首先看我们的源代码。
复制代码 代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>深入理解Javascript</title>
<script type="text/javascript" charset="utf-8">
console.log(this);
</script>
</head>
<body>
<h1>深入理解Javascript</h1>
</body>
</html>
我们知道,通过浏览器打开这个页面,包含在<script> </script>标签中的 脚本会被执行,
那我们看一下 console.log(this); 这个this 到底指向的是谁呢?
在Google Chrome 中我们看到:

在Mozilla Firefox 中我们看到:

我们都看到输出的Window,那这个Window 与window是不是相等呢?
接着我们的测试
复制代码 代码如下:
<script type="text/javascript" charset="utf-8">
console.log(this);
console.log('this == window ? ', this == window);
</script>
运行代码,输出this == window ?true ,这说明 Window== window,真的是这样吗?
为了搞清楚它们之间的关系,我们又接着测试
复制代码 代码如下:
<script type="text/javascript" charset="utf-8">
console.log('this = ', this);
console.log('this == window ?', this == window);
console.log('window = ', window);
console.log('Window = ', Window)
console.log('Window == window ?', Window == window)
</script>
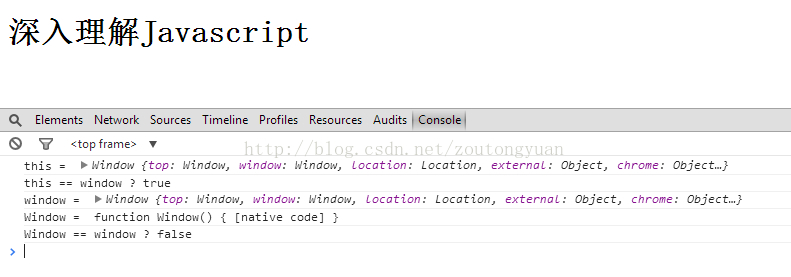
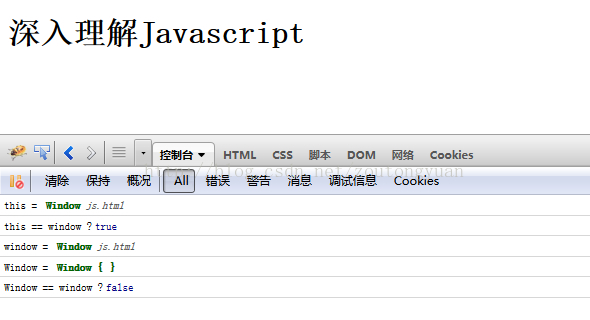
看浏览器输出:
Google Chrome :

Mozilla Firefox :

从输出结果我们可以推出,
复制代码 代码如下:
this是指向Window对象;
this也等于window对象;
window也是指向Window对象;
Window是指向Window{},是浏览器提供的对象;
Window不等于window;
为什么会这样呢?
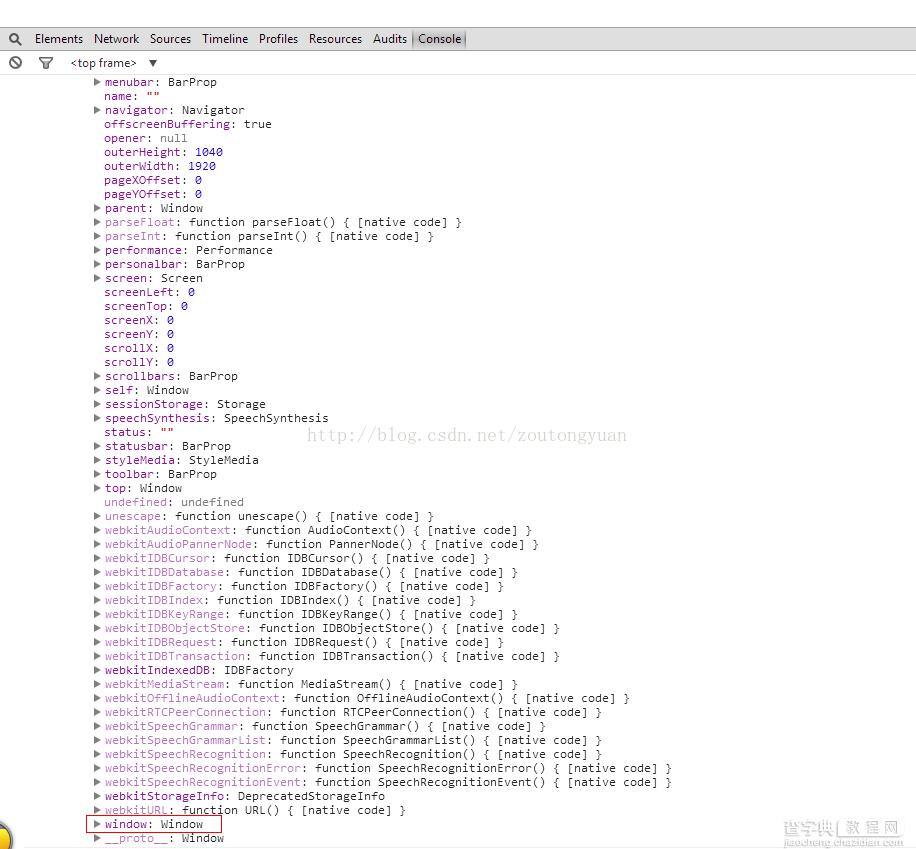
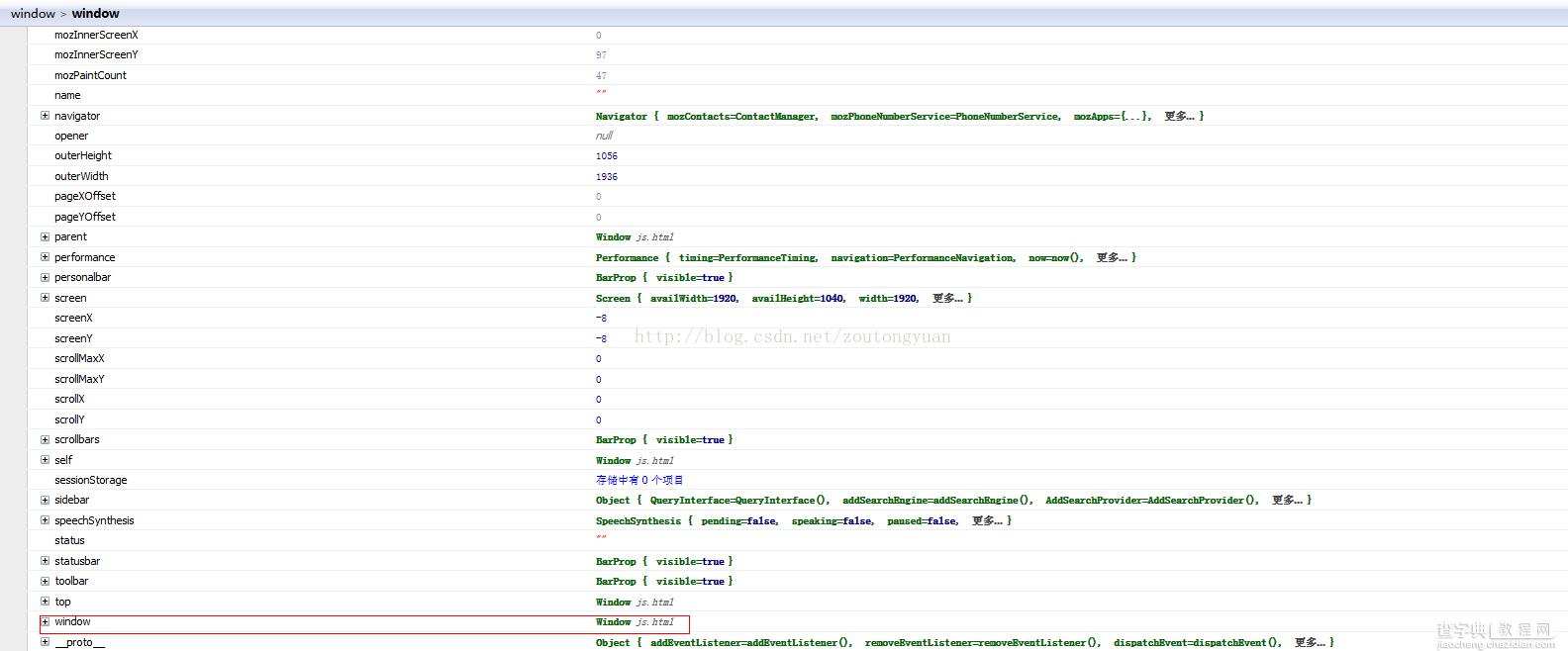
我们在浏览器控制台中查看Window对象的结构;


原来 Window对象包含的一些浏览器厂商实现的API,比如 html5中 的规范 sessionStorage;
它还有一个window的属性,这个属性的值就是指向Window对象;
我的理解:Window对象 是为浏览器厂商服务的,我们不能直接操作Window对象的属性,Window新增的API会反映到 window 对象中;
我们操作window 的属性 会反映到 Window 对象中。
比如 定义一个全局变量 window.a = 'aaa';
JavaScript的所有对象都存在于一个运行环境之中,这个运行环境本身也是对象,称为“顶层对象”。这就是说,JavaScript的所有对象,都是“顶层对象”的下属。不同的运行环境有不同的“顶层对象”,在浏览器环境中,这个顶层对象就是window对象。
所有浏览器环境的全局变量,都是window对象的属性。
可以把window理解成JavaScriptContext 上下文环境。
【Javascript window对象详解】相关文章:
★ JavaSacript中charCodeAt()方法的使用详解
★ JavaScript的document和window对象详解
★ JavaScript中的setUTCDate()方法使用详解
★ JavaScript中getUTCMinutes()方法的使用详解
