如题所示,看下面的示例。
(可以使用Chrome浏览器,然后F12/或者右键,审查元素.调出开发者工具,进入控制台console输入)
(使用技巧: 控制台输入时Shift+Enter可以中途代码换行)
复制代码 代码如下:
var name = "xiaoming";
(function(){
var name = name || "小张";
console.info(name);
})();// 小张
(function(){
name = name || "小张";
console.info(name);
})(); // xiaoming
(function(){
var name2= name;
var name = name || "小张";
console.info(name, name2);
})(); // 小张 undefined
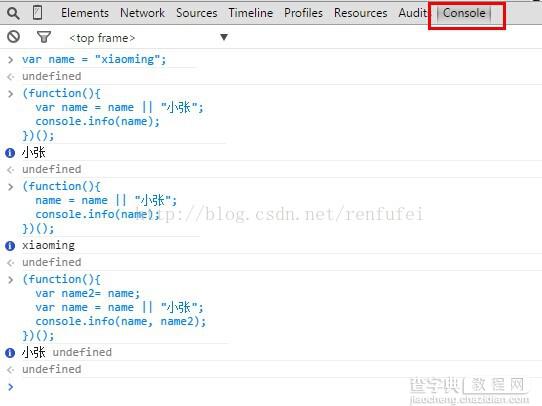
执行时的截图如下所示:

解释如下:
在JavaScript中。
复制代码 代码如下:
function xxx(){
// 一堆代码...
// ...
var name2 = name;
var name = name || "小张";
// 一堆代码
}
执行时会变成这种等价形式:
复制代码 代码如下:
function xxx(){
var name2 = undefined;
var name = undefined;
// 其他 var 也会被提前到最起始处
// 一堆代码...
// ...
name2 = name;
name = name || "小张";
// 一堆代码
}
【JavaScript中提前声明变量或函数例子】相关文章:
★ JavaScript中isPrototypeOf函数作用和使用实例
★ JavaScript检测字符串中是否含有html标签实现方法
★ JavaScript中用于生成随机数的Math.random()方法
