页面中有个iframe:
复制代码 代码如下:
<iframe src='a.html'></iframe>
<button>测试IFRAME泄露</button>
其中a.html内容如下:
复制代码 代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="jquery/jquery.min.js"></script>
<style>
.hack{
/* 1.所有浏览器都有效 */
background-color:green;
/* 2.IE8~IE10,Opera有效,但是Opera兼容性可以不考虑 */
background-color:blue;
/* 3.IE9~IE10有效,与2组合,在2中先写针对IE8的,在此条中针对IE9|IE10 */
background-color:red9;
/* 4.IE7有效,与23组合能区分出IE7/IE8/(IE9|IE10) */
+background-color:yellow;
}
/* 针对IE10+ */
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
.hack{
background-color:pink;
}
}
</style>
</head>
<body>
后缀"9" IE6/IE7/IE8/IE9/IE10都生效
后缀"" IE8/IE9/IE10都生效,是IE8/9/10的hack
后缀"9" 只对IE9/IE10生效,是IE9/10的hack
前缀"*" 对IE7有效
前缀"+" 对IE7有效
选择器前缀 @media screen and (-ms-high-contrast: active), (-ms-high-contrast: none)
针对IE10有效
复制代码 代码如下:
<input type='text' value='中文'></input>
<div></div>
<div id="1">
</div>
<div id="2"></div>
<span>SPAN</span>
</body>
</html>
b.html内容如下:
复制代码 代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="jquery/jquery.min.js"></script>
</head>
<body>
<span>SPAN</span>
</body>
</html>
网上有传,如下写法可降低内存泄露:
复制代码 代码如下:
var frameDom = $('iframe:eq(0)')[0];
var frameWin = frameDom.contentWindow;
try{
frameWin.document.write('');
frameWin.document.clear();
}catch(e){};
frameDom.src = 'b.html';
那么效果怎样呢?
写法一:直接设置URL
复制代码 代码如下:
var flag = true;
var frameDom = $('iframe:eq(0)')[0];
$('button').on('click',function(){
if(flag){
var frameDom = $('iframe:eq(0)')[0];
var frameWin = frameDom.contentWindow;
/*
try{
frameWin.document.write('');
frameWin.document.clear();
}catch(e){};
*/
frameDom.src = 'b.html';
flag = false;
}else{
var frameDom = $('iframe:eq(0)')[0];
var frameWin = frameDom.contentWindow;
/*
try{
frameWin.document.write('');
frameWin.document.clear();
}catch(e){};
*/
frameDom.src = 'a.html';
flag = true;
}
//$('#console').append(flag ? '切换到a.html':'切换到b.html');
});
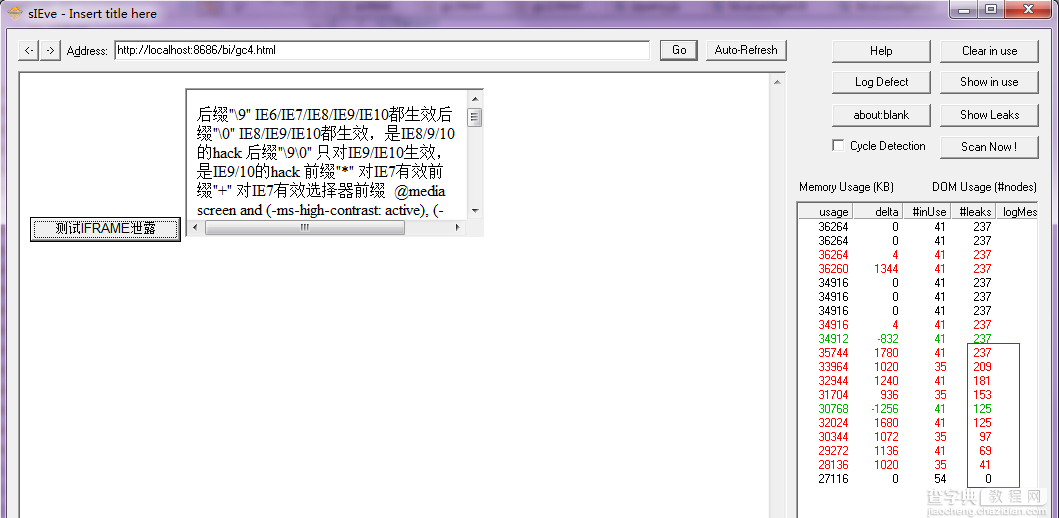
使用sIEve测试:每切换一次,#leaks增加28左右。

写法二:按网传写法
复制代码 代码如下:
<script>
var flag = true;
var frameDom = $('iframe:eq(0)')[0];
$('button').on('click',function(){
if(flag){
var frameDom = $('iframe:eq(0)')[0];
var frameWin = frameDom.contentWindow;
try{
frameWin.document.write('');
frameWin.document.clear();
}catch(e){};
frameDom.src = 'b.html';
flag = false;
}else{
var frameDom = $('iframe:eq(0)')[0];
var frameWin = frameDom.contentWindow;
try{
frameWin.document.write('');
frameWin.document.clear();
}catch(e){};
frameDom.src = 'a.html';
flag = true;
}
//$('#console').append(flag ? '切换到a.html':'切换到b.html');
});
</script>
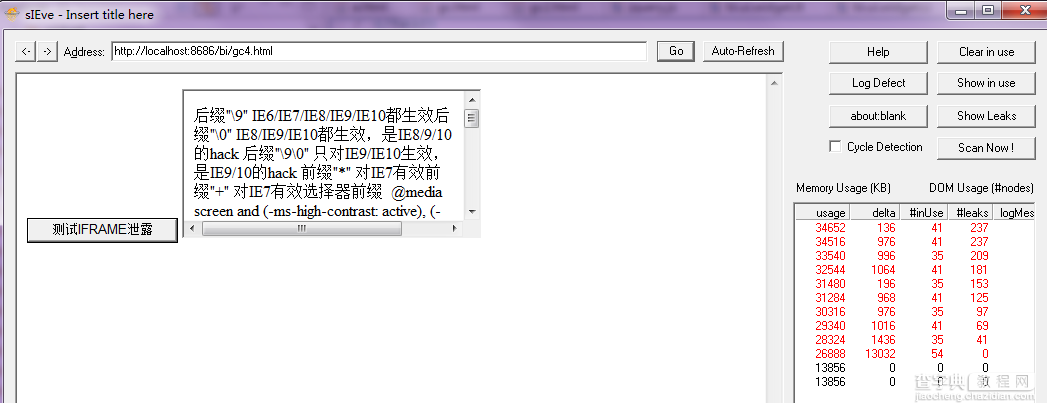
使用sIEve测试:每切换一次,#leaks增加28左右。与写法一并没有什么差别

写法三:
复制代码 代码如下:
var flag = true;
var frameDom = $('iframe:eq(0)')[0];
$('button').on('click',function(){
if(flag){
/*
try{
frameDom.contentWindow.document.write('');
frameDom.contentWindow.document.clear();
frameDom.contentWindow.close();
}catch(e){};
*/
$('iframe:eq(0)').remove();
$('body').append("<iframe src='b.html'></iframe>");
flag = false;
}else{
/*
try{
frameDom.contentWindow.document.write('');
frameDom.contentWindow.document.clear();
frameDom.contentWindow.close();
}catch(e){};
*/
$('iframe:eq(0)').remove();
$('body').append("<iframe src='a.html'></iframe>");
flag = true;
}
});
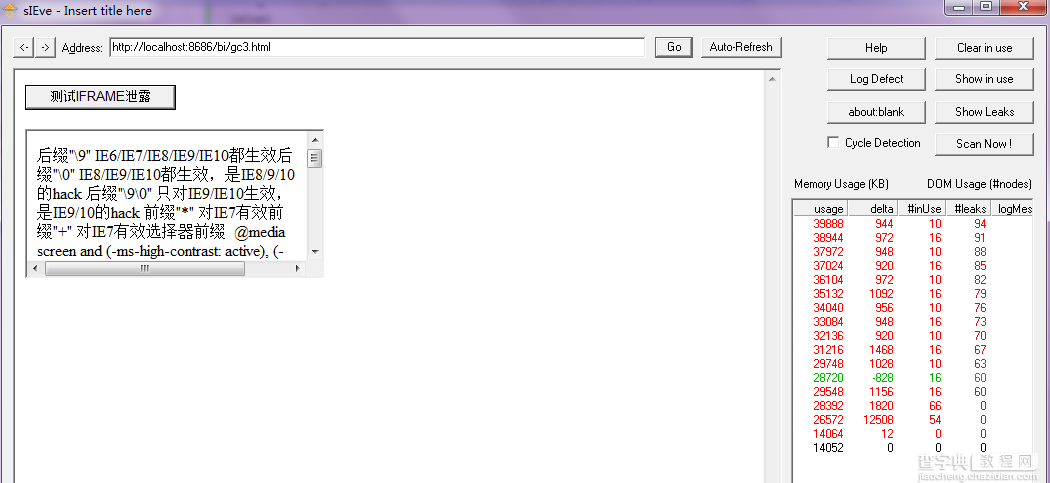
使用sIEve测试:#leaks平均为 3,与前两种相差巨大

写法四:注意到,写法三中注释了一段代码,去掉注释会怎样?
复制代码 代码如下:
var flag = true;
var frameDom = $('iframe:eq(0)')[0];
$('button').on('click',function(){
if(flag){
try{
frameDom.contentWindow.document.write('');
frameDom.contentWindow.document.clear();
frameDom.contentWindow.close();
}catch(e){};
$('iframe:eq(0)').remove();
$('body').append("<iframe src='b.html'></iframe>");
flag = false;
}else{
try{
frameDom.contentWindow.document.write('');
frameDom.contentWindow.document.clear();
frameDom.contentWindow.close();
}catch(e){};
$('iframe:eq(0)').remove();
$('body').append("<iframe src='a.html'></iframe>");
flag = true;
}
});

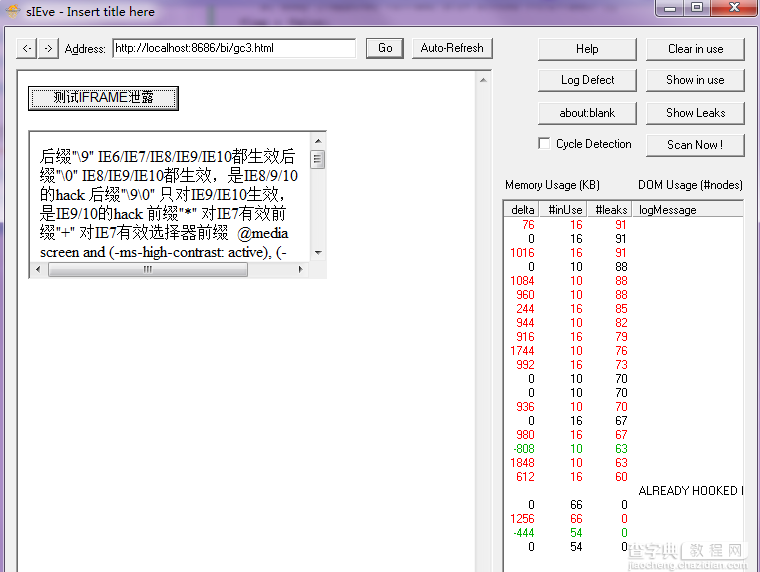
此写法与写法3并没有明显差别,每次切换#leaks仍然增加3左右
因此可以得出结论,最好的解决重置iframe地址内存泄露办法就是 把它干掉,再添加一个!
网传不一定靠谱啊
注:本机测试环境为 WIN7 x64 IE9
【IE下使用jQuery重置iframe地址时内存泄露问题解决办法】相关文章:
★ html下载本地
★ JQuery boxy插件在IE中边角图片不显示问题的解决
