality是国籍控件的核心,主要负责国籍控件的数据过滤,DOM呈现以及相应的事件绑定。init是整个控件的入口,通过传入的option参数,来确定具体的绑定对象。
复制代码 代码如下:
var nationality = {
data:[]
strData: String,
input: Object,
list: Object,
//功能描述:初始化
init: function (option) {
},
//功能描述:选项设置
setOption: function (option) {
},
//功能描述:绑定事件
setEvent: function () {
},
//功能描述:绑定数据
setData: function () {
},
//功能描述:搜索
doSearch: function (key) {
},
//功能描述:设置列表
setList: function (fvalue) {
},
//功能描述:绑定列表事件
setListEvent: function () {
},
//功能描述:设置单项值
setValue: function (item, hide) {
},
//功能描述:校验数据
chkValue: function () {
},
//功能描述:鼠标事件
setKeyDownEvent: function (event) {
}
}
快速搜索介绍
在整个国籍控件中,搜索是最重要的一块,如何根据用户的输入筛选出相应的国籍数据。我们采取的方法是通过正则匹配法,我们把国籍数据首先进行格式化处理
比如原始的国籍数据是这样的:[{ id: "CN", en: "China", cn: "中国大陆" }, { id: "HK", en: "Hong Kong", cn: "中国香港" }, { id: "MO", en: "Macau", cn: "中国澳门" }
那么我们格式化后的数据就是这样的:#CN|China|中国大陆##HK|Hong Kong|中国香港##MO|Macau|中国澳门##
为什么要这么处理呢?是因为我们要借助正则表达式来实现数据的快速匹配。
复制代码 代码如下:
//功能描述:搜索
doSearch: function (key) {
if (!key || key == "") return ["CN|China|中国大陆", "HK|Hong Kong|中国香港", "MO|Macau|中国澳门", "TW|Taiwan|中国台湾"];
var reg = new RegExp("#[^#]*"[^#]*");
return this.strData.match(reg);
}
想必大家看到我们的正则匹配,应该明白一大半了,没错,我们通过将原先的数组转换成字符串的方式,利用正则快速实现数据的筛选过滤。
对比下我们通过遍历实现的搜索方式,可以发现正则的效率会高很多。
复制代码 代码如下:
//功能描述:搜索
doSearch: function (key) {
if (!key || key == "") return ["CN|China|中国大陆", "HK|Hong Kong|中国香港", "MO|Macau|中国澳门", "TW|Taiwan|中国台湾"];
var search = [];
for(var i=0; i< this.data.length; i++){
if(this.data[i].id.indexOf(key) >= 0 || this.data[i].en.indexOf(key) >= 0 || this.data[i].cn.indexOf(key) >= 0){
search.push(this.data[i]);
}
}
return search;
}
main.js 介绍
main是调用国籍控件的方法,通过遍历页面中的calss为control-nationality-suggest的DOM对象来绑定国籍控件。
复制代码 代码如下:
$(".control-nationality-suggest").each(function () {
var input = $(this).find(".nationality-suggest-input");
var list = $(this).find(".nationality-suggest-list");
new nationality({ input: input, list: list });
})
演示与下载
查看DEMO DEMO下载
【jquery+javascript编写国籍控件】相关文章:
