本文实例讲述了jquery实现增加删除行的方法。分享给大家供大家参考。具体分析如下:
最近做一个投票管理的模块,需要添加问题选项,为了方便,就简单地实现了表格行的添加、删除。
注:需引入jquery.js
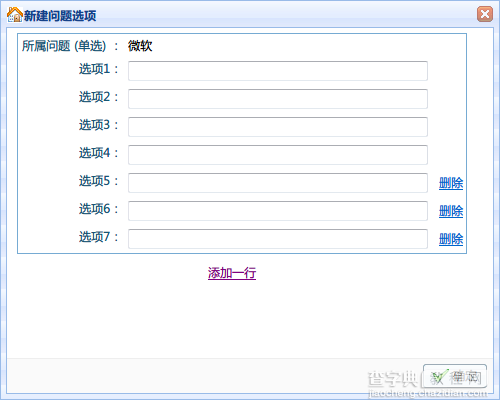
先上效果图:(form中默认有4行)

表单代码:
复制代码 代码如下:<div>
<table cellpadding="0" cellspacing="0" id="optionContainer">
<tr id="option0">
<td>所属问题
<c:if test="${questionType=='radio'}">(单选)</c:if>
<c:if test="${questionType=='checkbox'}">(复选)</c:if>:
</td>
<td >
${question}
</td>
<td></td>
</tr>
<tr id="option1">
<td>选项1:</td>
<td >
<input type="text">
</td>
<td></td>
</tr>
<tr id="option2">
<td>选项2:</td>
<td >
<input type="text" >
</td>
<td></td>
</tr>
<tr id="option3">
<td>选项3:</td>
<td >
<input type="text">
</td>
<td></td>
</tr>
<tr id="option4">
<td>选项4:</td>
<td >
<input type="text">
</td>
<td></td>
</tr>
</table>
<div>
<a href="#">添加一行</a>
</div>
</div>
JS代码:
复制代码 代码如下:var rowCount=4; //行数默认4行
//添加行
function addRow(){
rowCount++;
var newRow='<tr id="option'+rowCount+'"><td>选项'+rowCount+':</td><td ><input type="text"></td><td><a href="#" onclick=delRow('+rowCount+')>删除</a></td></tr>';
$('#optionContainer').append(newRow);
}
//删除行
function delRow(rowIndex){
$("#option"+rowIndex).remove();
rowCount--;
}
需要注意的是,表单的<tr>中需要定义ID,如果默认有行的,就如代码所示有规律地定义好ID,这样可以方便添加一行的时候定义新行ID。
JS中要定义一个行数变量,因为我的表单中默认了4行(第一行,即id='option0'这行可以不用管),所以JS中定义的rowCount默认为4.
OK,完事。就如此的简单。
另外,如果需要在指定位置增加行,需要这么写
复制代码 代码如下:$("#tab tr").eq(-2).after("<tr><td align='right'><strong>关键词名称:</strong></td><td><input type='text' name='name' id='smsName'/> <span>*</span></td></tr>");
-2就是在倒数第二个tr后面增加行。
tab是表格的id
希望本文所述对大家的jQuery程序设计有所帮助。
【jquery实现增加删除行的方法】相关文章:
