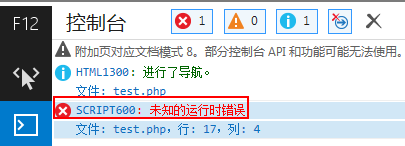
问题:开发过程中,用到循环往table里面插入tr标签,然后tr里又循环插入td,在其它浏览器都没问题,但是在IE9及以下版本中都报错:

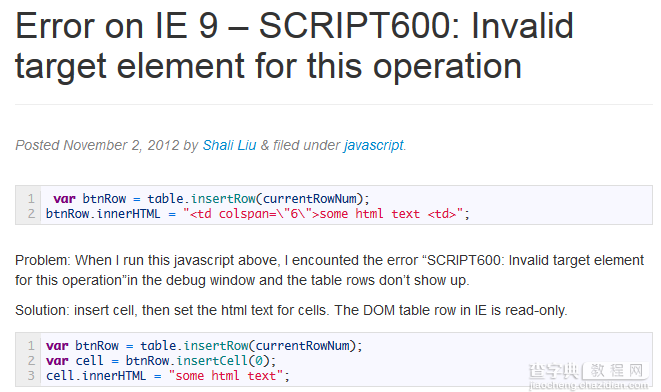
google上得到答案:由于我之前不知道错误的原因,在百度找不到解决方法,后来用谷歌搜到了,外国有人也遇到过这个问题,并指出了问题的所在:http://www.aachin.info/techen/error-on-ie-9-script600-invalid-target-element-for-this-operation/?amp;utm_source=rss&utm_medium=rss&utm_campaign=error-on-ie-9-script600-invalid-target-element-for-this-operation

演示代码:
复制代码 代码如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>默认标题</title>
</head>
<body>
<table id="mytable" border="1" cellpadding="1" cellspacing="0">
<tr>
<td>222</td>
</tr>
</table>
<script type="text/javascript">
var mytable = document.getElementById('mytable');
var tr = mytable.getElementsByTagName('tr')[0];
var td = mytable.getElementsByTagName('td')[0];
//读取innerHTML(IE任何版本都不报错,IE6未测)
alert(mytable.innerHTML);
alert(tr.innerHTML);
alert(td.innerHTML);
//写入innerHTML
// mytable.innerHTML = '<tr><td>11111</td></tr>'; //IE9及以下报错
// tr.innerHTML = '<td>11111</td>'; //IE9及以下报错
// td.innerHTML = '11111'; //所有版本不报错(IE6未测)
//解决方法,使用DOM的原始操作方法或者表格操作方法
// var btnRow = mytable.insertRow();
// var cell = btnRow.insertCell(btnRow.getElementsByTagName('td').length);
// cell.innerHTML = "some html text";
</script>
</body>
</html>
得出结论:IE9及以下版本的table以及tr的innerHTML属性都是只读的,你可以用它读取table或者tr中的值,但不能写入,写入就报错,另外在IE9及以下版本中td的innerHTML可读可写。解决方法:使用原始的DOM操作方法或者表格操作方法见演示代码。
【innerHTML在IE中报错解决方案】相关文章:
