本文实例讲述了JavaScript实现更改网页背景与字体颜色的方法。分享给大家供大家参考。具体分析如下:
JavaScript,通过点击按钮更改网页背景与字体的颜色,网页中有N个改变颜色的按钮,点击不同的按钮,网页的字体与背景就会改变成不同的颜色。很简单的JavaScript小程序。
一、基本目标
一打开网页首先提示问候信息“你好”

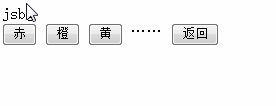
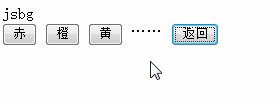
网页中有N个改变颜色的按钮,其中返回是返回网页的默认颜色,背景是白的,字体是黑的

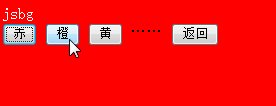
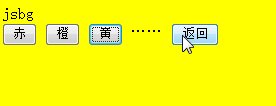
点击不同的按钮,网页的字体与背景就会改变成不同的颜色。
本来想做出彩虹起色的,但原理完全一样就不多写按钮了。
二、基本思想
关键是对body标签与字体js提供id,使其在js中得到控制。本例提供了对js函数的应用。
三、制作过程
就一个简单的小页面,详情看注释:
复制代码 代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>js换背景颜色</title>
<>
<script type="text/javascript">
//onload相当于本网页的构造函数,onunload相当于本网页的析取函数
function load() {
alert("你好!");
}
function unload() {
alert("再见!");
}
function Changecolor(bcolor, fcolor) {
//相当于对于字体<span>这样,改变字体的颜色
document.getElementById("body").style.background = bcolor;
document.getElementById("ziti").style.color = fcolor;
}
</script>
</head>
<>
<body onload="load()" onunload="unload()" id="body">
<span id="ziti">js</span>
<br />
<>
<input type="button"
value="赤" />
<input type="button"
value="橙" />
<input type="button"
value="黄" />
……
<input type="button"
value="返回" />
</body>
</html>
onunload()函数几乎仅在IE关闭本页面时中有效,而且本对话框不会在最前端,谷歌浏览器则没有任何效果。因此,此函数意义不大。

关于js颜色操作技巧感兴趣的朋友还可参考在线工具:
RGB颜色编码生成器
在线网页配色工具
RGB颜色查询对照表_颜色代码表_颜色的英文名称大全
希望本文所述对大家的javascript程序设计有所帮助。
【JavaScript实现更改网页背景与字体颜色的方法】相关文章:
★ JavaScript获取并更改input标签name属性的方法
★ Javascript中的getUTCHours()方法使用详解
