使用jsonp完美解决跨域问题
摘要:调用web接口,get请求,发现提示:No'Access-Control-Allow-Origin'headerispresentonthe...
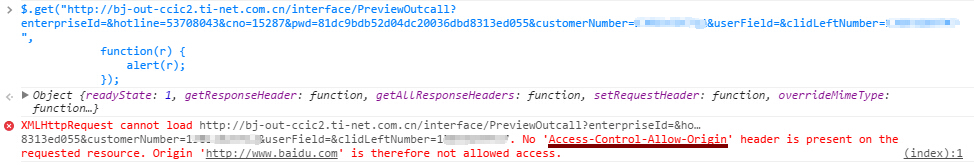
调用web接口,get请求,发现提示:No 'Access-Control-Allow-Origin' header is present on the requested resource.
这个和安全机制有关,默认不允许跨域调用

处理手段:使用jsonp格式, ajax请求参数dataType:'JSONP'。
复制代码 代码如下:
$.ajax({
url: "http://.......",
type: 'GET',
dataType: 'JSONP',//here
success: function (data) {
}
});
哎这真是难者不会,会者不难啊,简单的一行代码,就解决了这个大问题。。。。哭~
【使用jsonp完美解决跨域问题】相关文章:
★ js设置document.domain实现跨域的注意点分析
上一篇:
JavaScript变量声明详解
