Eclipse配置Javascript开发环境图文教程
摘要:首先需要安装Spket。这里就不细讲了。之后进行JQuery的配置:1.从JQuery.com下载开发用的Javascript文件,如下图,...
首先需要安装Spket。这里就不细讲了。
之后进行JQuery的配置:
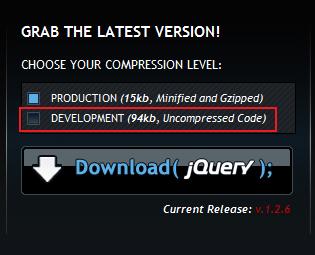
1. 从JQuery.com下载开发用的Javascript文件,如下图,一定要选择红框里面的选项。

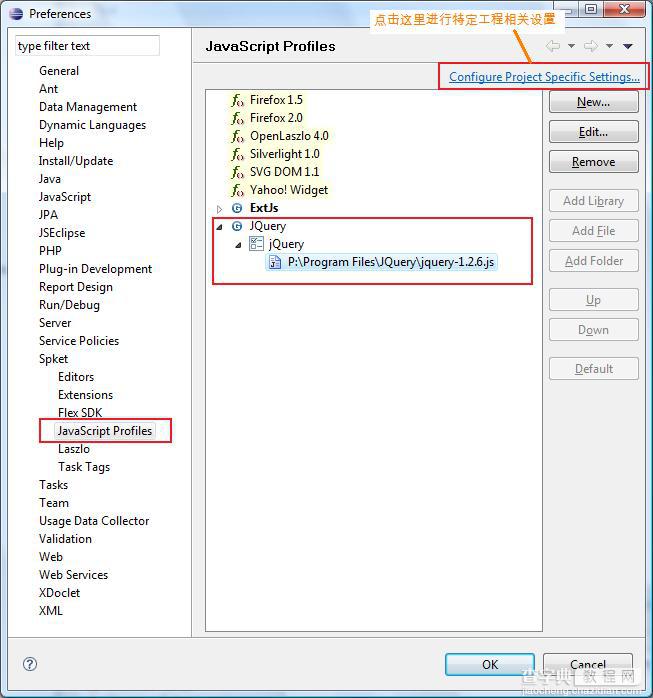
2. 配置Eclipse里面的Spket Javascript Profiles,如下图:

1) 从window->Preferences...进去
2) 如上图选择Spket -> Javascript Profiles
3) 点击New...输入JQuery建立新的profile
4) 点击Add Library,并选择JQuery,建立新的Library
5) 点击Add File, 选择刚下载的JQuery文件
6) 如果想让JQuery成为缺省的Javascript Profile,则点击Default。如果想跟我一样想让ExtJs成为缺省,而在特定项目中使用JQuery,则进行下面的步骤
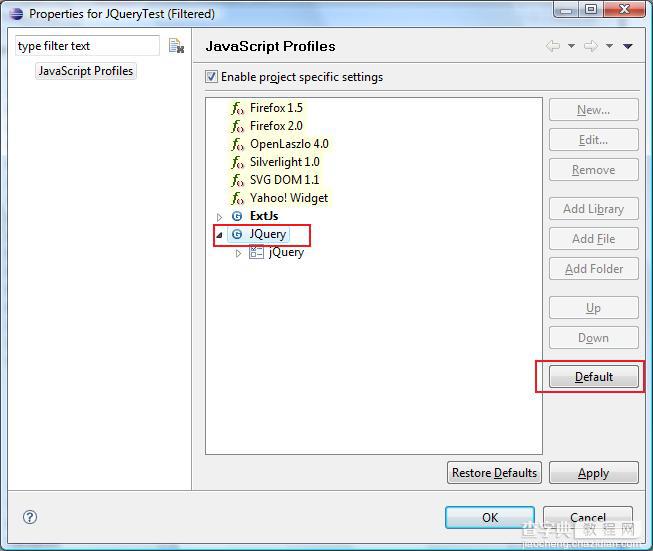
3. Project特定Javascript 选项。
从上图右上角选择 “Configure Project Specific Settings...”进行设置,在弹出对话框中选择项目名称,然后会弹出下面对话框:

点选JQuery并使其成为Default即可。这时只有在这个项目中才使用JQuery为缺省Profile。
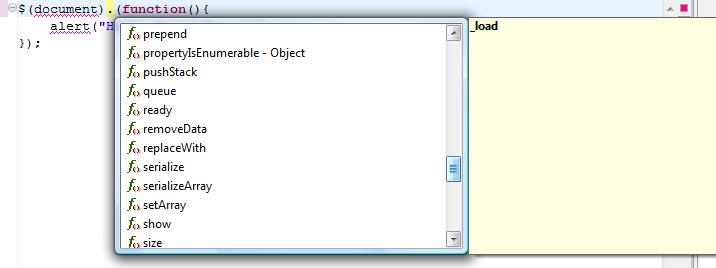
然后新建Js文件,就可以使用JQuery的代码提示功能了:

【Eclipse配置Javascript开发环境图文教程】相关文章:
上一篇:
js操作滚动条事件实例
