在JavaScript中,可以用四种方法来检查某个对象o是否拥有property x:
1.“x” in o。in操作符可用于检查对象o中是否有x这个property。x可以是对象自身的(Own Property),也可以是从原型对象中继承而来的;x可以是enumerable的property,也可以是非enumerable的property。
2.o.x。可以通过访问o.x语句,判断其结果是否为undefined来确认x是否存在,其作用范围与in操作符相同。与in操作符不同的是:如果在对象o中显式声明某个property x的值为undefined,那么”x” in o操作结果将为true,而o.x结果则为undefined。
3.hasOwnProperty()。o.hasOwnProperty(“x”)操作用于判断o对象自身是否拥有x property,o从原型对象处继承而来的property将不在考虑之列。hasOwnProperty()操作既检查enumerable的property,也检查非enumerable的property。
4.propertyIsEnumerable()。o.propertyIsEnumerable(“x”)操作仅检查o对象自身拥有的enumerable property,该操作是hasOwnProperty()的一个子集。
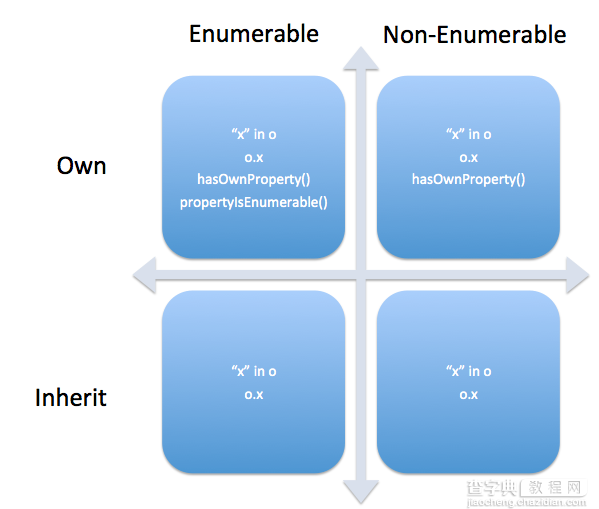
综合上述信息,总结成图如下:

【JavaScript中检查对象property的存在性方法介绍】相关文章:
★ JavaScript中的toLocaleLowerCase()方法使用详解
★ 讲解JavaScript中for...in语句的使用方法
★ JavaScript正则表达式中的global属性的使用
