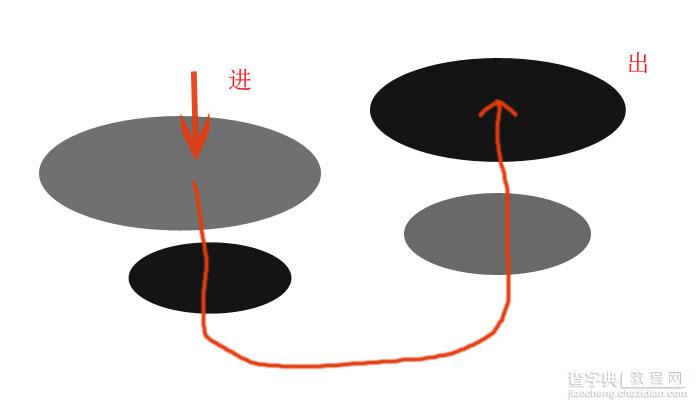
在javascript的dom操作做肯定会遇到js的冒泡事件,最常见的是div弹窗事件如图解

当点击灰色部分是弹窗消失,点击黑色部分时没有效果。
通过下面一段代码来分析js的冒泡事件
html代码:
复制代码 代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js冒泡事件</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<h1>js冒泡事件分析</h1>
<hr>
<div>
<button>
Click me !
</button>
</div>
</div>
<script>
var box=document.querySelector(".box"),
btn=document.querySelector(".btn");
box.onclick=function(event){
alert("我是div");
}
btn.onclick=function(event){
alert("我是button");
}
</script>
</body>
</html>
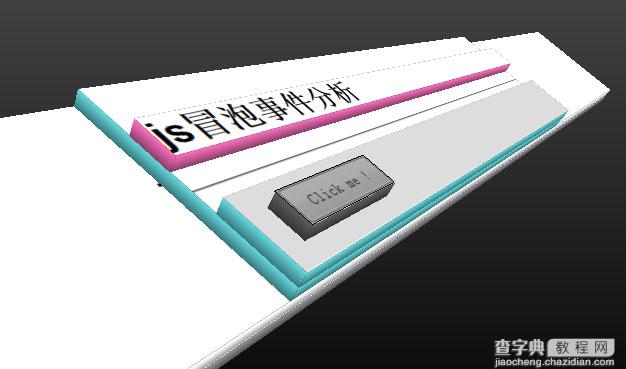
使用firefox浏览器的默认开发者工具的3d视图可以清晰的看出div层的先后顺序

图解:

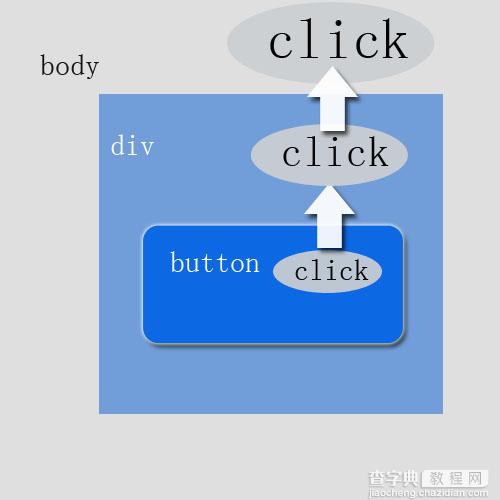
当点击按钮时会弹出“我是button”再弹出“我是div”,因为先触发按钮事件之后触发下一层div点击事件,
事件的触发是先进先出原则。
图解:

那么有些时候我们并不想多个事件的触发而导致冲突,所以event有stopPropagation();方法来阻止冒泡
还有一个event的方法也是比较常用的比如一个链接,点击链接时我不想跳转,则使用event.preventDefault();方法
实例代码如下
复制代码 代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js冒泡事件</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<h1>js冒泡事件分析</h1>
<hr>
<div>
<button>
Click me !
</button>
<a href="http://www.liteng.org" id="link">我是链接</a>
</div>
</div>
<script>
var box=document.querySelector(".box"),
btn=document.querySelector(".btn");
box.onclick=function(event){
alert("我是div");
}
btn.onclick=function(event){
alert("我是button");
event.stopPropagation();
}
document.getElementById('link').onclick=function(event){
alert("我是link");
event.preventDefault();
}
/*区分event.stopPropagation();和event.preventDefault();
前者使用stopPropagation()方法阻止事件冒泡
后者是阻止默认的行为比如阻止超链接
*/
</script>
</body>
</html>
小伙伴们是否能够全面理解js的冒泡事件了呢,有疑问就给我留言吧
【深入分析js的冒泡事件】相关文章:
★ js鼠标事件
